在CSS样式设计中,不同的选择器具有不同的优先级,当多个样式应用于同一元素时,优先级较高的规则将覆盖优先级较低的规则。以下是对CSS选择器优先级的详细说明,并通过实例进行演示:
1. 内联样式 (Inline Styles)
内联样式直接写在HTML元素的style属性中,其优先级最高,权重为 1000。
示例:
<p style="color: red;">这段文本将显示为红色</p>
即使存在其他定义颜色的选择器,由于内联样式的高优先级,该段文本仍会显示为红色。
2. ID 选择器 (#id)
ID选择器用于指定唯一元素,其权重为 100。
示例:
#uniqueId {
color: blue;
}
<p id="uniqueId">此文本将显示为蓝色</p>
尽管有其他可能影响文本颜色的类或标签选择器,但ID选择器的优先级更高,因此文本颜色为蓝色。
3. 类选择器、伪类选择器以及属性选择器 (.class, :hover, [attr])
这些选择器的权重相同,均为 10。
- 类选择器:
.highlight {
color: green;
}
<p class="highlight">此文本将显示为绿色</p>
- 伪类选择器:
a:hover {
text-decoration: underline;
}
- 属性选择器:
[target="_blank"] {
color: orange;
}
<a href="#" target="_blank">此链接在鼠标悬停时会下划线且颜色为橙色</a>
在这三种情况下,如果同时应用了多个选择器到同一个元素上,它们之间不会有优先级差异,而是根据样式表中的顺序决定(后定义的覆盖前面定义的)。
4. 标签选择器和伪元素选择器 (element, ::before, ::after)
标签选择器和伪元素选择器同样具有相同的权重,均为 1。
- 标签选择器:
p {
font-size: 16px;
}
- 伪元素选择器:
p::first-letter {
font-weight: bold;
}
在以上示例中,无论标签选择器还是伪元素选择器,它们的样式均会被优先级更高的ID选择器、类选择器等所覆盖。
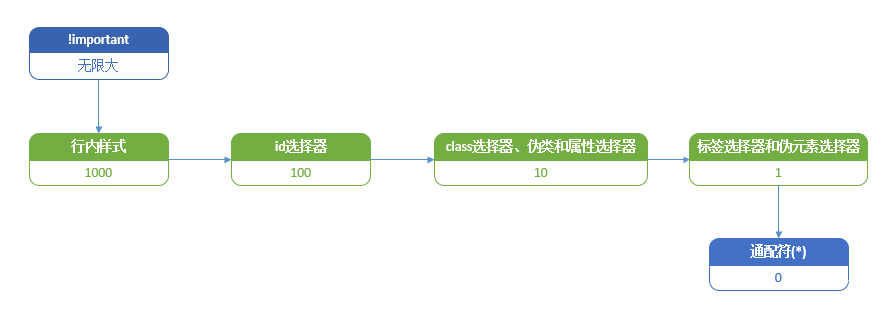
总结来说,在没有使用 !important 规则的情况下,CSS选择器的优先级排序如下:
- 内联样式
- ID 选择器
- 类选择器 = 伪类选择器 = 属性选择器
- 标签选择器 = 伪元素选择器
当不同优先级的选择器作用于同一元素时,优先级高的样式将生效;若优先级相同,则遵循样式表中声明的先后顺序,后者覆盖前者。