Nodejs基础
HTTP模块
| 含义 | 语法 | 重点掌握 |
|---|---|---|
| 请求方法 | request.method | * |
| 请求版本 | request.httpVersion | |
| 请求路径 | request.url | * |
| URL 路径 | require(‘url’).parse(request.url).pathname | * |
| URL 查询字符串 | require(‘url’).parse(request.url, true).query | * |
| 请求头 | request.headers | * |
| 请求体 | request.on(‘data’, function(chunk){}),request.on(‘end’, function(){}); |
获取请求行和请求头
// 1、导入http模块
const http=require('http')
// 2、创建服务对象
const server=http.createServer((request,response)=>{
response.end('hello http') //设置响应体
// 获取请求的方法
console.log("request.method:",request.method)
// 获取请求的url
console.log("request.url:",request.url) //只包含url中的路径与查询字符串
// 获取http协议的版本号
console.log("request.httpVersion:",request.httpVersion)
// 获取http的请求头
console.log("request.headers:",request.headers);
console.log("request.headers.host",request.headers.host) //获取单个的请求头
})
// 3、监听端口,启动服务
server.listen(9000,()=>{
console.log('服务已经启动...')
})
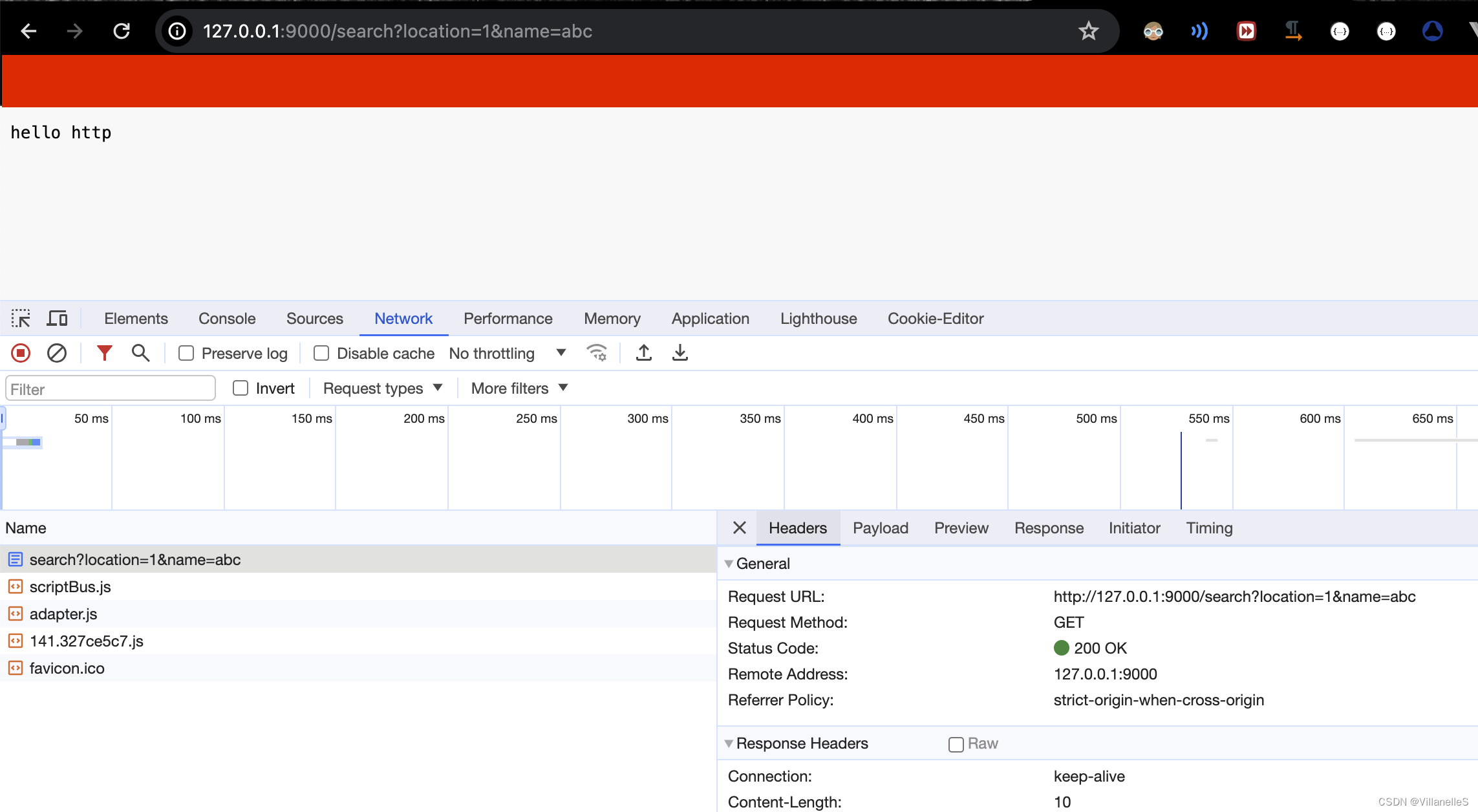
浏览器发送请求:

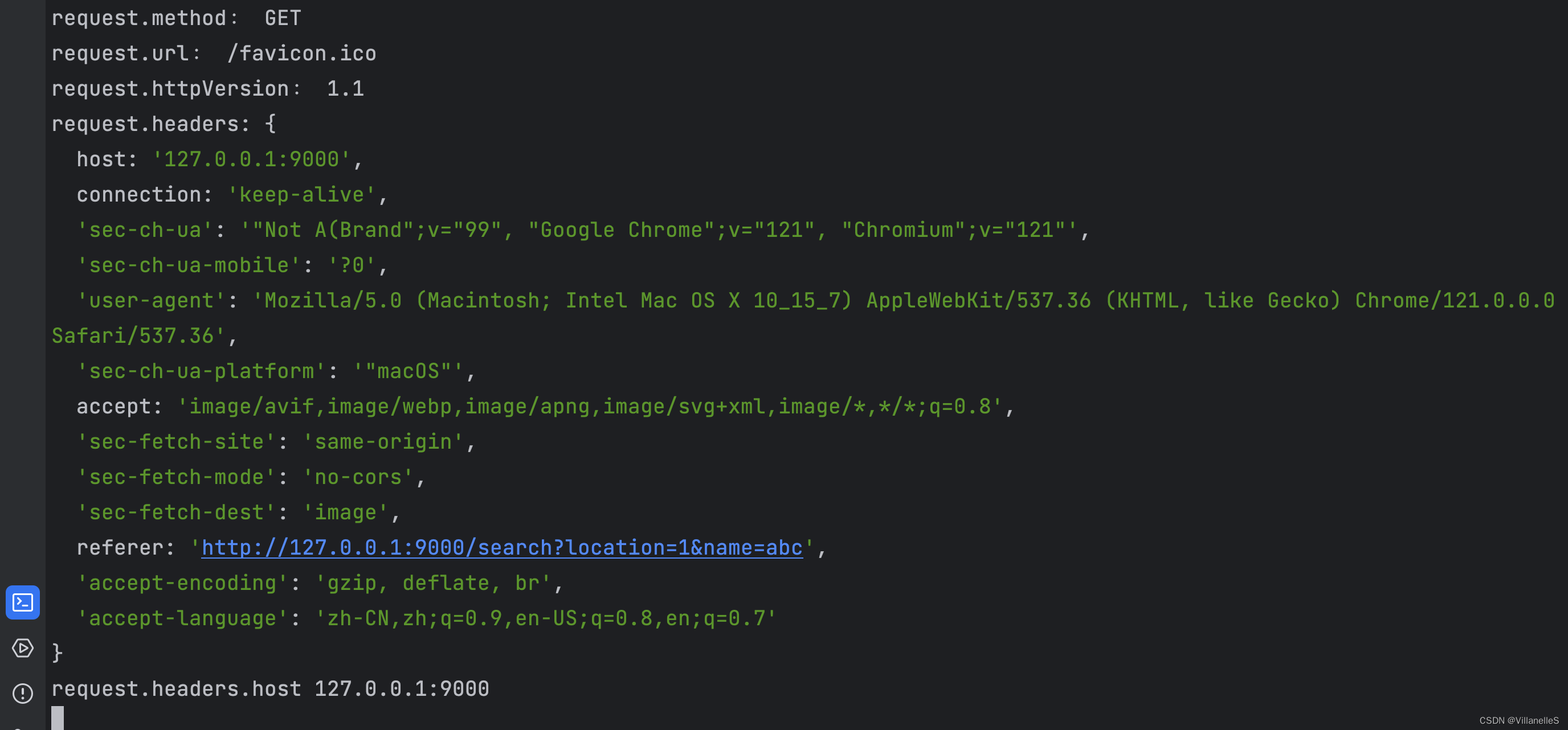
终端输出内容:

