前言
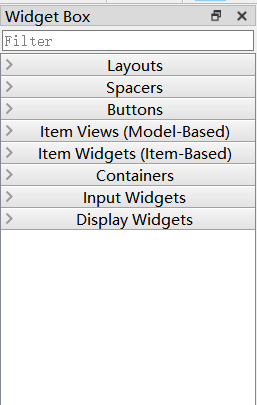
Widget Box(工具箱)
提供很多控件

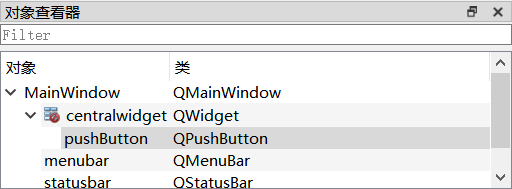
对象查看器
对象查看区域,可以查看主窗口放置对象的列表

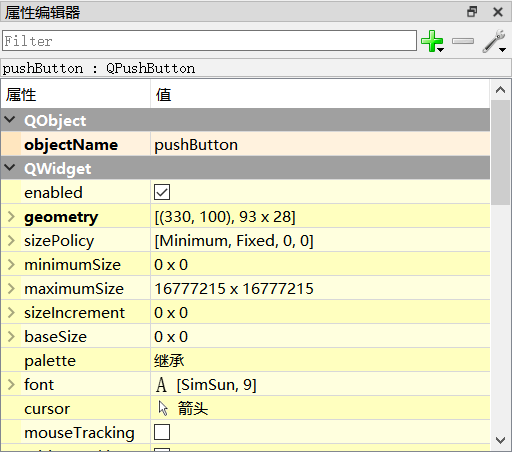
Qt Design属性编译器

objectName,控件对象名称。geometry,相对坐标系。sizePolicy,控件大小策略。minimumSize,最小宽度、高度。maximumSize,最大宽度、高度。如果想让窗口或控件的大小固定,则可以将minimumSize和 maximumSize这两个属性设置成一样的数值。font,字体。cursor,光标。windowTitle,窗口标题。windowsIcon/icon,窗口图标/控件图标。.iconSize,图标大小。toolTip,提示信息。statusTip,任务栏提示信息。text,控件文本。shortcut,快捷键。
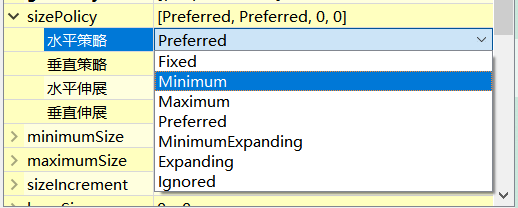
sizePolicy内容

Fixed:窗口控件具有其sizeHint所提示的尺寸且尺寸不会再改变。Minimum:窗口控件的sizeHint所提示的尺寸就是它的最小尺寸;该窗口控件不能被压缩得比这个值小,但可以变得更大。Maximum:窗口控件的sizeHint所提示的尺寸就是它的最大尺寸;该窗口控件不能变得比这个值大,但它可以被压缩到minisizeHint给定的尺寸大小。Preferred:窗口控件的sizeHint所提示的尺寸就是它的期望尺寸;该窗口控件可以缩小到minisizeHint所提示的尺寸,也可以变得比sizeHint所提示的尺寸还要大。Expanding:窗口控件可以缩小到minisizeHint所提示的尺寸,也可以变得比sizeHint所提示的尺寸大,但它希望能够变得更大。MinimumExpanding:窗口控件的sizeHint所提示的尺寸就是它的最小尺寸;该窗口控件不能被压缩得比这个值还小,但它希望能够变得更大。Ignored:无视窗口控件的sizeHint和 minisizeHint所提示的尺寸,按照默认来设置。
信号/槽编辑器

