目录
1 安装Node.js
可以看我的这篇文章《Node.js的安装》
2 使用命令提示符窗口创建Vue
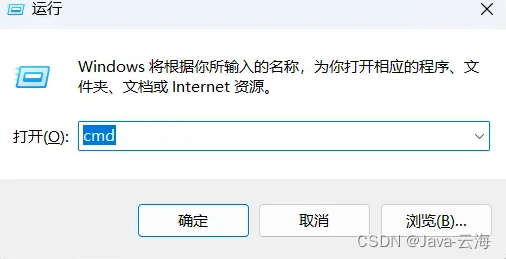
2.1 打开命令提示符窗口

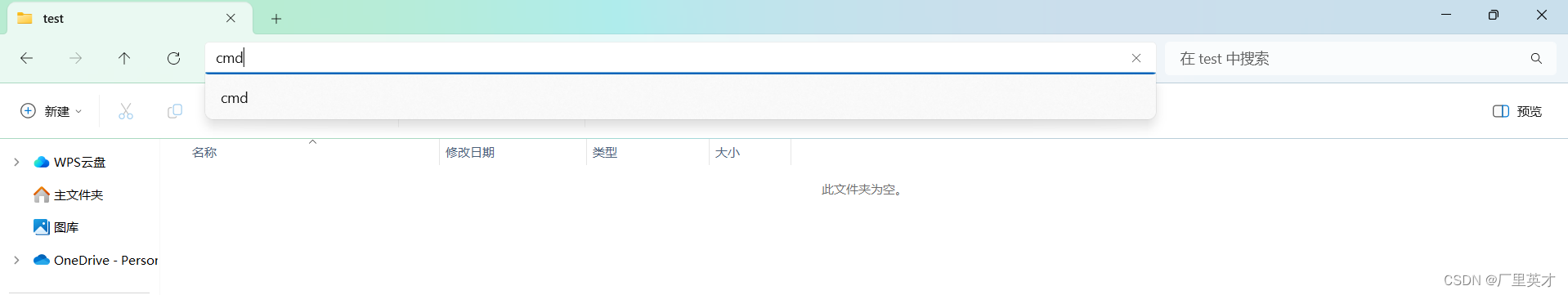
打开Vue工程需要存放的文件夹,在路径栏输入cmd并回车
2.2 初始Vue项目
2.2.1 npm init vue@latest
在命令提示符窗口输入下面这条命令:
npm init vue@latest
就可以看到:

这里的否/是按需选择,这里全部使用默认选项。(按键盘上的<和>按键进行选择)
2.2.2 npm install
输入如下命令,进入项目中:
cd vue-project
注意:这里的vue-project应该为你实际的项目名称
再输入:
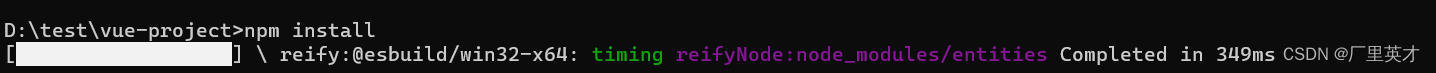
npm install
然后你就会看到进度条满了后,就卡在这不动了,没反应了,(;´д`)ゞ,如下:

别慌,刷个视频等两分钟就好了,这是正常现象。还能咋解决,等呗。( ̄▽ ̄)/
Two Thousand Years Later...