获取请求体
//1、导入http模块
const http=require('http')
//2、创建服务对象
const server=http.createServer((request,response)=>{
//1.声明一个变量
let body=''
//2.绑定data事件
request.on('data',chunk => {
body+=chunk //进行加法运算时候,会将字节自动转换为字符串进行加法运算
})
//3.绑定end事件
request.on('end',()=>{
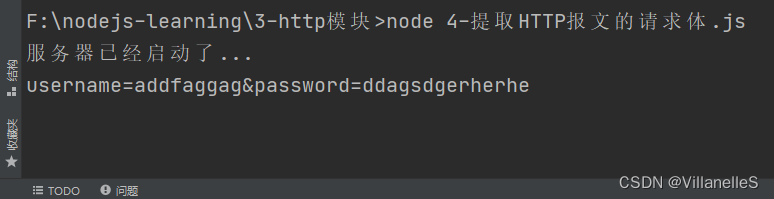
console.log(body)
//响应
response.end('httpServer')
})
})
server.listen(9000,()=>{
console.log("服务器已经启动了...")
})
form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:9000" method="post">
<input type="text" name="username"> <br>
<input type="password" name="password"> <br>
<input type="submit" value="提交">
</form>
</body>
</html>
启动服务

浏览器打开form表单,输入账户密码,点击提交

提交之后页面跳转链接

- 终端输出url拼接字符串

获取请求路径和查询字符串
方式一
const http=require('http')
//1、引入url模块
const url=require('url')
const server = http.createServer((request,response)=>{
//2、解析request.url
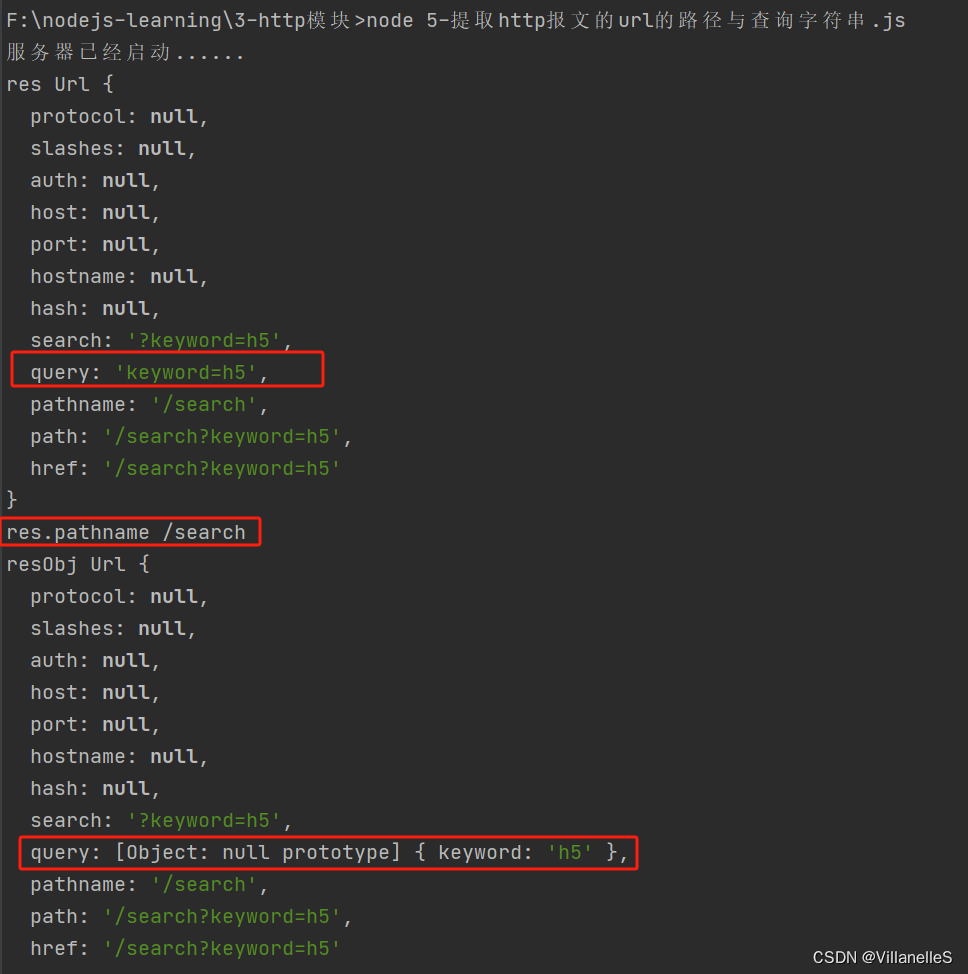
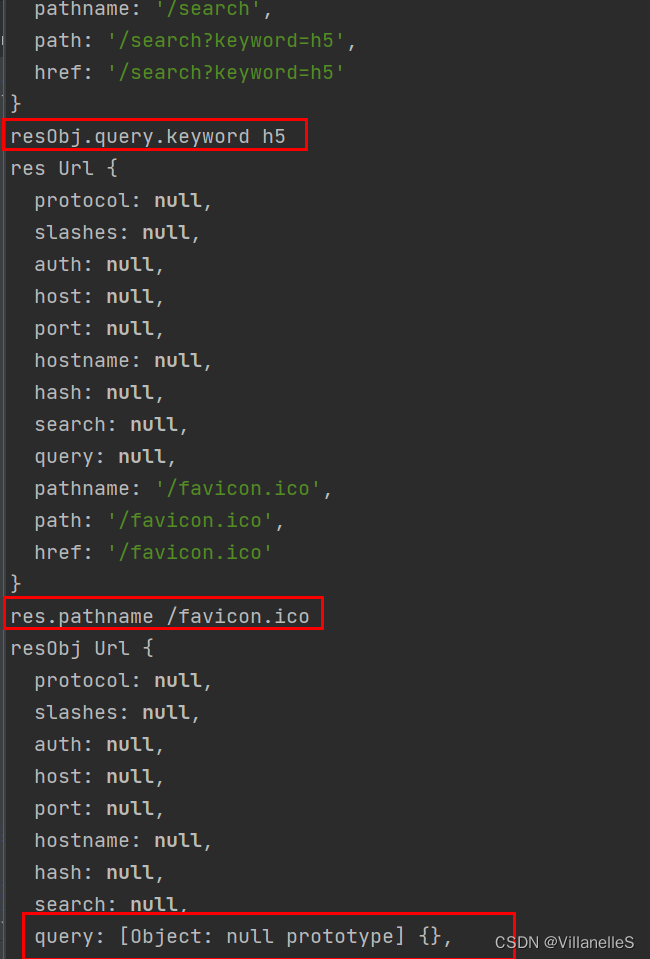
const res=url.parse(request.url)
console.log("res",res)
// 路径
console.log("res.pathname",res.pathname);
// 解析request.url 第二个参数设置为true
const resObj=url.parse(request.url,true)
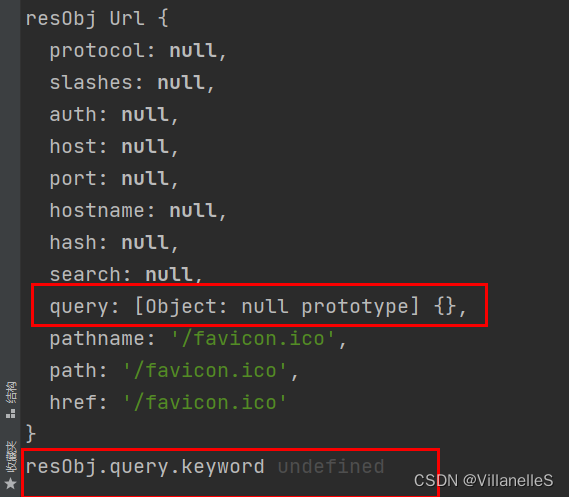
console.log("resObj",resObj)
// 查询字符串
console.log("resObj.query.keyword",resObj.query.keyword)
response.end('url')
});
server.listen(9000,()=>{
console.log("服务器已经启动......")
})
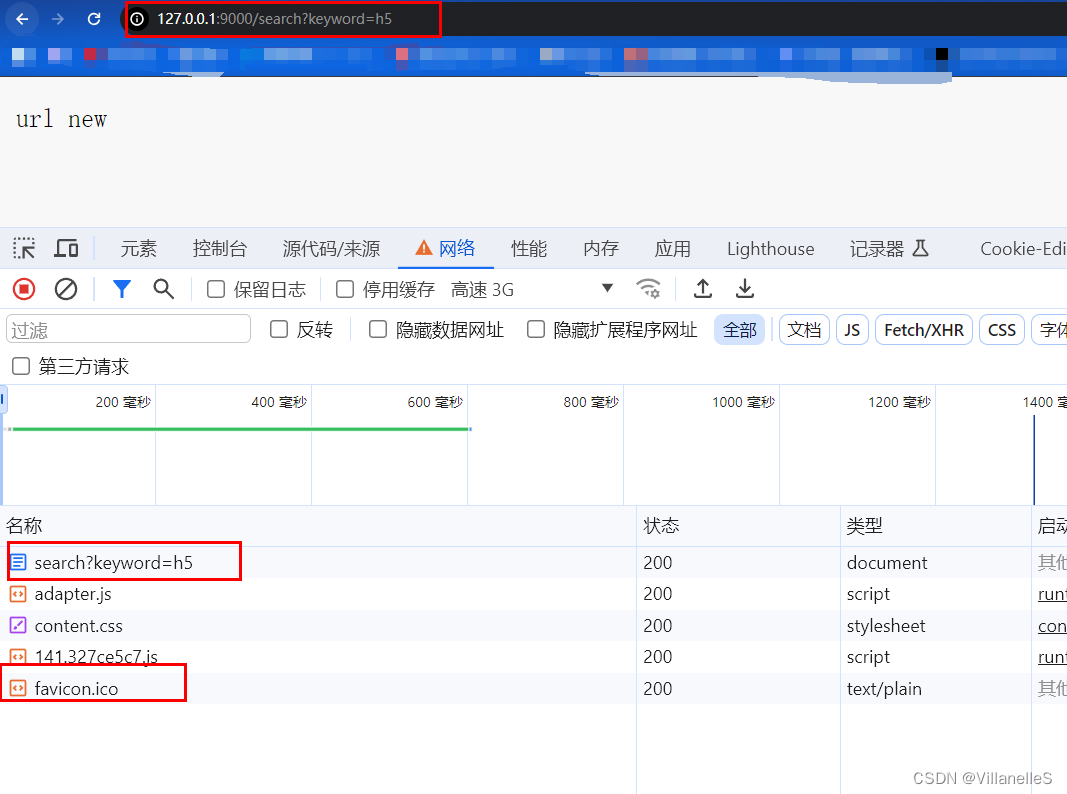
发送了两个请求