信号/槽编辑器、动作编辑器和资源浏览器,其中在信号/槽编辑器中,可以为控件添加自定义的信号和槽函数,编辑控件的信号和槽函数。
资源浏览器

在资源浏览器中,可以为控件添加图片,比如 Label、Button的背景图片。
ui文件
采用Qt Designer 工具设计的界面文件默认为.ui文件,描述了窗口中控件的属性列表和布局显示。.ui 文件里面包含的内容是按照XML(可扩展标记语言)格式处理的。
可以用文本格式打开,查看相应参数。
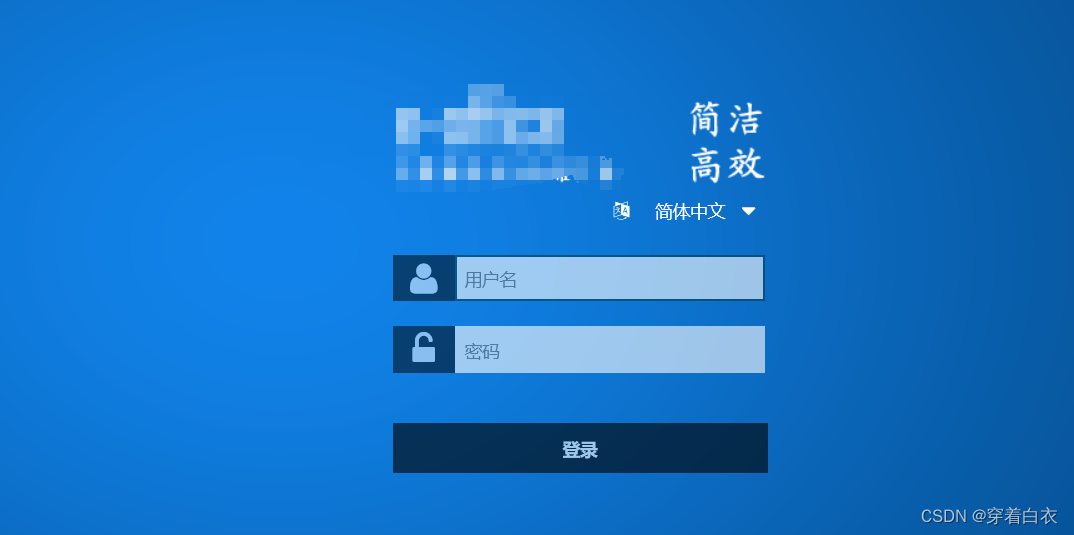
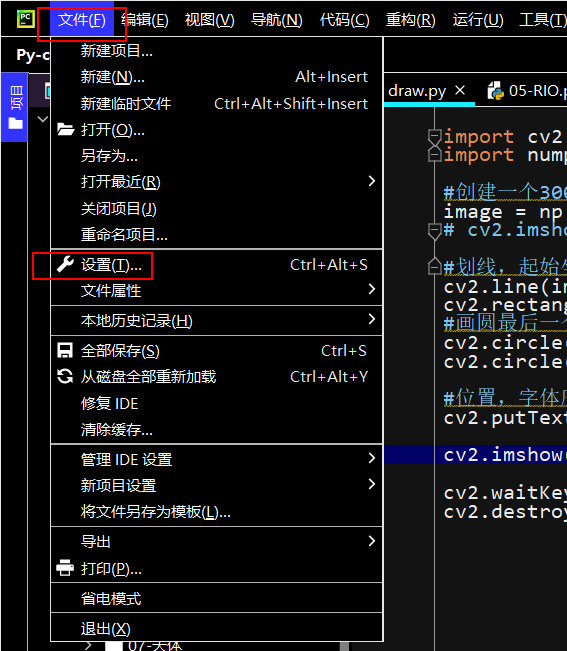
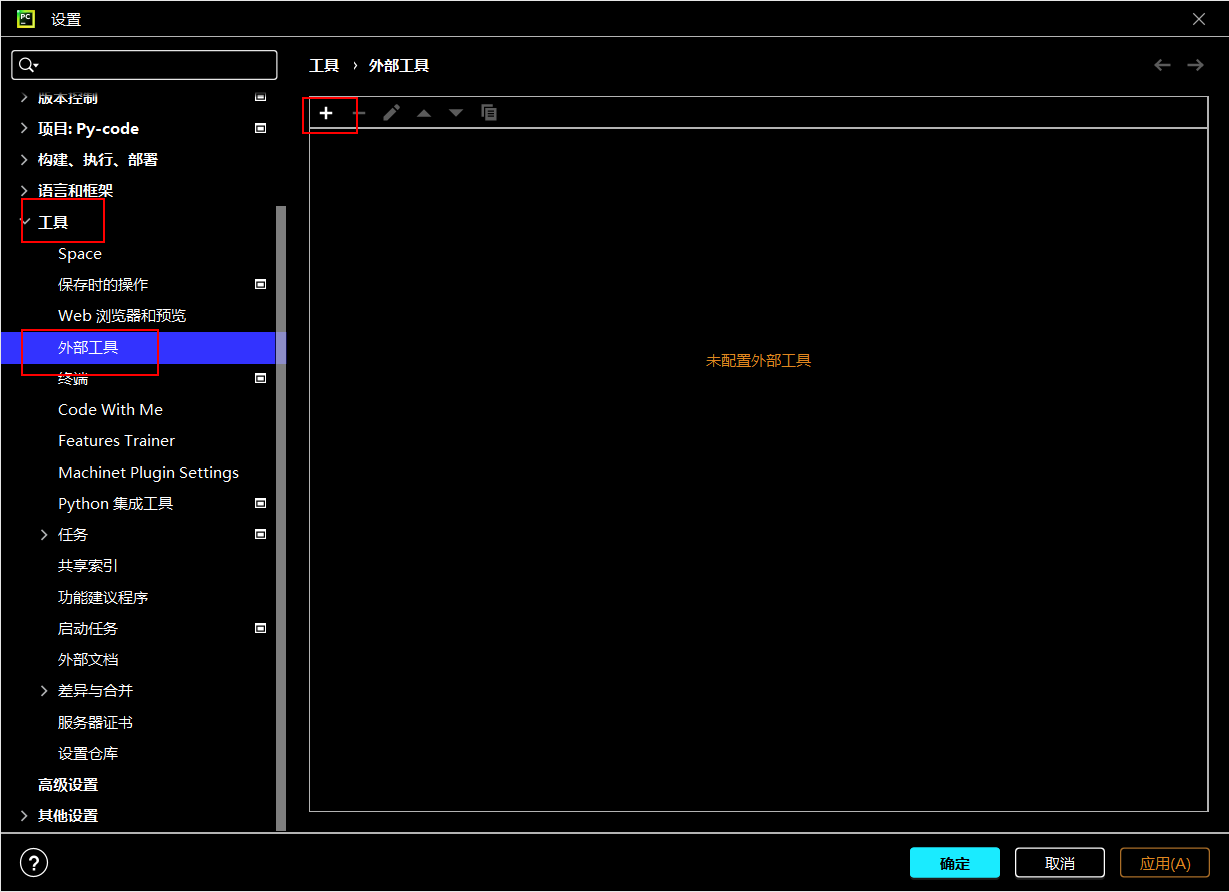
在Pycharm中添加QtDesign
首先找到扩展根据


