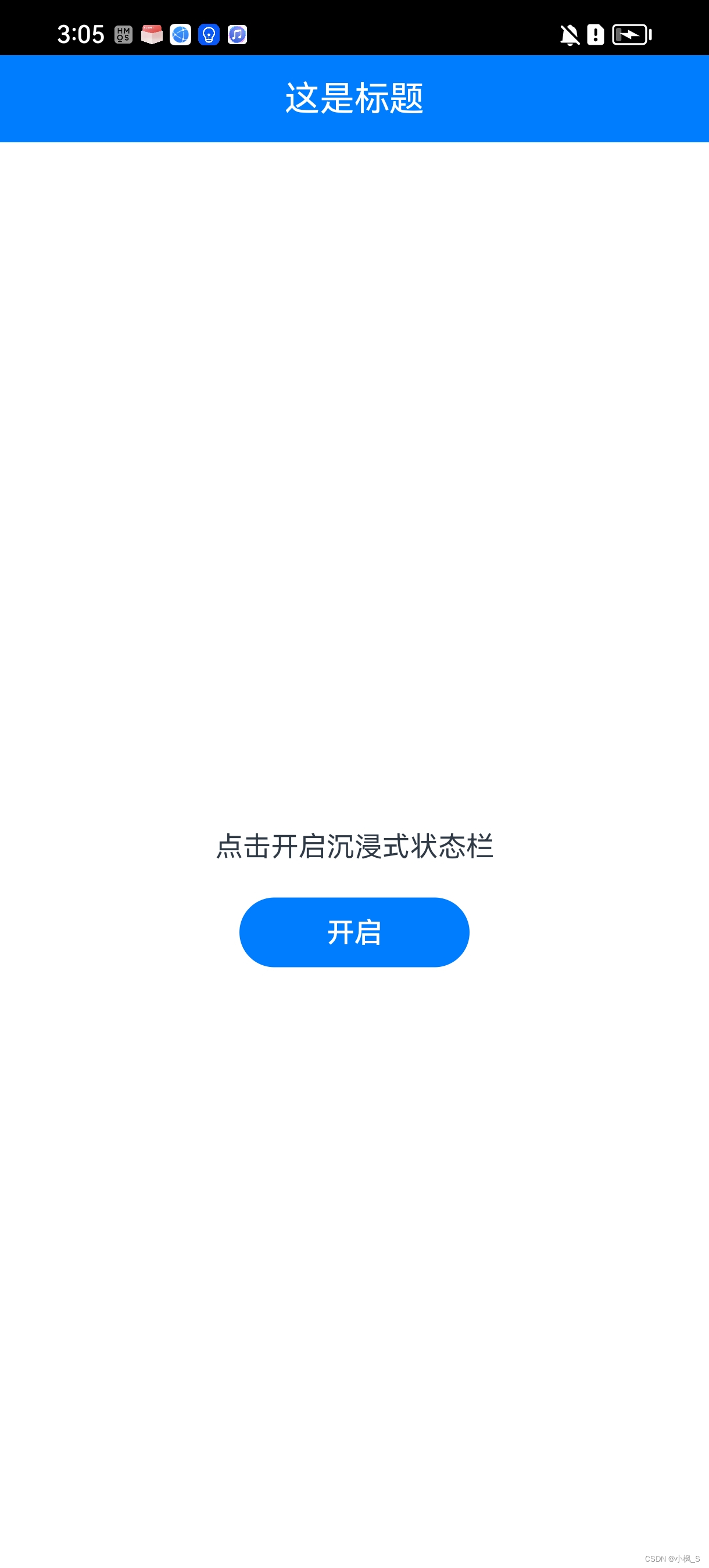
场景1.在EntryAbility.ts中设置
onWindowStageCreate(windowStage: window.WindowStage) {
let windowClass: window.Window = null;
windowStage.getMainWindow((err, data) => {
// 1.获取应用主窗口
windowClass = data;
// 2.设置导航栏、状态栏不显示。
windowClass.setWindowSystemBarEnable([], (err) => {
});
// 3.设置全屏
windowClass.setWindowLayoutFullScreen(true).then(() => {
})
// 4.获取底部导航栏高度,此时的高度单位是px
let navigationHeight = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).bottomRect.height
PersistentStorage.PersistProps([{
key: "navigationHeight", defaultValue: navigationHeight
}])
windowStage.loadContent('pages/Index', (err, data) => {
});
})
}此时APP顶部状态栏和底部导航栏都将被隐藏,并且页面全面屏显示
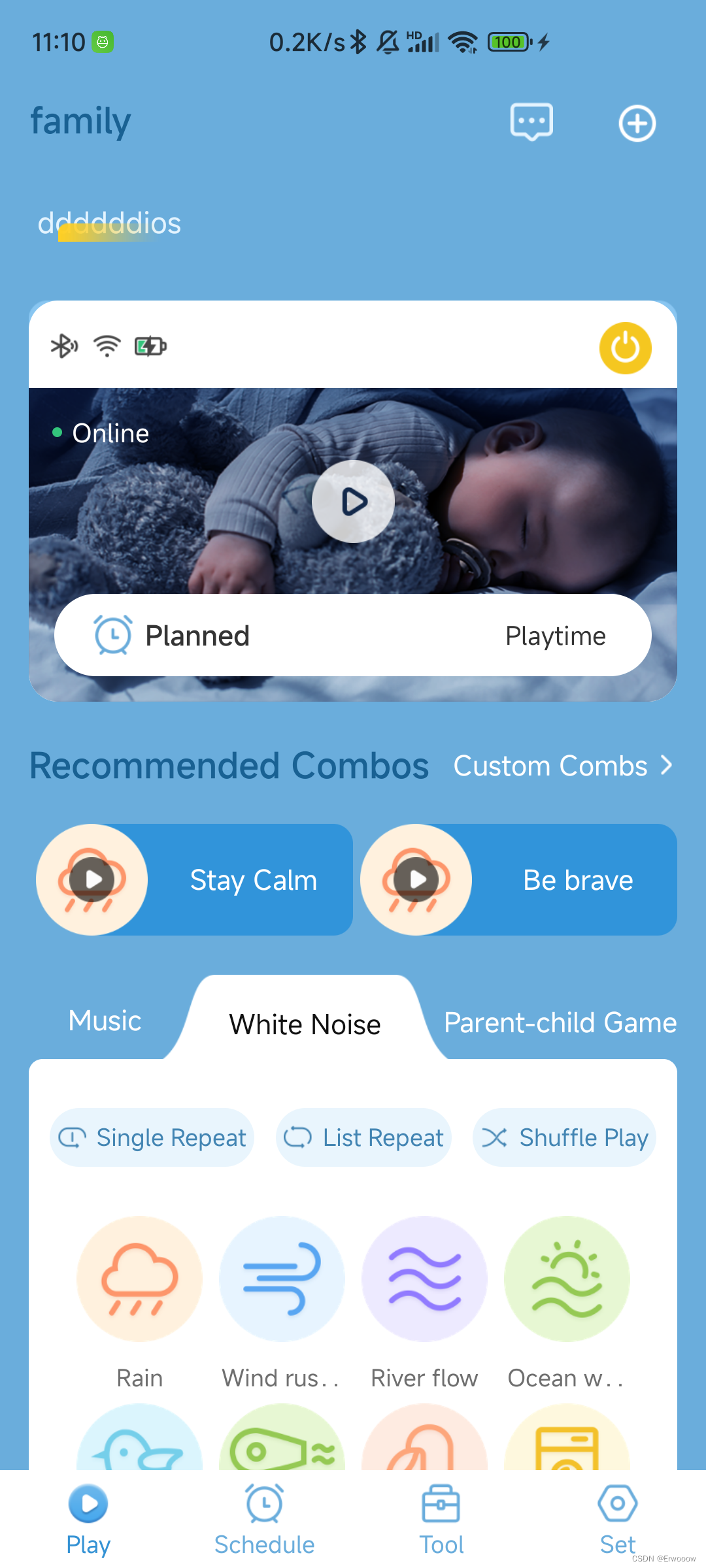
场景2. 如果想要在其他页面继续显示状态栏和底部导航栏又该怎么做呢?
第一步:先获取context属性
导入依赖
import common from '@ohos.app.ability.common'
import window from '@ohos.window'声明context属性
private context = getContext(this) as common.UIAbilityContextaboutToAppear()方法中
aboutToAppear() {
window.getLastWindow(this.context).then((windowClass) => {
windowClass.setWindowSystemBarEnable(["status", "navigation"]).then(() => {
})
})
}"status"和"navigation"就对象状态栏和导航栏。想显示哪个就写哪个
如果想获取导航栏的高度为vp,那么通过下面方法获取
px2vp(this.navigationHeight)注意:目前我只在页面中能获取到px2vp这个方法,在ability中我没有获取到。如果有更好的方法麻烦告诉我一下







































![[职场] 英语面试自我介绍 #微信#笔记#媒体](https://img-blog.csdnimg.cn/img_convert/94d93df1d2f6f638cea4a40fc6f032d0.jpeg)

![[会计凭证]](https://img-blog.csdnimg.cn/direct/6bae07a459ce427e98a7c501ec52ea2a.png)