输出的也是两个请求的内容:



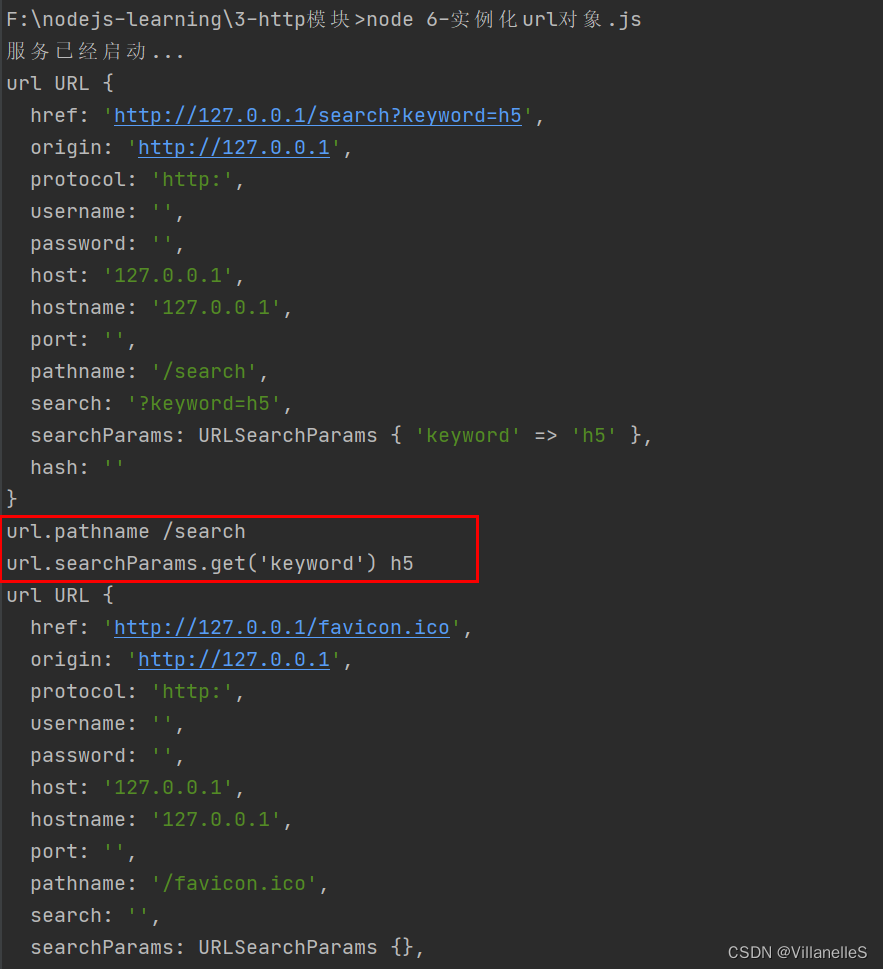
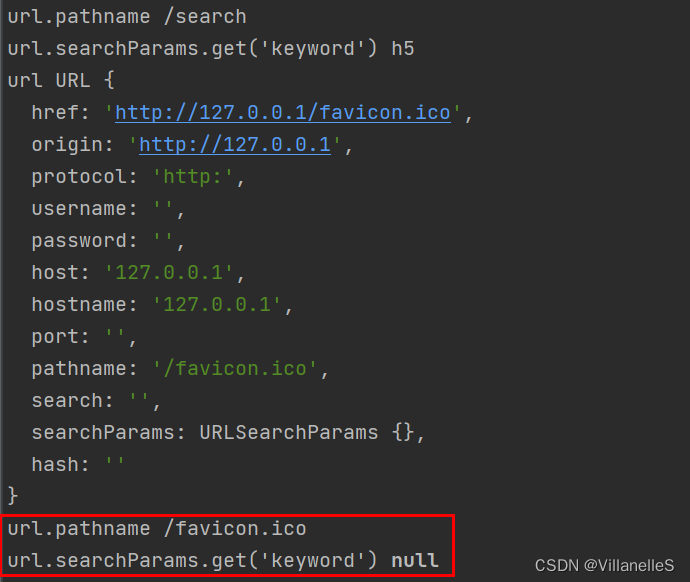
方式二
const http=require('http')
const server=http.createServer((request,response)=>{
// 实例化url对象
// let url=new URL('/search?a=100&b=200','http://127.0.0.1:9000')
let url=new URL(request.url,'http://127.0.0.1')
console.log("url",url)
//输出路径
console.log("url.pathname",url.pathname)
//输出 keyword 查询字符串
console.log("url.searchParams.get('keyword')",url.searchParams.get('keyword'))
response.end('url new')
})
server.listen(9000,()=>{
console.log("服务已经启动...")
})