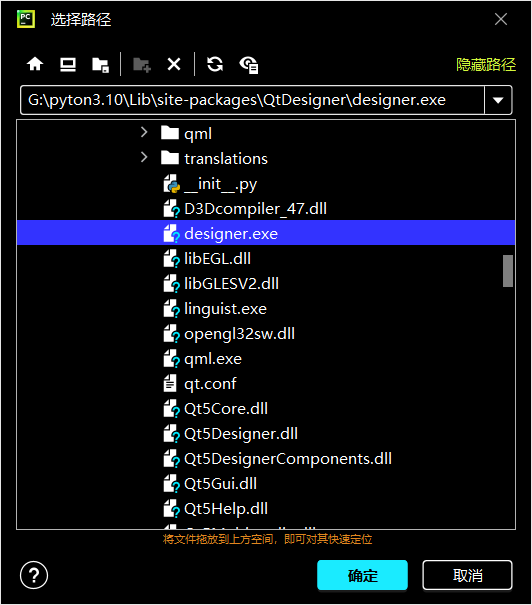
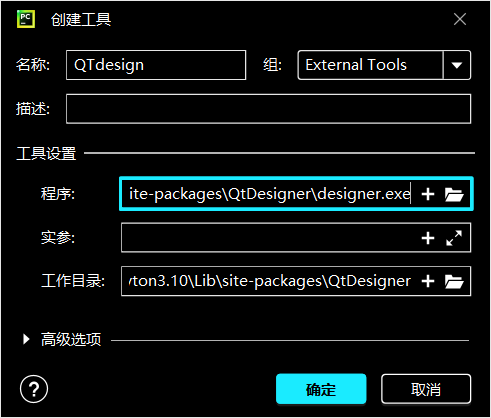
找到安装目录,复制exe文件的目录




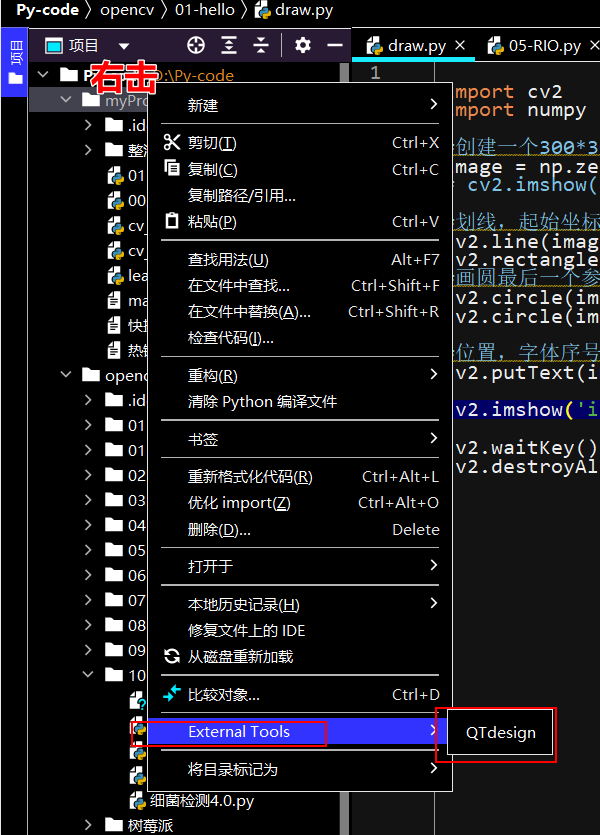
就可以顺利召唤出Qt Design