nodejs遵循了CommonJs的模块化规范
导入 require()
导出 module.exports
模块化的好处:
- 模块化可以避免命名冲突的问题
- 大家都遵循同样的模块化写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用
- 需要啥模块,调用就行
在es6模块化诞生之前, JavaScript社区就有了AMD、CMD、CommonJS(民间)
AMD、CMD适用于浏览器端的JavaScript模块化
CommonJS适用于服务器端的JavaScript模块化
太多的模块化规范给开发者增加了学习难度与开发的成本,因此官方的es6模块化规范诞生了。
为什么要学习es6模块化规范
官方提供
es6模块化浏览器端服务器都可以适用
es6模块化
导入 import
导出 export
使用步骤
- 确保安装了v13.0.0或更高版本的node.js
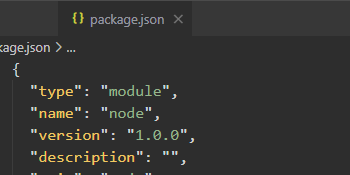
- 在package.json的根节点中添加"type": "module"节点

默认导入导出
默认导入 import 变量 from ‘文件路径’
默认导出 export default 内容
一个文件只能有一个默认导出
按需导入导出
按需导入 import {age} from ‘文件路径’;
还可起别名 import {age as age1} from ‘文件路径’;
按需导出 export let age = 18;
直接导入无导出
import ‘文件路径’;























![[LeetCode周赛复盘] 第 384 场周赛20240211](https://img-blog.csdnimg.cn/direct/af2ea01e8b0e4661a98d6d15de9b55dc.png)