http请求练习
按照以下要求搭建 HTTP 服务
| 请求类型(方法) | 请求地址 | 响应体结果 |
|---|---|---|
| get | /login | 登录页面 |
| get | /reg | 注册页面 |
const http=require('http')
const server = http.createServer((request,response)=>{
//获取请求的方法
let {
method} = request
//获取请求的url路径
let {
pathname}=new URL(request.url,'http://127.0.0.1')
response.setHeader('content-type','text/html;charset=utf-8')
//判断
if(method==='GET'&&pathname==='/login'){
//登录的情形
response.end('登录页面')
}else if(method==="GET"&&pathname==='/reg'){
//register 注册
response.end('注册页面')
}else{
response.end('Not Found')
}
});
server.listen(9000,()=>{
console.log("服务已经启动...")
})




设置HTTP响应报文
| 作用 | 语法 |
|---|---|
| 设置响应状态码 | response.statusCode |
| 设置响应状态描述 | response.statusMessage (用的非常少) |
| 设置响应头信息 | response.setHeader(‘头名’, ‘头值’) |
| 设置响应体 | response.write(‘xx’) response.end(‘xxx’) |
状态码
const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
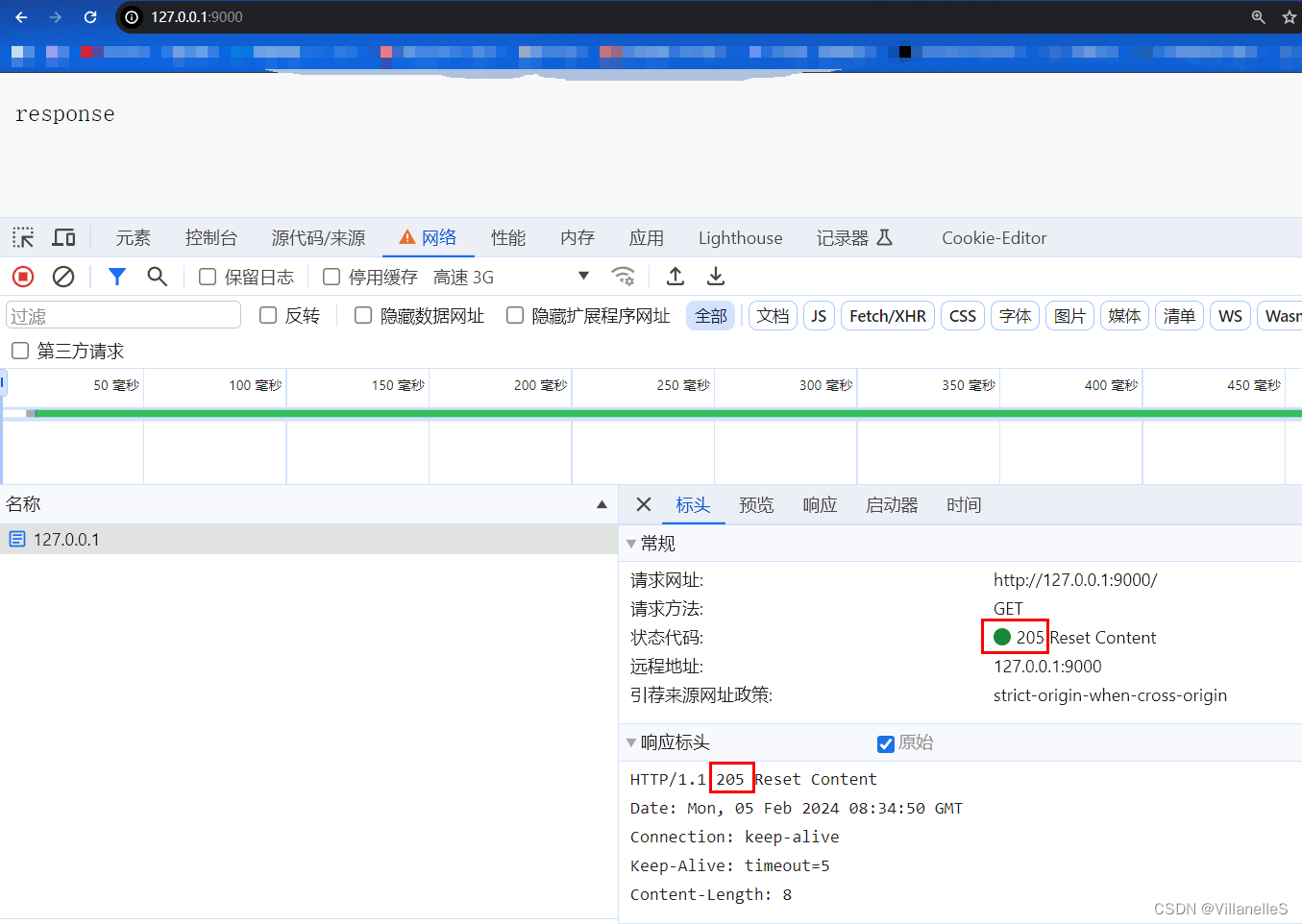
response.statusCode=205
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

2.
const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
response.statusCode=205
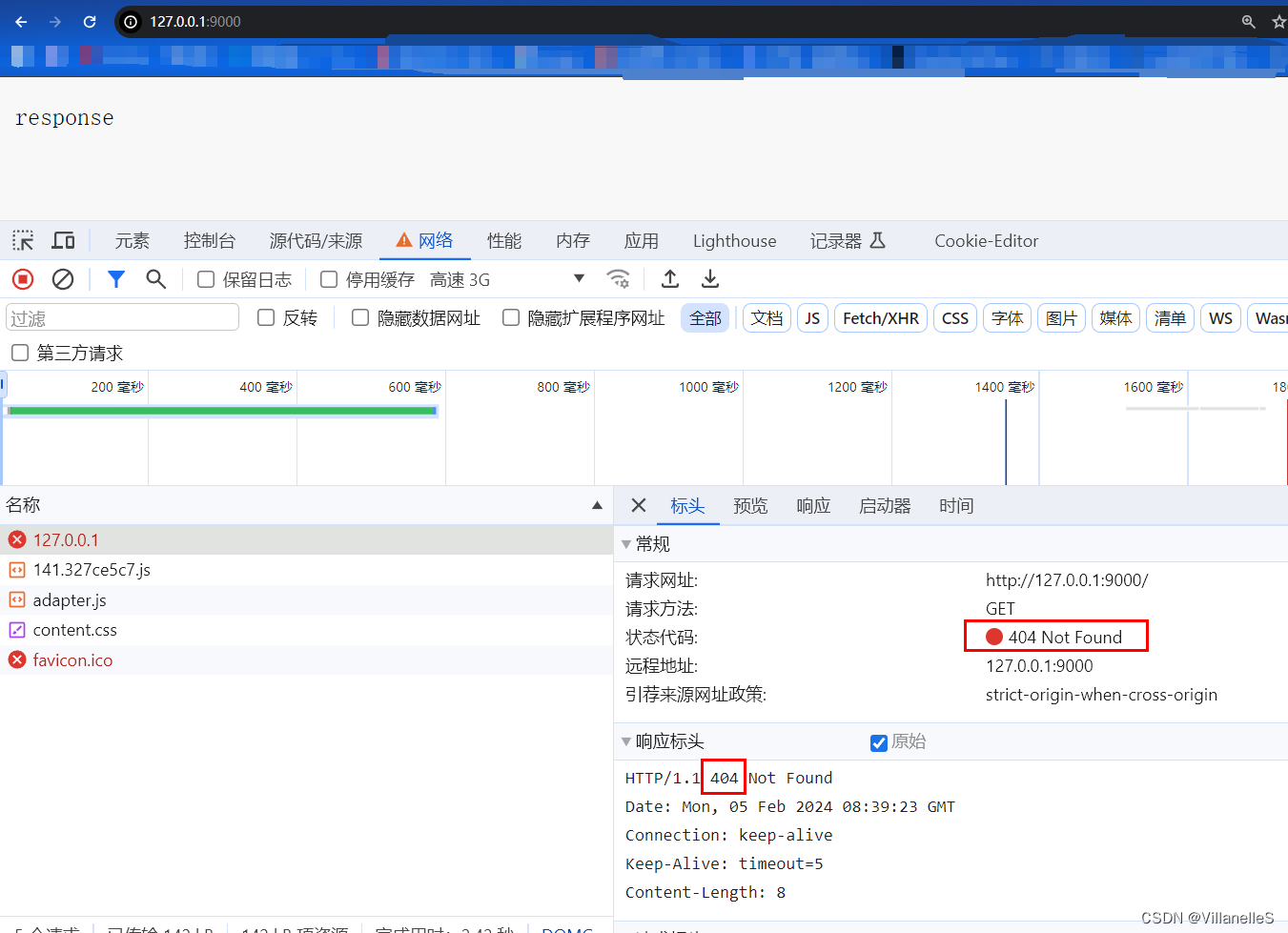
response.statusCode=404
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

