🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
前端中如何进行性能监控和错误监控。你熟悉的监控工具有哪些?
在前端开发中,性能监控和错误监控是非常重要的,可以帮助开发者发现和解决问题,提高用户体验。以下是一些进行性能监控和错误监控的方法,以及你熟悉的监控工具有哪些。
性能监控:
性能监控是指对前端应用程序的性能进行监控,发现性能问题,提高用户体验。进行性能监控的方法主要有以下几种:
使用浏览器开发者工具:浏览器开发者工具中的Performance面板可以记录和分析页面的性能,发现性能问题。
使用性能监控工具:有一些性能监控工具(如Performance Tree、Visual Studio Performance Profiler等)可以帮助开发者更好地进行性能监控。
你熟悉的性能监控工具有:
Performance Tree:Performance Tree是一款性能监控工具,可以记录和分析页面的性能,发现性能问题。
Visual Studio Performance Profiler:Visual Studio Performance Profiler是一款性能监控工具,可以记录和分析应用程序的性能,发现性能问题。
错误监控:
错误监控是指对前端应用程序的错误进行监控,发现和解决问题,提高用户体验。进行错误监控的方法主要有以下几种:
使用浏览器开发者工具:浏览器开发者工具中的Console面板可以记录和监控页面的错误。
使用错误监控工具:有一些错误监控工具(如Sentry、New Relic等)可以帮助开发者更好地进行错误监控。
熟悉的错误监控工具有:
Sentry:Sentry是一款流行的错误监控工具,可以监控应用程序的错误,并提供错误报告和错误统计功能。
New Relic:New Relic是一款流行的错误监控工具,可以监控应用程序的性能和错误,并提供性能和错误报告。
总之,在前端开发中,可以使用多种性能监控工具和错误监控工具,以进行性能监控和错误监控,提高用户体验。
解释一下前端中的日志记录和调试工具。你熟悉的日志记录工具有哪些?
前端中的日志记录和调试工具是指在开发过程中,用于记录程序运行过程中的信息,帮助我们调试和解决问题。
日志记录:
日志记录是指在程序运行过程中,将关键信息输出到控制台或文件中,以便于分析和解决问题。在前端开发中,日志记录的方法主要有以下几种:
使用console.log():在需要记录信息的地方,使用console.log()函数将信息输出到控制台。
使用第三方日志记录库:有一些第三方日志记录库(如log4js、winston等)可以帮助我们更好地进行日志记录。
你熟悉的日志记录工具有:
log4js:log4js是一款流行的日志记录库,它可以方便地记录日志,并提供日志级别控制等功能。
winston:winston是一款流行的日志记录库,它可以方便地记录日志,并提供日志输出到不同地方(如控制台、文件等)的功能。
调试工具:
调试工具是指在程序运行过程中,帮助我们调试和解决问题的工具。在前端开发中,调试工具主要有以下几种:
使用浏览器开发者工具:浏览器开发者工具中的Elements、Console、Network等面板可以帮助我们更好地进行调试。
使用第三方调试工具:有一些第三方调试工具(如VSCode、Chrome DevTools等)可以帮助我们更好地进行调试。
你熟悉的调试工具有:
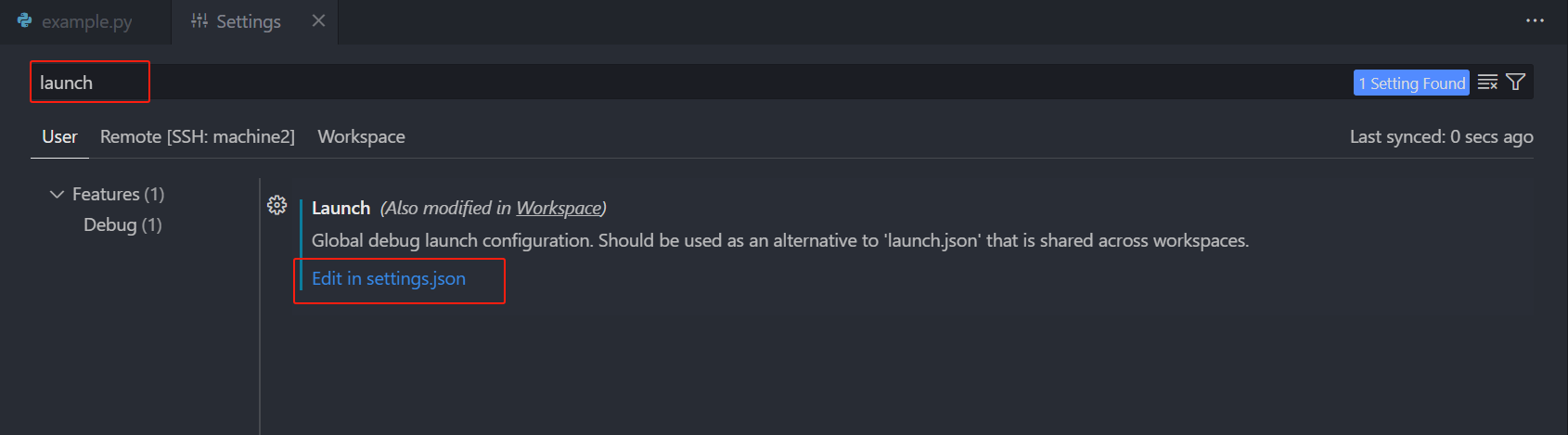
VSCode:VSCode是一款流行的代码编辑器,它提供了很好的调试功能,可以方便地进行调试。
Chrome DevTools:Chrome DevTools是一款浏览器内置的调试工具,可以方便地进行调试。
总之,在前端开发中,可以使用多种日志记录工具和调试工具,以进行日志记录和调试,帮助我们更好地解决问题。