Django中实现登录功能,通常涉及以下几个步骤:
一:实现步骤
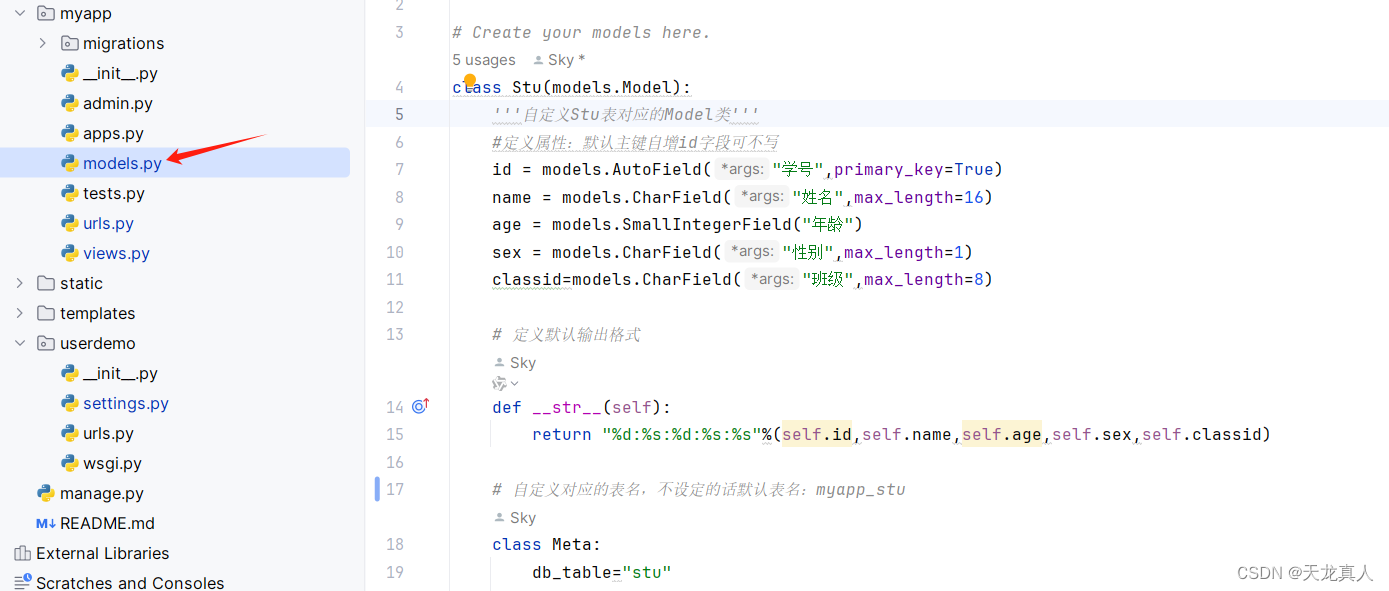
1:创建用户模型:Django自带了一个用户认证系统,通常使用内置的User模型来管理用户。你也可以根据需要自定义用户模型。
2:创建登录表单:创建一个表单来收集用户的登录信息(如用户名和密码)。
3:处理登录逻辑:在用户提交表单后,验证其提供的用户名和密码是否匹配数据库中的记录。
4:设置登录会话:如果验证成功,设置用户的会话,使其在接下来的请求中保持登录状态。
5:登录视图和URL配置:编写处理登录请求的视图函数,并在urls.py中配置相应的URL。
下面是一个简单的示例,展示了如何在Django中实现登录功能:
二:登录实现
步骤 1:创建登录表单
在forms.py中创建一个登录表单
from django import forms
from django.contrib.auth.models import User
class LoginForm(forms.Form):
username = forms.CharField(label='用户名', max_length=100)
password = forms.CharField(label='密码', widget=forms.PasswordInput)
def clean(self):
cleaned_data = super().clean()
username = cleaned_data.get('username')
password = cleaned_data.get('password')
if username and password:
user = authenticate(request=None, username=username, password=password)
if not user:
raise forms.ValidationError("用户名或密码不正确")
return cleaned_data
步骤二:处理登录逻辑
在views.py中编写处理登录请求的视图函数:
from django.contrib.auth import authenticate, login
from django.shortcuts import render, redirect
from .forms import LoginForm
def login_view(request):
if request.method == 'POST':
form = LoginForm(request.POST)
if form.is_valid():
username = form.cleaned_data['username']
password = form.cleaned_data['password']
user = authenticate(request, username=username, password=password)
if user is not None:
login(request, user)
return redirect('home') # 登录成功后重定向到主页
else:
form = LoginForm()
return render(request, 'login.html', {'form': form})
步骤 3:创建登录模板
在templates目录下创建一个名为login.html的模板文件,用于显示登录表单:
<!DOCTYPE html>
<html>
<head>
<title>登录</title>
</head>
<body>
<h2>登录</h2>
<form method="post">
{% csrf_token %}
{ { form.as_p }}
<button type="submit">登录</button>
</form>
</body>
</html>
步骤 4:配置URL
在urls.py中配置登录视图的URL:
from django.urls import path
from .views import login_view
urlpatterns = [
path('login/', login_view, name='login'),
# 其他URL配置...
]
步骤 5:配置项目设置
确保在settings.py中启用了Django的认证系统:
INSTALLED_APPS = [
# ...
'django.contrib.auth',
# ...
]