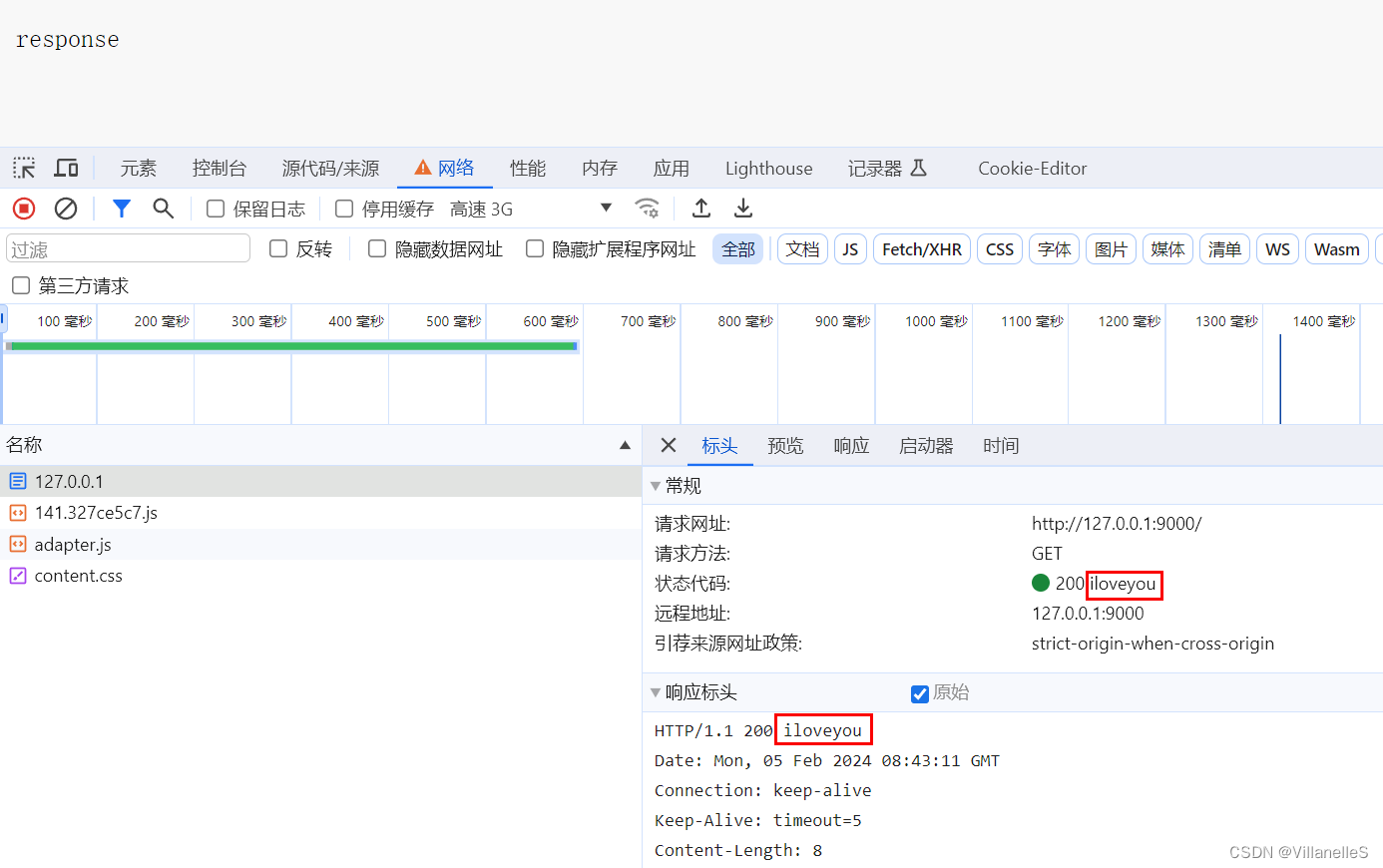
响应状态描述
const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
// response.statusCode=205
// response.statusCode=404
//2、设置响应状态描述
response.statusMessage='iloveyou';
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

