
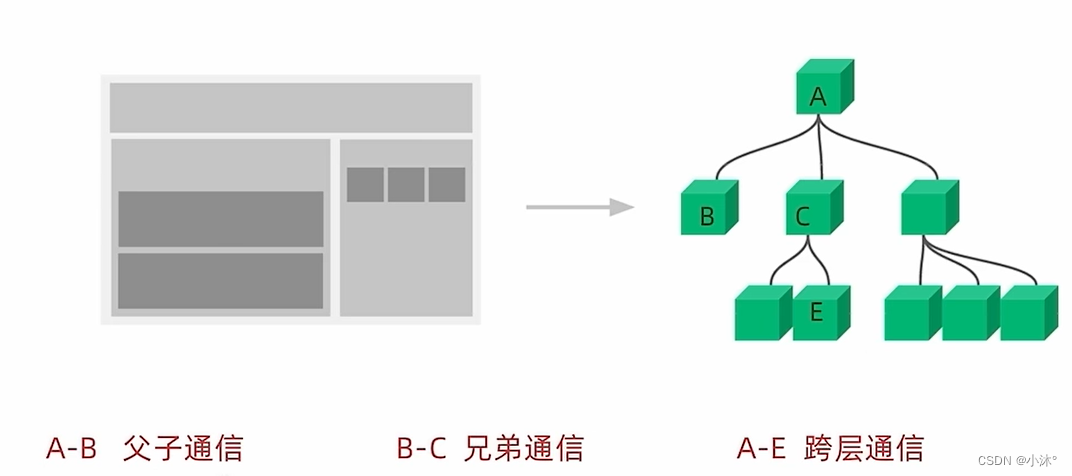
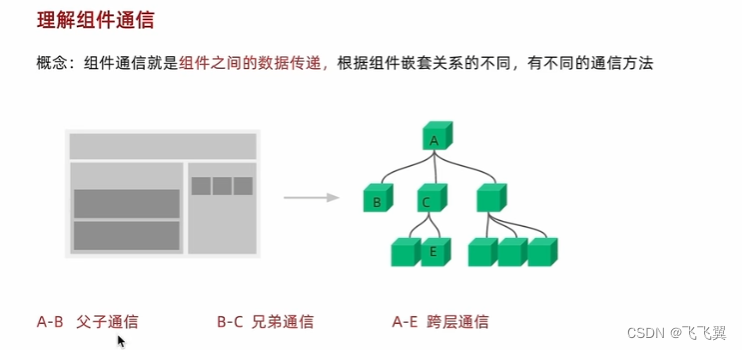
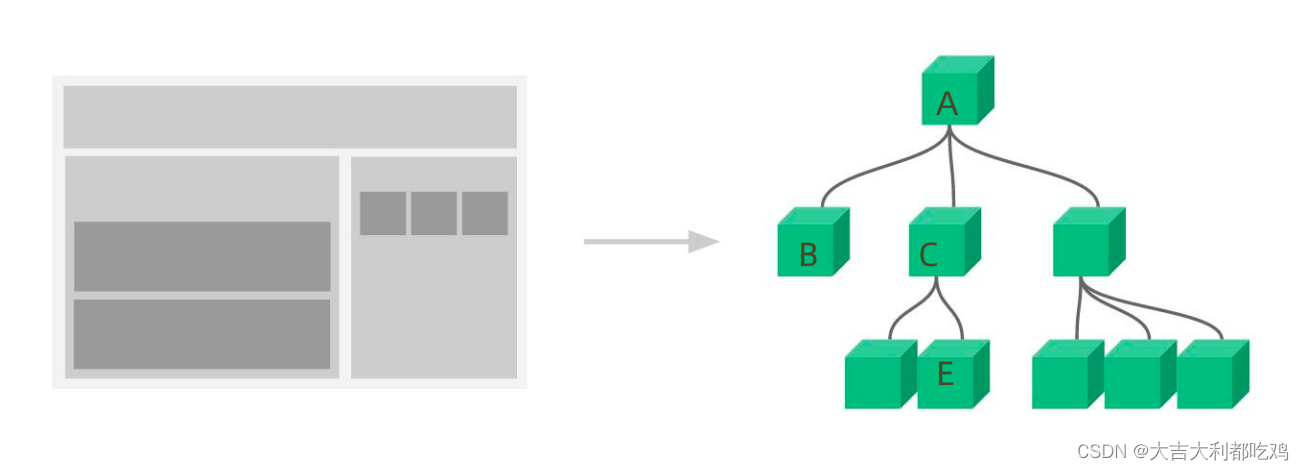
- A-B 父子通信
- B-C 兄弟通信
- A-E 跨层通信
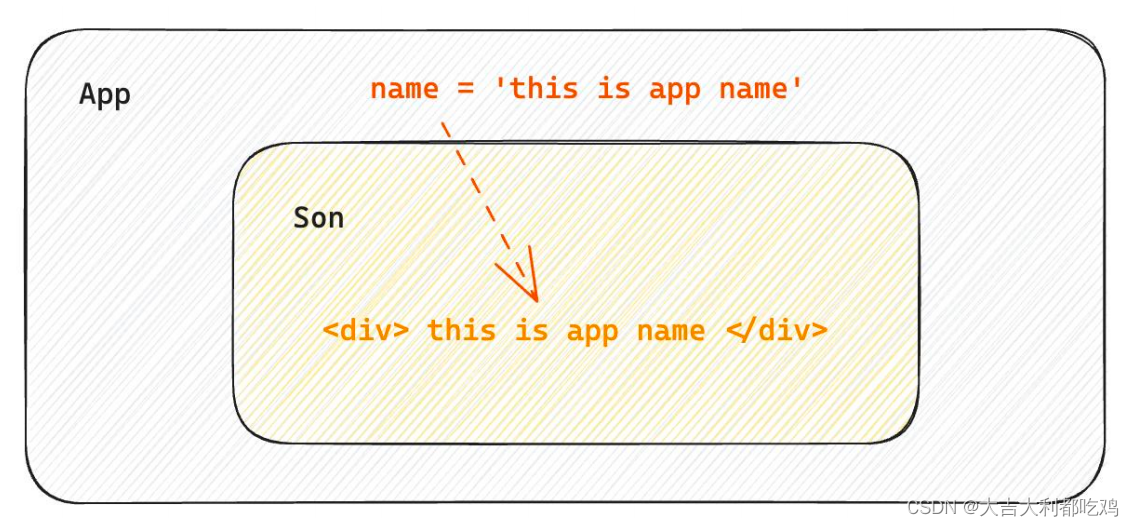
父子通信-父传子

基础实现
**实现步骤 **
- 父组件传递数据 - 在子组件标签上绑定属性
- 子组件接收数据 - 子组件通过props参数接收数据
function Son(props){
return <div>{
props.name }</div>
}
function App(){
const name = 'this is app name'
return (
<div>
<Son name={
name}/>
</div>
)
}
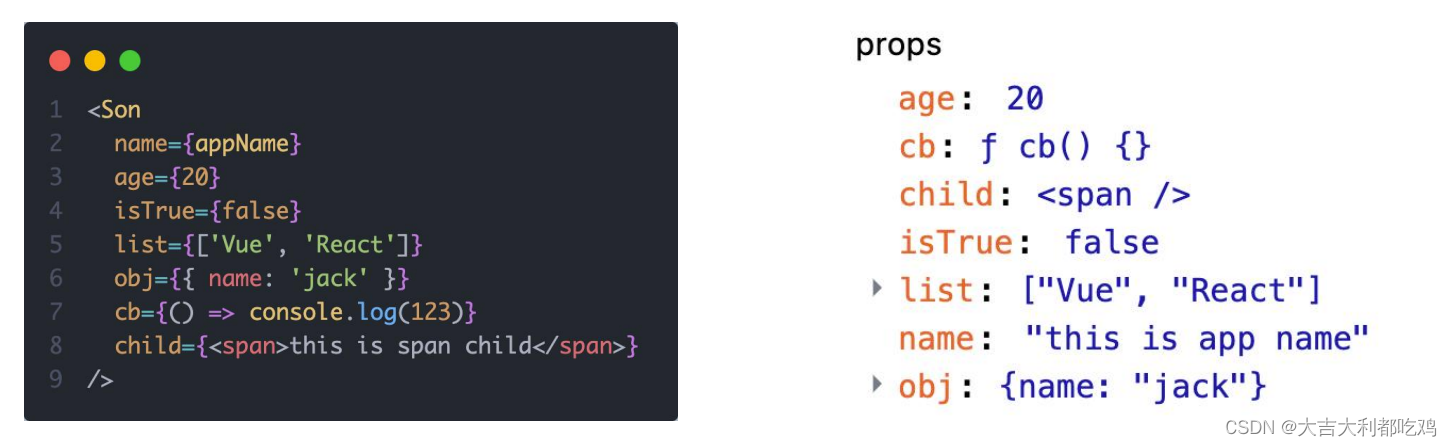
props说明
props可以传递任意的合法数据,比如数字、字符串、布尔值、数组、对象、函数、JSX

props是只读对象
子组件只能读取props中的数据,不能直接进行修改, 父组件的数据只能由父组件修改
特殊的prop-chilren
