有时候我们需要通过含有文件名和后缀名的一个字符串中提取出该文件的文件名或文件后缀名(扩展名),可以通过如下几种方式进行截取。
例如文件名为: var fileName="12345.txt";
方式一:subtring()
用法参考博文 【js截取字符串subString()方法】 js截取字符串subString()方法_js 如何使用substring()截取字符串?-CSDN博客
使用subtring() 截取字符串,对于文件名中会出现多个点的很有用,从最后一个点的地方截取。
源代码
var fileName="12345.txt";
// 获取后缀名和点
var suffix = fileName.substring(fileName.lastIndexOf("."));//.txt
console.log(suffix)
// 只获取后缀名
var suffixName = fileName.substring(fileName.lastIndexOf(".")+1);//txt
console.log(suffixName)
// 获取文件名
var name = fileName.substring(0, fileName.lastIndexOf("."));//12345
console.log(name)
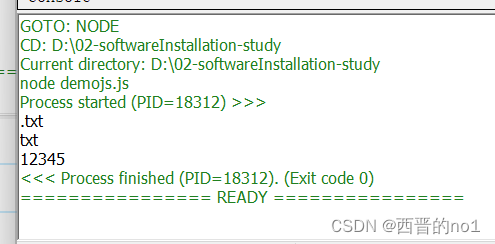
运行结果

方式二:substr()
同subtring()的字符串截取
源代码
var fileName="12345.txt";
// 获取后缀名和点
var suffix = fileName.substr(fileName.lastIndexOf("."));//.txt
console.log(suffix)
// 只获取后缀名
var suffixName = fileName.substr(fileName.lastIndexOf(".")+1);//txt
console.log(suffixName)
// 获取文件名
var name = fileName.substr(0, fileName.lastIndexOf("."));//12345
console.log(name)
运行结果

方式三:正则
使用正则,对只会出现一个点的适用:
源代码
var fileName="12345.txt";
// 获取后缀名和点
var suffix = fileName.match(/.[^.]+$/)[0];//.txt
console.log(suffix)
// 只获取后缀名
var suffixName = fileName.match(/[^.]+$/)[0];//txt
console.log(suffixName)
// 获取文件名
var name = fileName.match(/^[^.]+/)[0];//12345
console.log(name)
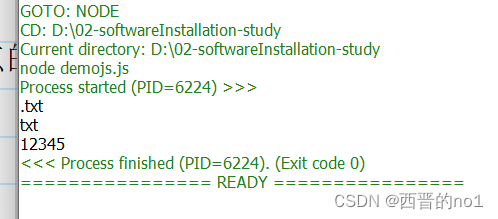
运行结果

当文件名中出现2个点的情况下,会出现异常
源代码
var fileName="12345.txt.zip";
// 获取后缀名和点
var suffix = fileName.match(/.[^.]+$/)[0];//.zip
console.log(suffix)
// 只获取后缀名
var suffixName = fileName.match(/[^.]+$/)[0];//zip
console.log(suffixName)
// 获取文件名
var name = fileName.match(/^[^.]+/)[0];//12345
console.log(name)
运行结果

方式四:转数组
数组方法可以参考博文 【js数组和字符串之间的转换方式以及数组的一些方法】: js数组和字符串之间的转换方式以及数组的一些方法-CSDN博客
对只会出现一个点的适用:
源代码
var fileName="12345.txt";
// 获取后缀名和点
var suffix = '.'+fileName.split('.').pop();//.txt
console.log(suffix)
// 只获取后缀名
var suffixName = fileName.split('.').pop();//txt
console.log(suffixName)
// 获取文件名
var name = fileName.split('.').shift();//12345
console.log(name)
运行结果

当文件名中出现2个点的情况下,会出现异常
源代码
var fileName="12345.txt.zip";
// 获取后缀名和点
var suffix = '.'+fileName.split('.').pop();//.zip
console.log(suffix)
// 只获取后缀名
var suffixName = fileName.split('.').pop();//zip
console.log(suffixName)
// 获取文件名
var name = fileName.split('.').shift();//12345
console.log(name)
运行结果