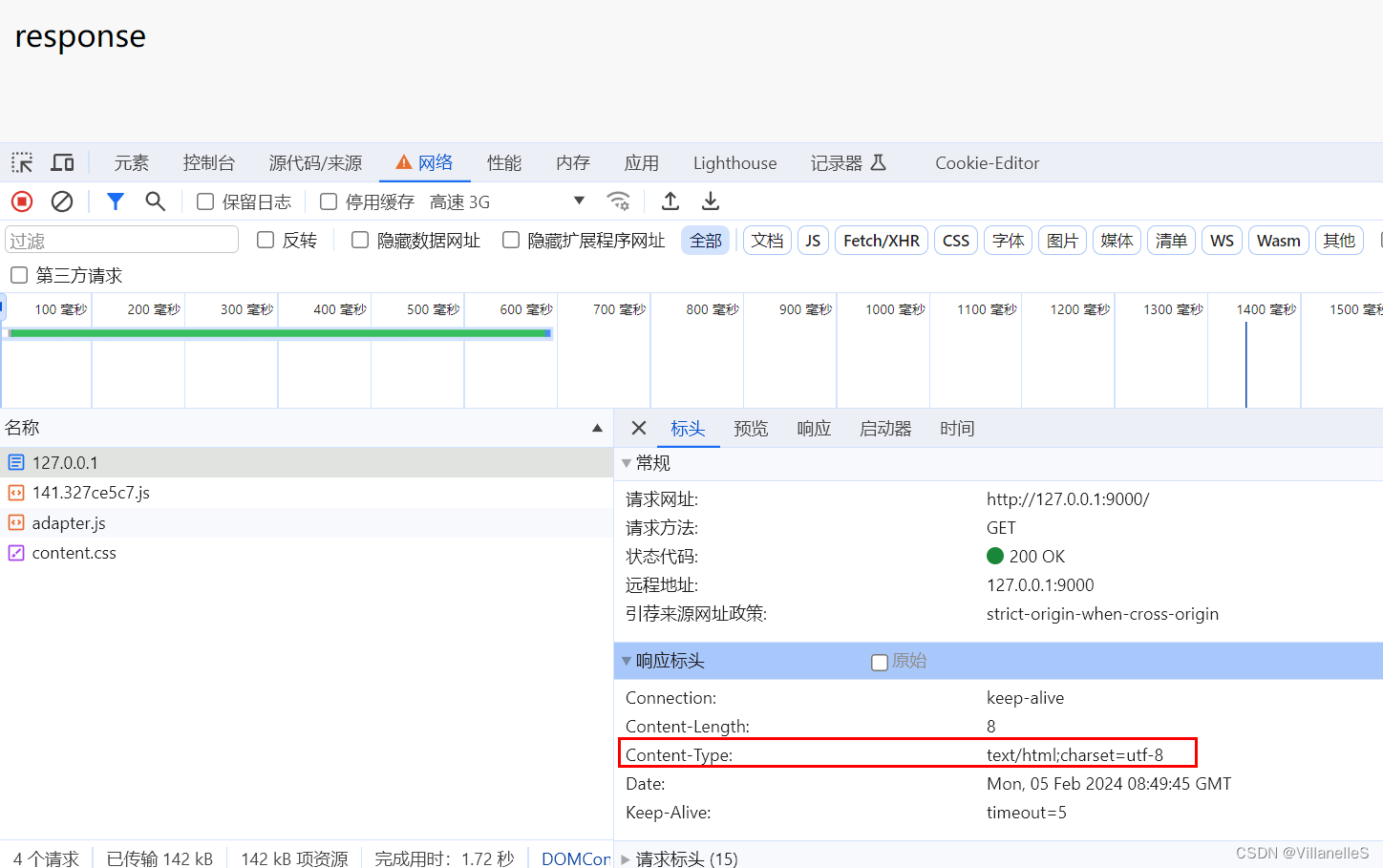
响应头
const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
// response.statusCode=205
// response.statusCode=404
//2、设置响应状态描述
// response.statusMessage='iloveyou';
//3、响应头
response.setHeader('content-type','text/html;charset=utf-8')
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
// response.statusCode=205
// response.statusCode=404
//2、设置响应状态描述
// response.statusMessage='iloveyou';
//3、响应头
// response.setHeader('content-type','text/html;charset=utf-8')
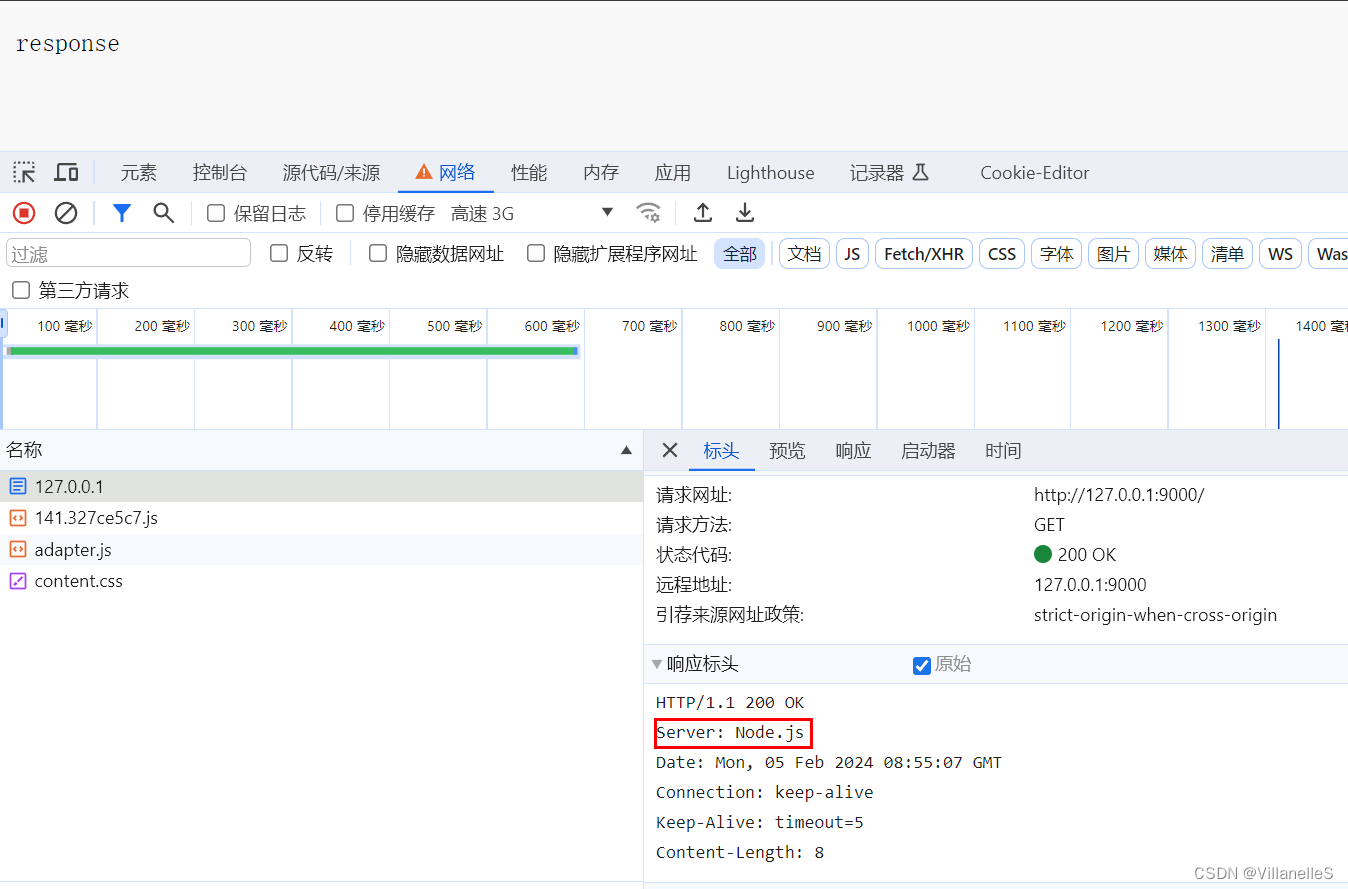
response.setHeader('Server','Node.js')
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
// response.statusCode=205
// response.statusCode=404
//2、设置响应状态描述
// response.statusMessage='iloveyou';
//3、响应头
// response.setHeader('content-type','text/html;charset=utf-8')
// response.setHeader('Server','Node.js')
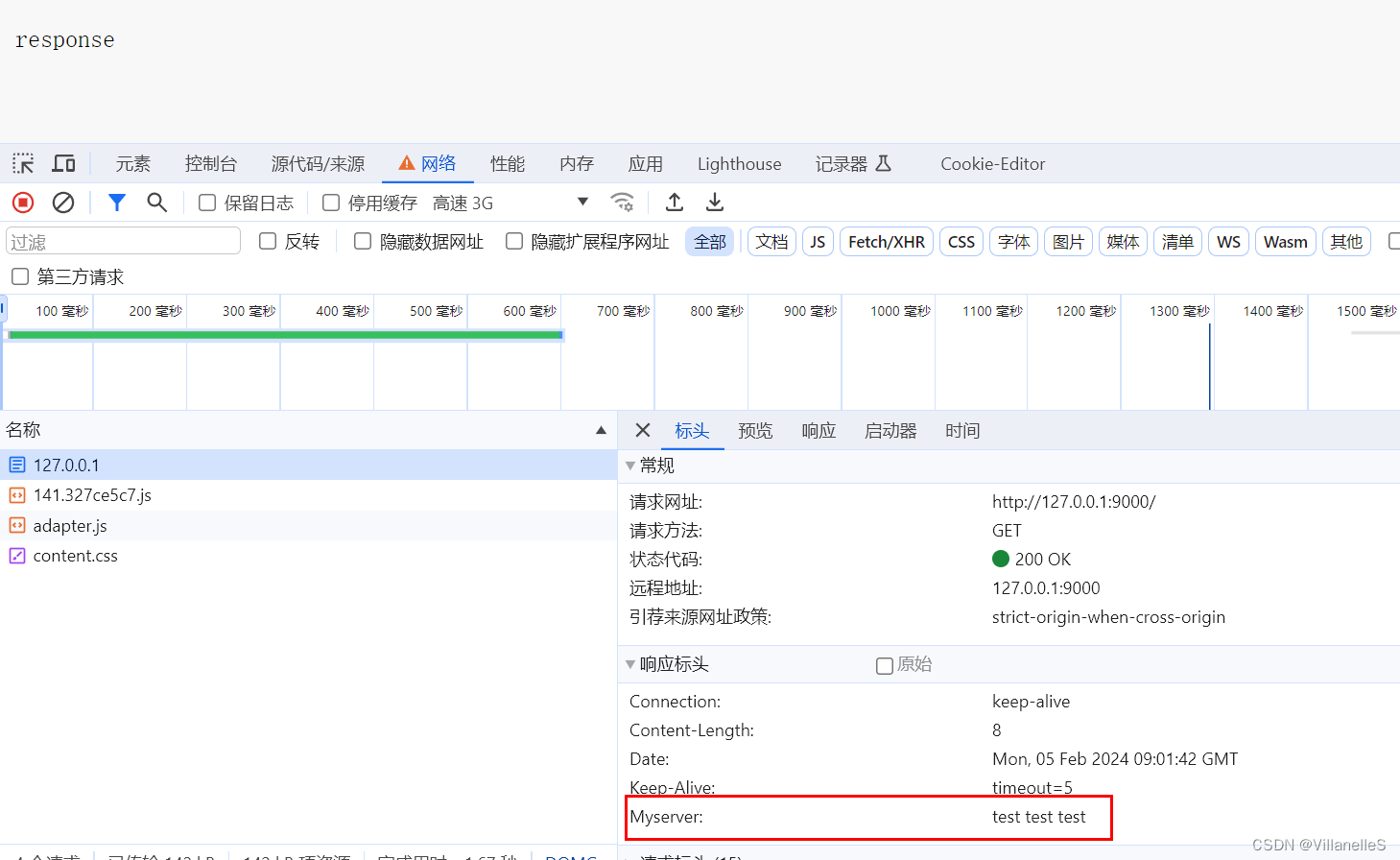
response.setHeader('myServer','test test test')
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
// response.statusCode=205
// response.statusCode=404
//2、设置响应状态描述
// response.statusMessage='iloveyou';
//3、响应头
// response.setHeader('content-type','text/html;charset=utf-8')
// response.setHeader('Server','Node.js')
// response.setHeader('myServer','test test test')
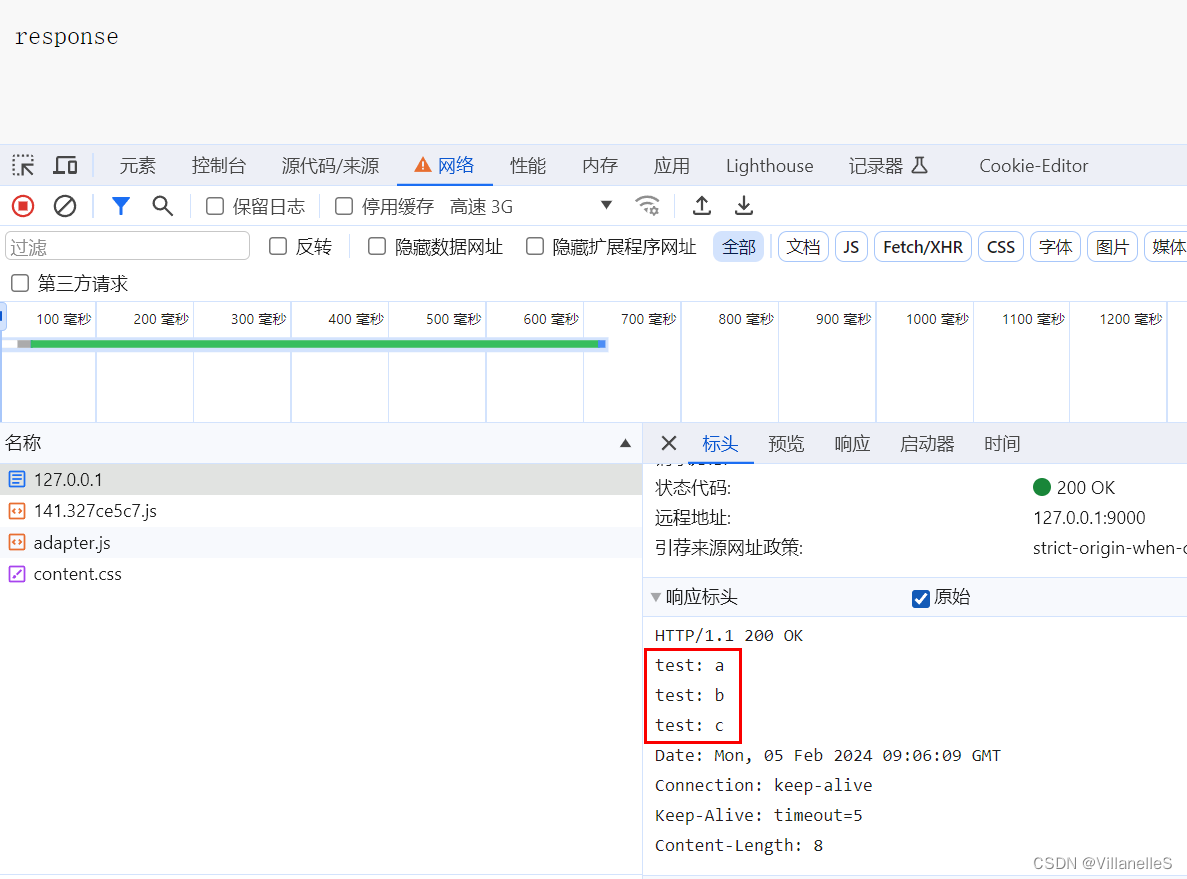
response.setHeader('test',['a','b','c'])
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