场景:当我们把内容嵌套在组件的标签内部时,组件会自动在名为children的prop属性中接收该内容
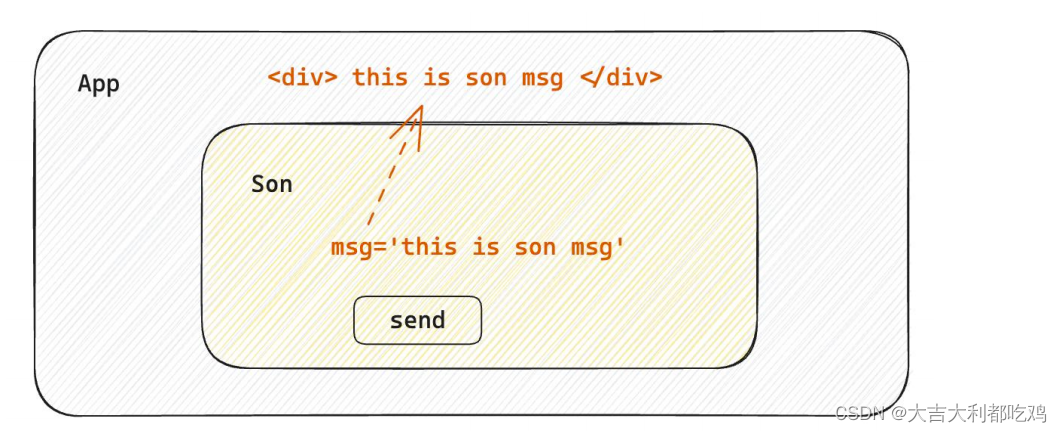
父子通信-子传父

核心思路:在子组件中调用父组件中的函数并传递参数
function Son({
onGetMsg }){
const sonMsg = 'this is son msg'
return (
<div>
{
/* 在子组件中执行父组件传递过来的函数 */}
<button onClick={
()=>onGetMsg(sonMsg)}>send</button>
</div>
)
}
function App(){
const getMsg = (msg)=>console.log(msg)
return (
<div>
{
/* 传递父组件中的函数到子组件 */}
<Son onGetMsg={
getMsg }/>
</div>
)
}
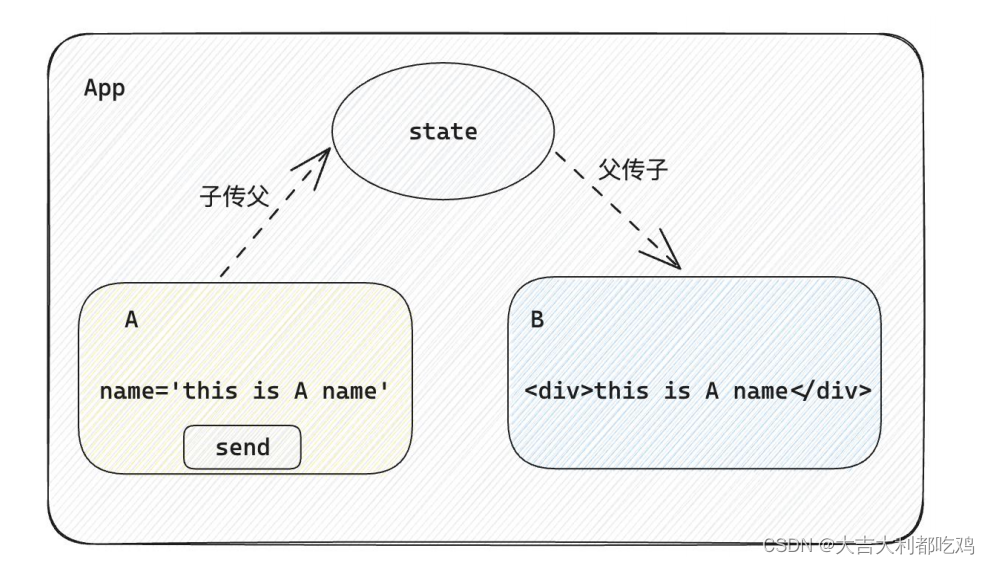
兄弟组件通信
实现思路: 借助
状态提升机制,通过共同的父组件进行兄弟之间的数据传递
- A组件先通过子传父的方式把数据传递给父组件App
- App拿到数据之后通过父传子的方式再传递给B组件
// 1. 通过子传父 A -> App
// 2. 通过父传子 App -> B
