1、简介
Vue ( 读音 /vju/ ,类似于 view )
是中国的大神 尤雨溪 开发的,是一套用于构建用户界面的渐进式框架 。 Vue 被设计为可以自底向上逐层应用。 MVVM响应式编程模型,避免直接操作 DOM , 降低 DOM 操作的复杂性。
2.Vue—Hello World
官网
https://cn.vuejs.org/v2/guide/installation.html
1.创建项目文件夹
打开文件夹 --> 新建文件夹(保存项目的) --> 打开


2.打开终端
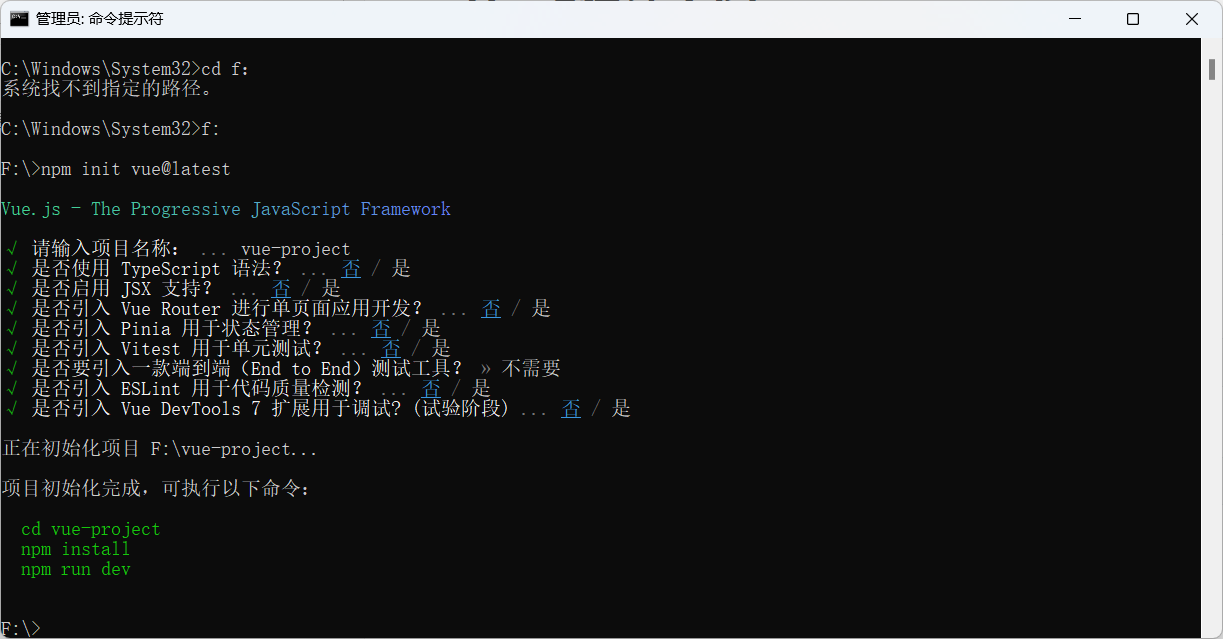
 3. 初始化npm项目
3. 初始化npm项目
会在项目文件夹下新建一个package.json文件
npm init ‐y

4. 安装vue
npm install vue

5.新建html文件



6. 引入vue
<script src="./vue.js"></script>
7.编写Vue语句
<body>
<div id="app">
<H1>{ {name}},非常帅!</H1>
</div>
<script src="./vue.js"></script>
<script>
//Vue声明式渲染
let vm=new Vue({
el:"#app",//绑定元素
data:{
name:"张三"
}
});
</script>
</body>

























![力扣精选算法100道——和为 K 的子数组[前缀和专题]](https://img-blog.csdnimg.cn/direct/e60879024ea04c999c08a27af48be633.png)