模块化开发
引入模块化的原因
ES6为JS带来了模块化开发功能,模块化开发的好处显而易见,能够帮助我们更方便的构建大型项目。如果没有模块化开发我们的代码可能会都写在一个或几个超大的js文件中。这对于开发、维护和将来的拓展都是极为不便的,很有可能在出现bug时改了这里那里又不好用了,或者加了新功能旧功能不好用了。没有模块化在大型项目开发时将会造成难以忍受的灾难。
引入模块化以后对于我们有如下好处:
- 不同模块间变量、方法不会相互影响
- 不同模块间可以进行功能拆分,模块内部实现自己的功能,仅对外暴露必要接口,使整个工程清晰明了
- 开发调试、后期升级时可以很方便的定位需要修改模块,只对局部进行修改而不会造成雪崩
使用方法
在使用本文档示例时请不要双击文件在浏览器中打开,会受到浏览器的跨域限制而使文件无法加载,要使用vscode中的live server插件或其他代理服务的方式启动html文件
- 单个成员暴露,在需要暴露的模块成员前面直接添加export关键字
//export2.js
export let export2GetObject = (name, age) => {
return {
name: name,
age: age,
id: 1
}
}
export let title = "export2获取对象js";
//import.html
<html>
<head>
</head>
<body>
</body>
<script type="module"> //必须将script的标签的type声明为module,否则在用import关键字时会报错,提示script的类型不正确
import * as content2 from './export2.js'; // * 代表引入export暴露的所有属性,content2代表为所有变量起的别名
// 在引入的模块中可以用别名来使用被引入模块暴露的属性和方法
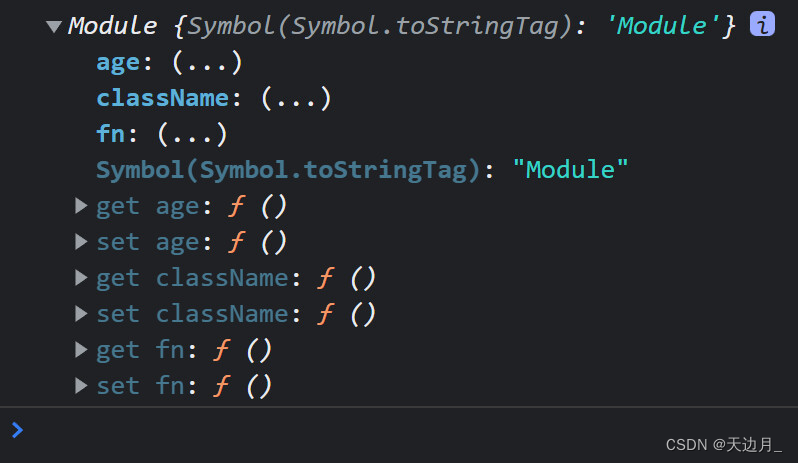
console.log(content2);
console.log(content2.title);
console.log(content2.export2GetObject('zhangsan',25));
</script>
</html>
- 集体暴露,一次性暴露所有的属性和方法
//export1.js
let export1GetObject = (name, age) => {
return {
name: name,
age: age,
id: 1
}
}
let title = "export1获取对象js";
export {export1GetObject, title};
//import.html
<html>
<head>
</head>
<body>
</body>
<script type="module">
import * as content1 from './export1.js';
console.log(content1);
console.log(content1.title);
console.log(content1.export1GetObject('zhangsan',25));
</script>
</html>
- 默认暴露,使用default关键字暴露属性和方法
//export3.js
export default {
title: '默认暴露title',
exportMethod: () => {
console.log('默认暴露方法');
}
}
//import.html
<html>
<head>
</head>
<body>
</body>
<script type="module">
import * as content3 from './export3.js';
console.log(content3);
console.log(content3.default.title); //使用默认暴露的内容前需要先用default来获取对应的属性和方法
</script>
</html>
引入方法
- 普通引入
import * as content1 from './export1.js';
console.log(content1);
console.log(content1.title);
- 解构引入
import {title, export1GetObject as getObj} from './export1.js'; //为export1GetObject起了一个别名getObj
console.log(title);
console.log(getObj);
import { default as df } from './export3.js'; //默认暴露可以在引入的时候为default起别名
import df2 from './export3.js'; //默认暴露的简便写法,此处df2与{default as df2}作用一样,相当于给default起了别名df2 (仅对默认暴露生效)
console.log(df.title);//使用时可以直接使用别名来获取暴露的成员变量或函数
console.log(Object.is(df, df2)); //输出true
- 动态引入
当我们不希望将import模块语句写死在js代码中,而是希望在页面上触发一定动作时才引入时,可以使用import方法来进行动态引入。import方法调用后会返回一个promise对象,我们使用then方法进行订阅,在success的处理中就能拿到module对象,这个module对象就可以直接使用export暴露的属性
//import方法传入要引入js的url
import('./export1.js').then((module) => {
console.log(module.title);
console.log(module.export1GetObject);
})