import {
useState } from "react"
function A ({
onGetAName }) {
// Son组件中的数据
const name = 'this is A name'
return (
<div>
this is A compnent,
<button onClick={
() => onGetAName(name)}>send</button>
</div>
)
}
function B ({
name }) {
return (
<div>
this is B compnent,
{
name}
</div>
)
}
function App () {
const [name, setName] = useState('')
const getAName = (name) => {
setName(name)
}
return (
<div>
this is App
<A onGetAName={
getAName} />
<B name={
name} />
</div>
)
}
export default App
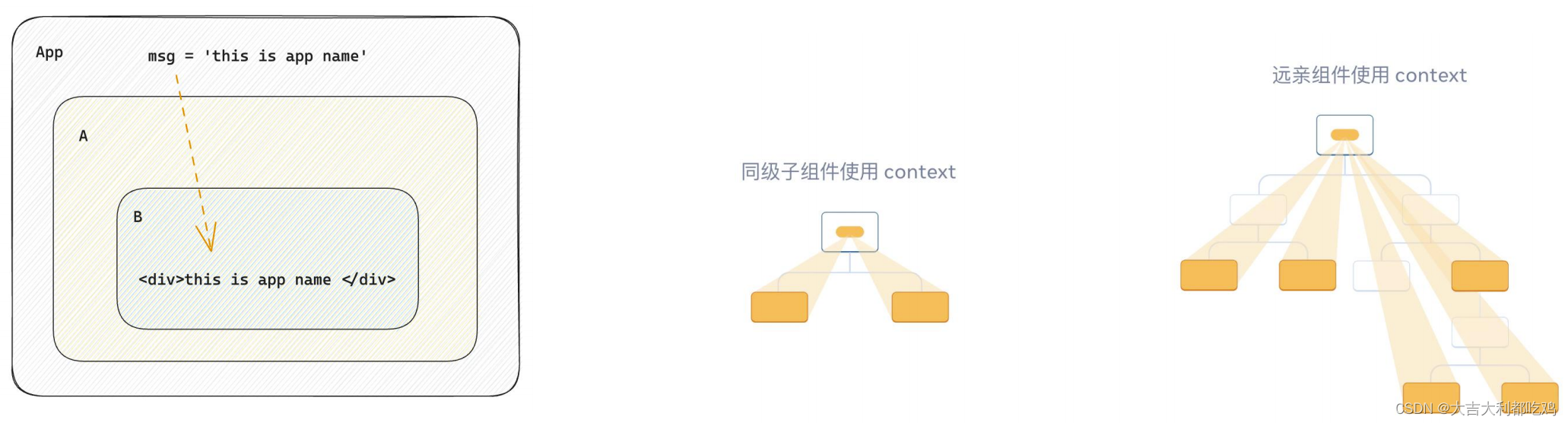
跨层组件通信
- 使用
createContext方法创建一个上下文对象Ctx- 在顶层组件(App)中通过
Ctx.Provider组件提供数据- 在底层组件(B)中通过
useContext钩子函数获取消费数据

// App -> A -> B
import {
createContext, useContext } from "react"
// 1. createContext方法创建一个上下文对象
const MsgContext = createContext()
function A () {
return (
<div>
this is A component
<B />
</div>
)
}
function B () {
// 3. 在底层组件 通过useContext钩子函数使用数据
const msg = useContext(MsgContext)
return (
<div>
this is B compnent,{
msg}
</div>
)
}
function App () {
const msg = 'this is app msg'
return (
<div>
{
/* 2. 在顶层组件 通过Provider组件提供数据 */}
<MsgContext.Provider value={
msg}>
this is App
<A />
</MsgContext.Provider>
</div>
)
}
export default App