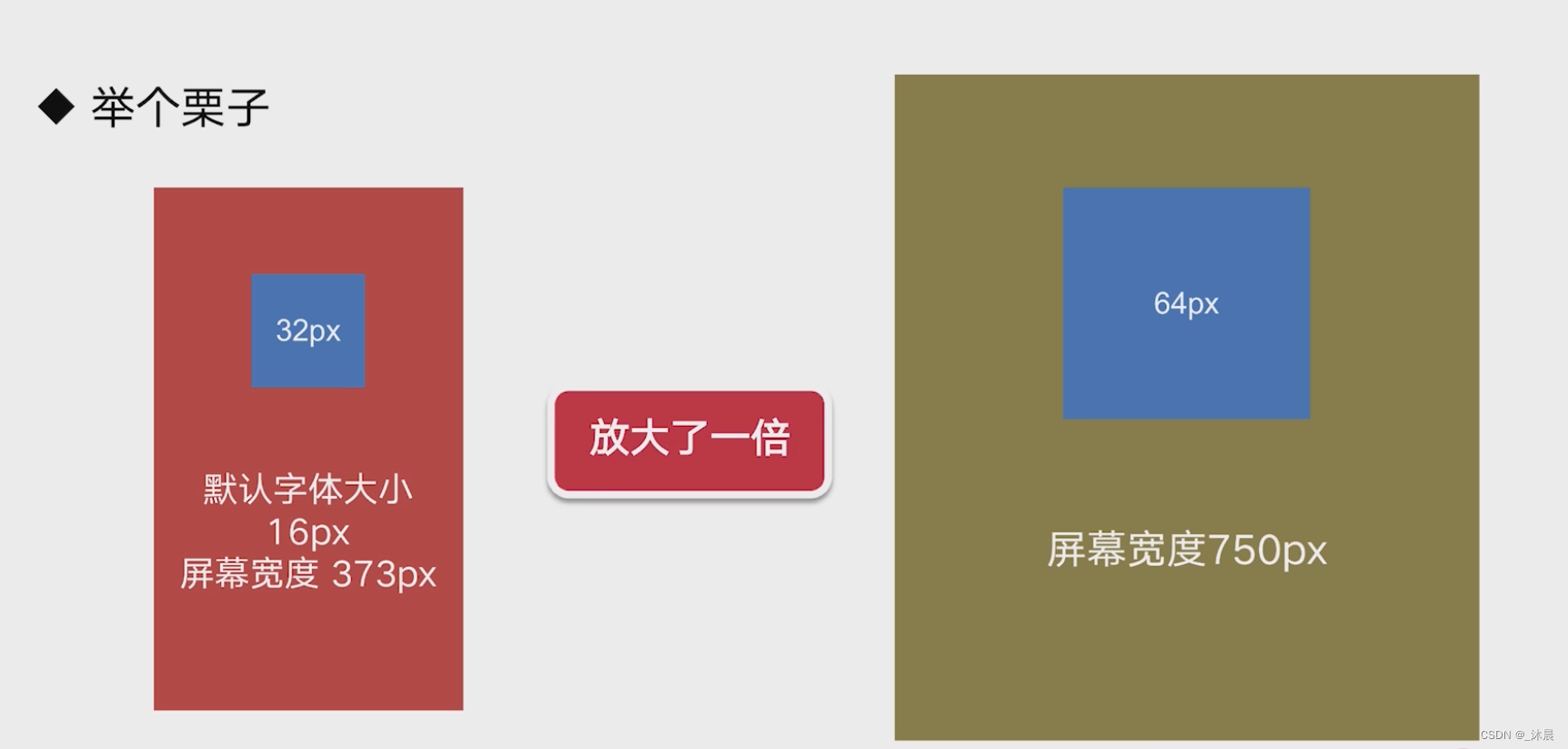
html5移动端适配
//动态改变font-size大小
(function changeFontSize() {
let resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'
if (!isPC()) {
let docEl = document.documentElement;
// recalc = function () {
let clientWidth = docEl.clientWidth;
docEl.style.fontSize = 100 * (clientWidth / 375) + 'px';
let scaledFontSize = parseInt(window.getComputedStyle(docEl, null).getPropertyValue('font-size'));
let scaleFactor = 100 * (clientWidth / 375) / scaledFontSize;
let originRootFontSize = parseInt(window.getComputedStyle(document.documentElement, null).getPropertyValue('font-size'));
docEl.style.fontSize = originRootFontSize * scaleFactor * scaleFactor + 'px';
// };
} else {
let docEl = document.documentElement;
docEl.style.fontSize = 'unset'
}
// if (!doc.addEventListener) return;
window.addEventListener(resizeEvt, changeFontSize, false);
document.addEventListener('DOMContentLoaded', changeFontSize, false);
})(document, window);
function isPC() {
let userAgentInfo = navigator.userAgent;
let Agents = ["Android", "iPhone",
"SymbianOS", "Windows Phone",
"iPad", "iPod"];
let isPc = true;
for (let i = 0;i< Agents.length; i++) {
if (userAgentInfo.indexOf(Agents[i]) > 0) {
isPc = false;
break;
}
}
if (document.documentElement.clientWidth <= 640) {
isPc = false;
}
return isPc;
}
浏览器信息检测
//判断浏览器信息
function getNavigationInfo () {
const ua = navigator.userAgent
let browserInfo = {
trident: ua.indexOf('Trident') > -1, // IE浏览器 trident内核
presto: ua.indexOf('Presto') > -1, // opera浏览器 presto内核
webKit: ua.indexOf('AppleWebKit') > -1, // chrome safari浏览器 webkit内核
gecko: ua.indexOf('Gecko') > -1 && ua.indexOf('KHTML') == -1, //firefox浏览器 gecko内核
mobile: !!ua.match(/AppleWebKit.*Mobile.*/), // 是否为移动终端
ios: !!ua.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), // ios终端
android: ua.indexOf('Android') > -1 || ua.indexOf('Linux') > -1, // android终端或UC浏览器
iPad: ua.indexOf('iPad') > -1, //iPad终端
webApp: ua.indexOf('Safari') == -1, //是否web应用程序,没有头部与底部
openOnVchat: ua.toLowerCase().match(/MicroMessenger/i) == "MicroMessenger".toLowerCase(), // 在微信中打开
openOnWeiBo: ua.toLowerCase().match(/WeiBo/i) == "Weibo".toLowerCase(), // 在新浪微博客户端打开
openOnQQ: ua.toLowerCase().match(/QQ/i) == "QQ".toLowerCase(),// 在QQ端打开
}
return browserInfo;
}
文本可编辑
在文本标签上加上属性contenteditable=“true”
深拷贝对象
function deepClone(obj) {
if (obj === null || typeof obj !== 'object') {
return obj;
}
let clone = Array.isArray(obj) ? [] : {
};
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
clone[key] = deepClone(obj[key]);
}
}
return clone;
}