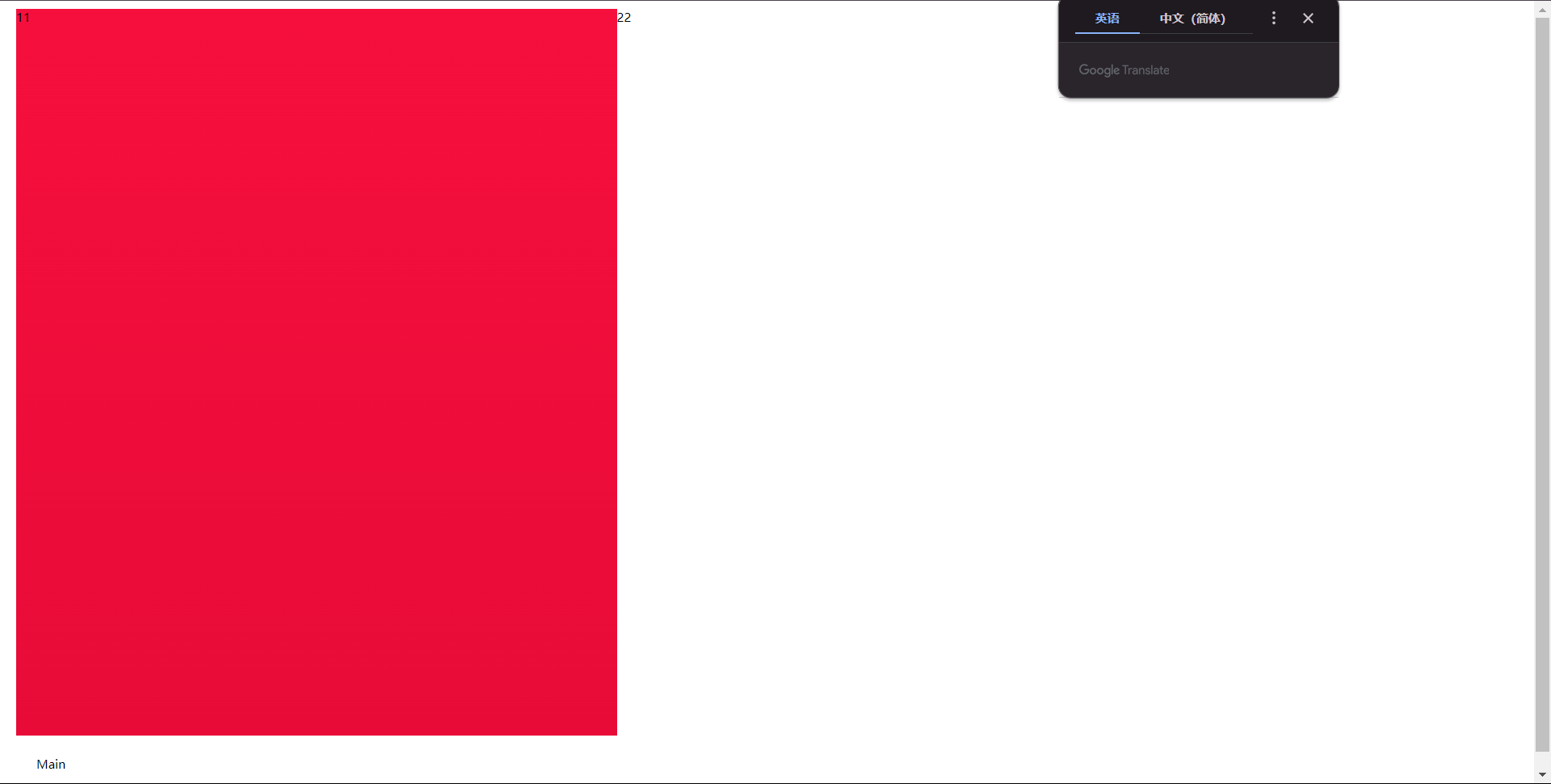
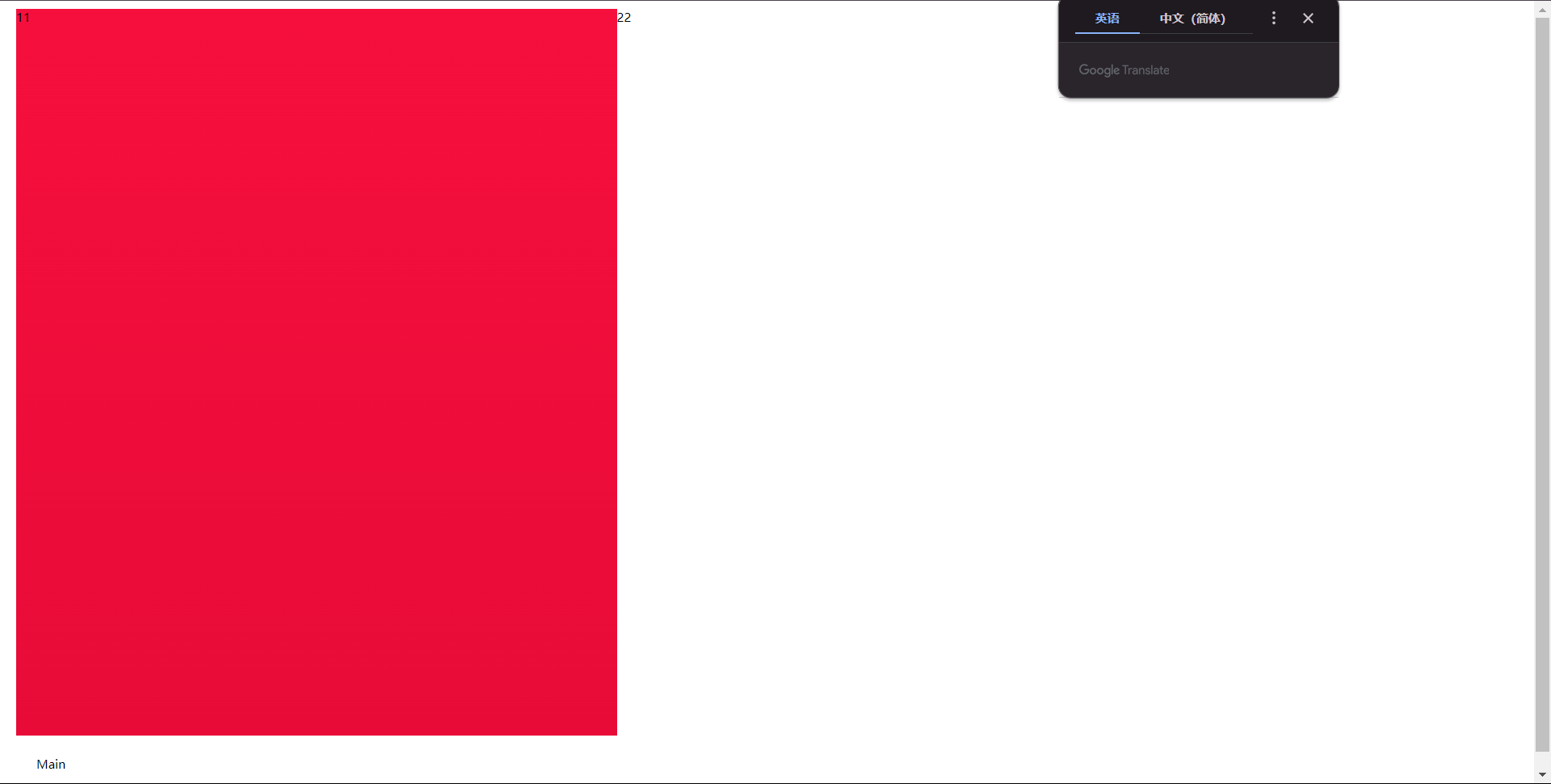
使用vue时发现总有去不掉的外边距,在index.vue里面怎样设置样式都不管用