- 还可以一起来
const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
// response.statusCode=205
// response.statusCode=404
//2、设置响应状态描述
// response.statusMessage='iloveyou';
//3、响应头
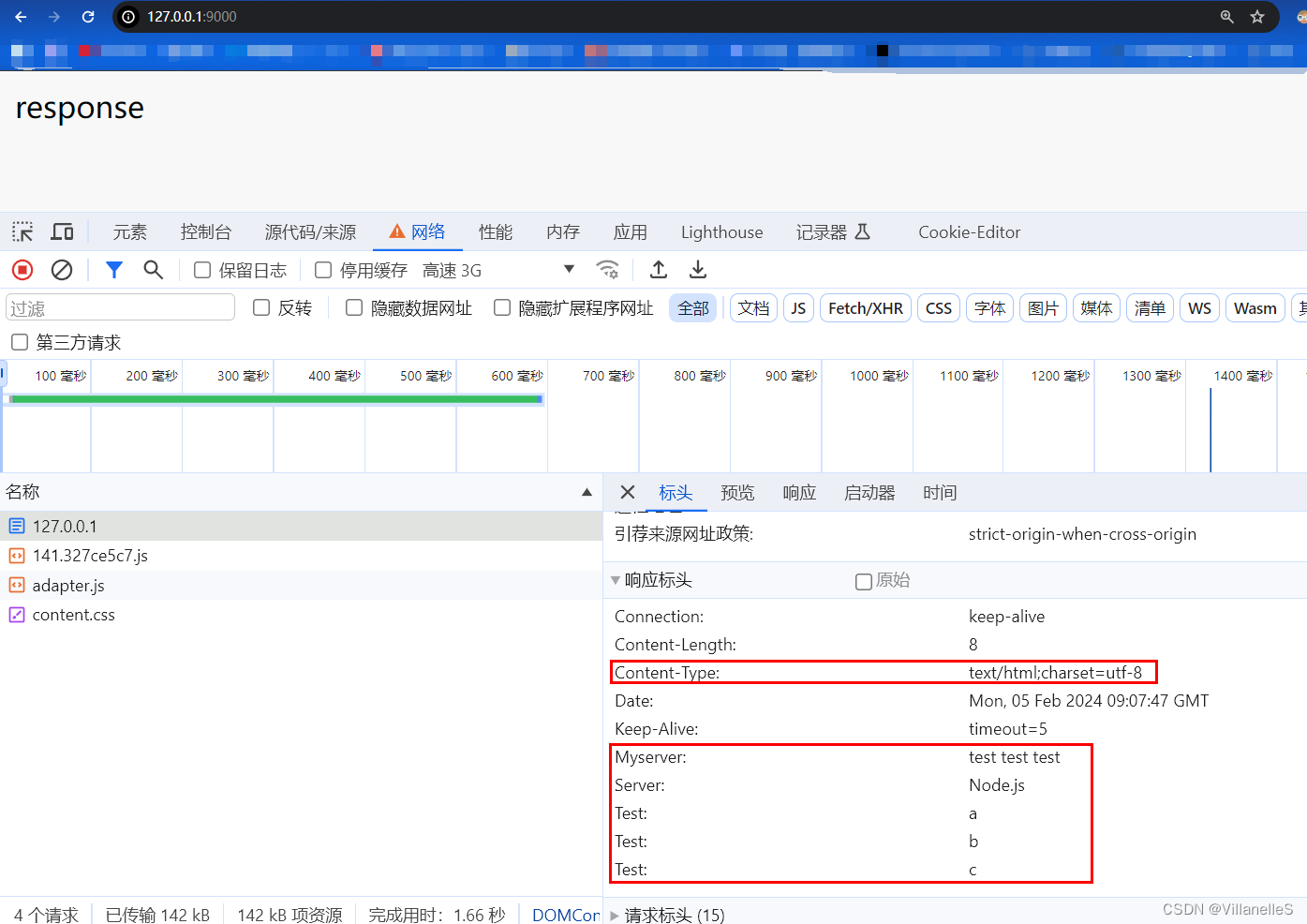
response.setHeader('content-type','text/html;charset=utf-8')
response.setHeader('Server','Node.js')
response.setHeader('myServer','test test test')
response.setHeader('test',['a','b','c'])
response.end('response')
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

