前言:
作者在学习时,遇到代码如下:
import { ref,watch } from 'vue'
const state = ref({count:0})
const addState = ()=>{
state.value.count++
}对于方法中对对象中count的理解存在偏差
问题及解决:
误解:
认为是对象中的count的值0的修改(count.value),顺着往下思考则认为方法中的按钮自增操作一个是state.value.count.
解决:
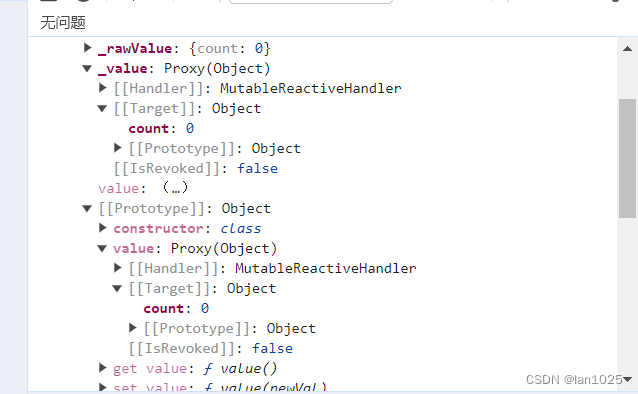
解决方法简单至极,如上代码跑不起来,用console.log找到对象可得