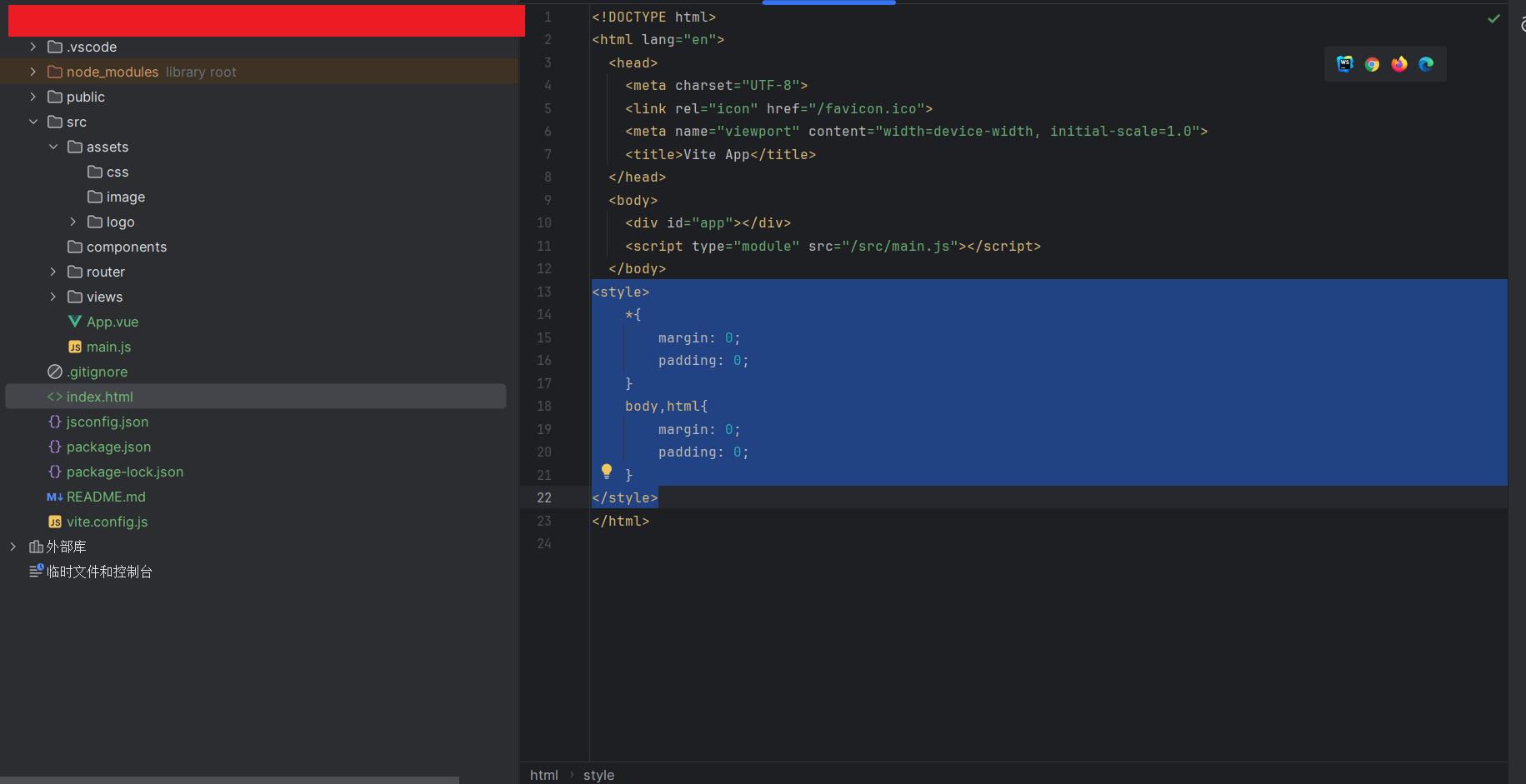
查阅资料后发现要在vue项目自带的index.html文件内添加下面的样式代码才行
<style>
*{
margin: 0;
padding: 0;
}