现在项目就彻底创建好了
3 运行Vue项目
3.1 命令提示符窗口
在项目文件内的路径下,运行如下命令:
npm run dev

浏览器访问后就可以看到如下:

在命令提示符窗口按Ctrl+C就可以停止项目
3.2 VSCode运行项目

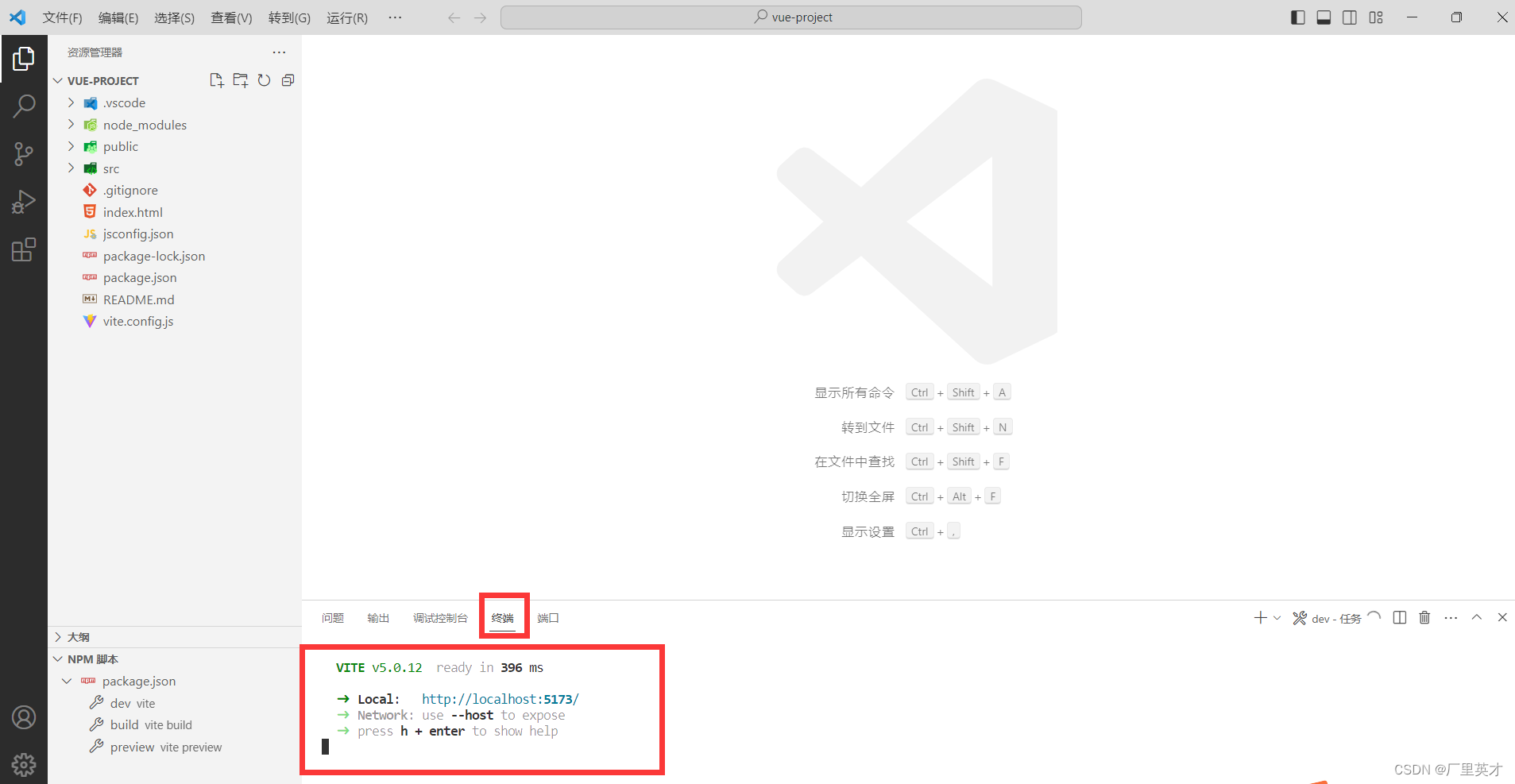
停止项目,在如下终端中同样按Ctrl+C:



























![[Angular 基础] - Angular 渲染过程 & 组件的创建](https://img-blog.csdnimg.cn/direct/e9c5d87c400c43609d4337fce33a11e6.png)