响应体
const http=require('http')
const server = http.createServer((request,response)=>{
//1、设置响应状态码
// response.statusCode=205
// response.statusCode=404
//2、设置响应状态描述
// response.statusMessage='iloveyou';
//3、响应头
// response.setHeader('content-type','text/html;charset=utf-8')
// response.setHeader('Server','Node.js')
// response.setHeader('myServer','test test test')
// response.setHeader('test',['a','b','c'])
//4、设置响应体
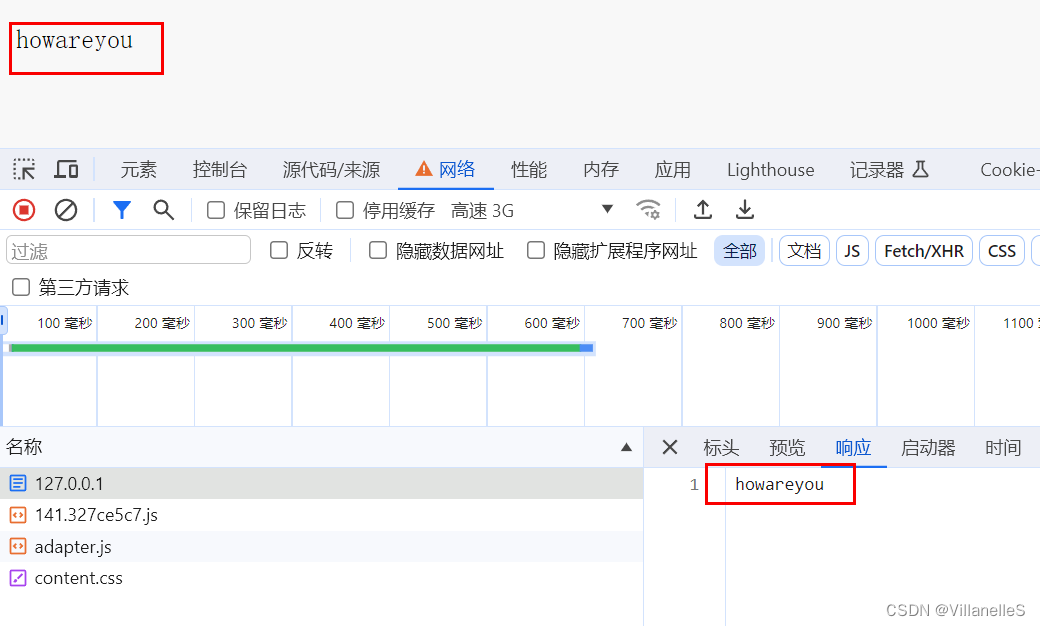
response.write('how')
response.write('are')
response.write('you')
//一般设置了响应体之后就不设置end了,但是end只能有一个
response.end()
});
server.listen(9000,()=>{
console.log("服务已经启动....")
})

HTTP响应练习
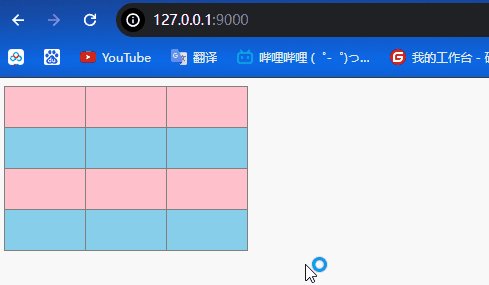
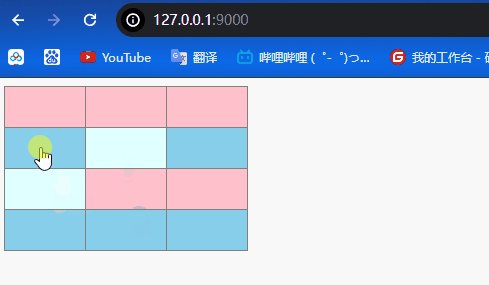
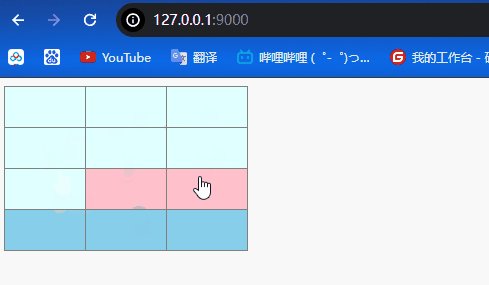
搭建 HTTP 服务,响应一个 4 行 3 列的表格,并且要求表格有隔行换色效果,且点击单元格能高亮显示
const http=require('http')
const server=http.createServer((request,response)=>{
response.end(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
cursor: pointer;
}
td{
padding: 20px 40px;
}
table tr:nth-child(odd){
background-color:pink;
}
table tr:nth-child(even){
background-color: skyblue;
}
</style>
</head>
<body>
<table border="1" style="border-collapse: collapse">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<script>
let tds=document.querySelectorAll('td')
tds.forEach(item=>{
item.οnclick=function (){
this.style.backgroundColor='lightcyan'
}
})
</script>
</body>
</html>
`)
})
server.listen(9000,()=>{
console.log("服务已经启动...")
})



![[flask]<span style='color:red;'>http</span><span style='color:red;'>请求</span>//<span style='color:red;'>获取</span><span style='color:red;'>请求</span><span style='color:red;'>体</span>数据](https://img-blog.csdnimg.cn/direct/171b183734b54be2abbe3cdf5745df6e.png)
![[falsk]<span style='color:red;'>http</span><span style='color:red;'>请求</span>//<span style='color:red;'>获取</span><span style='color:red;'>查询</span><span style='color:red;'>字符串</span>](https://img-blog.csdnimg.cn/direct/16e49199bffb4292be68ff3df094757a.png)


![[flask]<span style='color:red;'>http</span><span style='color:red;'>请求</span>//<span style='color:red;'>获取</span><span style='color:red;'>请求</span><span style='color:red;'>头</span>信息+客户端信息](https://img-blog.csdnimg.cn/direct/7457199f49ab4369a77828e4fbd3d4f3.png)