body,html{
margin: 0;
padding: 0;
}
</style>
使用vue时发现总有去不掉的外边距,在index.vue里面怎样设置样式都不管用

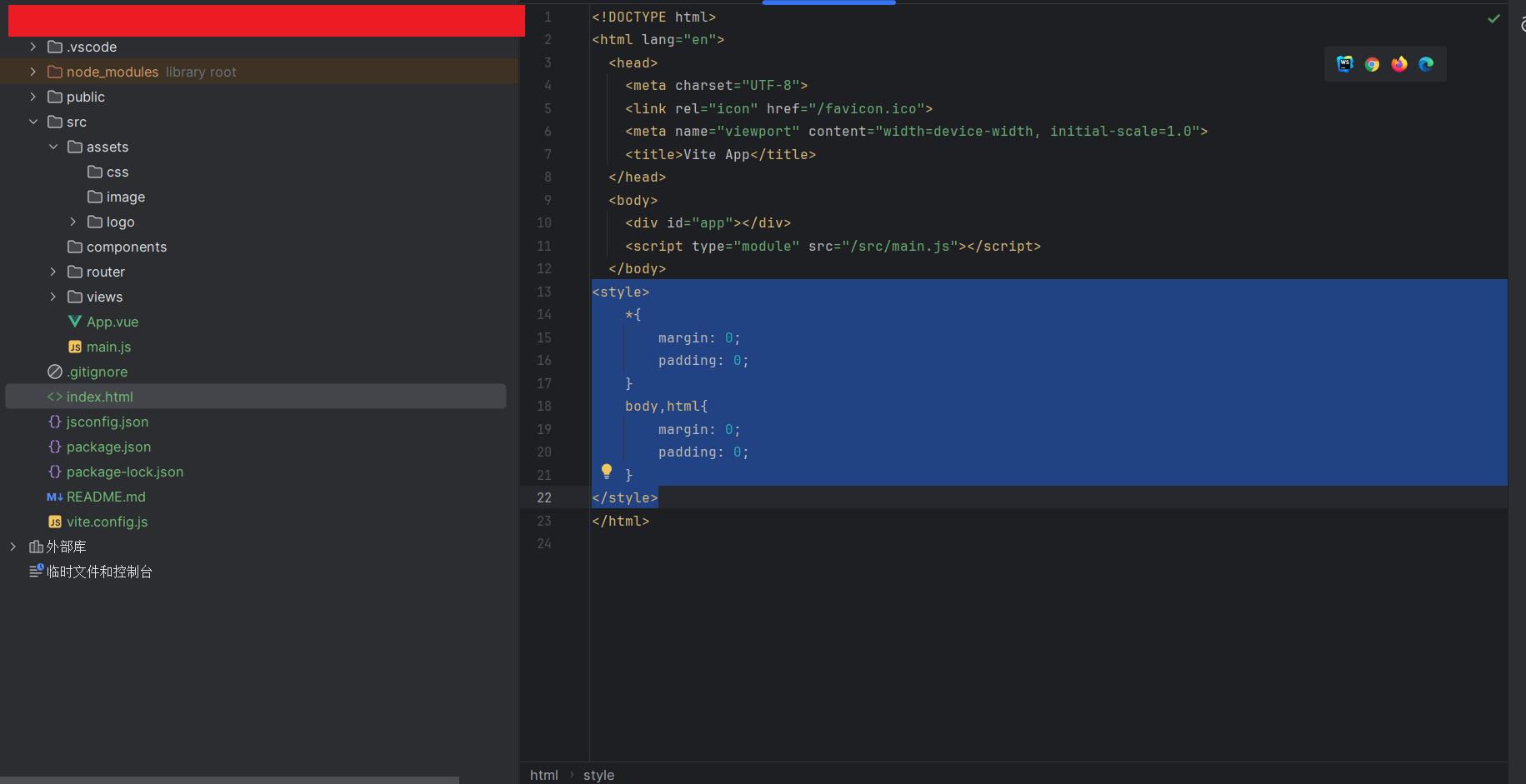
查阅资料后发现要在vue项目自带的index.html文件内添加下面的样式代码才行
<style>
*{
margin: 0;
padding: 0;
}
body,html{
margin: 0;
padding: 0;
}
</style>