v-if实现条件渲染的功能。v-model实现双向数据传输。
v-model用来进行双向绑定,当输入框中的文字变化时,其会将变化同步到绑定的变量上,同样,当我们对变量的值进行改变时,输入框中的文本也会对应变化。
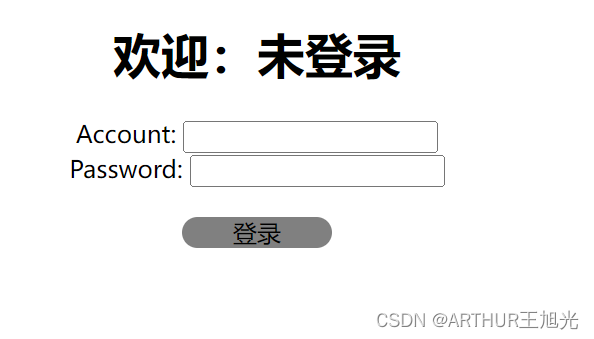
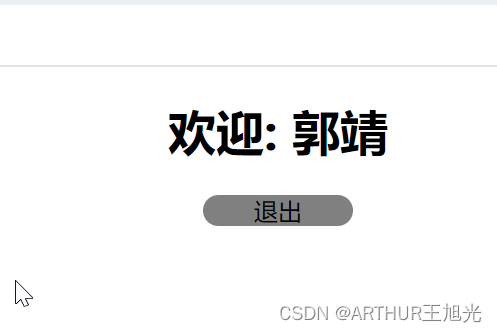
看起来像是登录界面,实际上功能缺失比较多。主要是没有数据的比较。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>loginDemo</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="Application" style="text-align: center;">
<h1>{
{title}}</h1>
<div v-if="noLogin">Account:
<input v-model="userName" type="text">
</div>
<div v-if="noLogin">Password:
<input v-model="password" type="password">
</div>
<div v-on:click="click" style="border-radius: 30px;
width: 100px;
margin: 20px auto;
color: black;
background-color: grey;
">{
{buttonTitle}} </div>
</div>
<script>
const App = {
data() {
return {
title: "欢迎:未登录",
noLogin: true,
userName: "",
password: "",
buttonTitle: "登录"
}
},
methods: {
click() {
if (this.noLogin) {
this.login()
} else {
this.logout()
}
},
login() {
if (this.userName.length > 0 && this.password.length > 0) {
alert(`userName:${this.userName}`);
this.noLogin = false;
this.title = `欢迎: ${this.userName}`;
this.buttonTitle = "退出";
this.userName = "";
this.password = "";
} else {
alert("请输入账号和密码");
}
},
logout() {
this.noLogin = true;
this.title = `欢迎: 未登录`;
this.buttonTitle = "登录";
}
}
}
Vue.createApp(App).mount("#Application")
</script>
</body>
</html>运行结果: