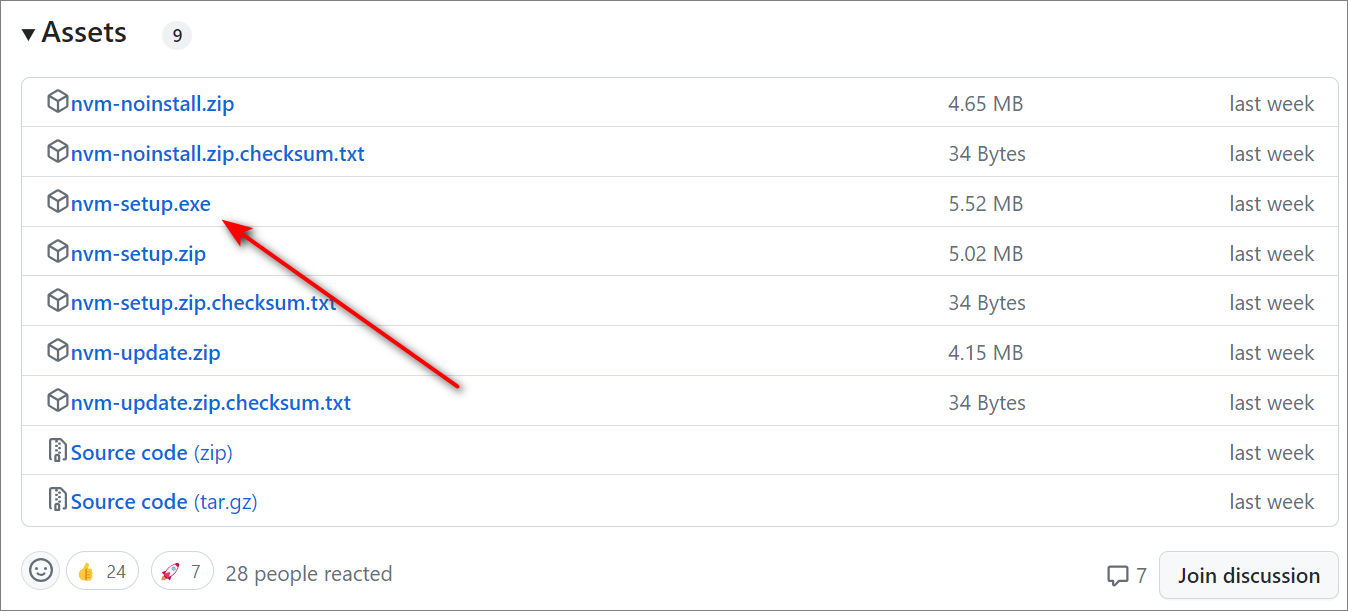
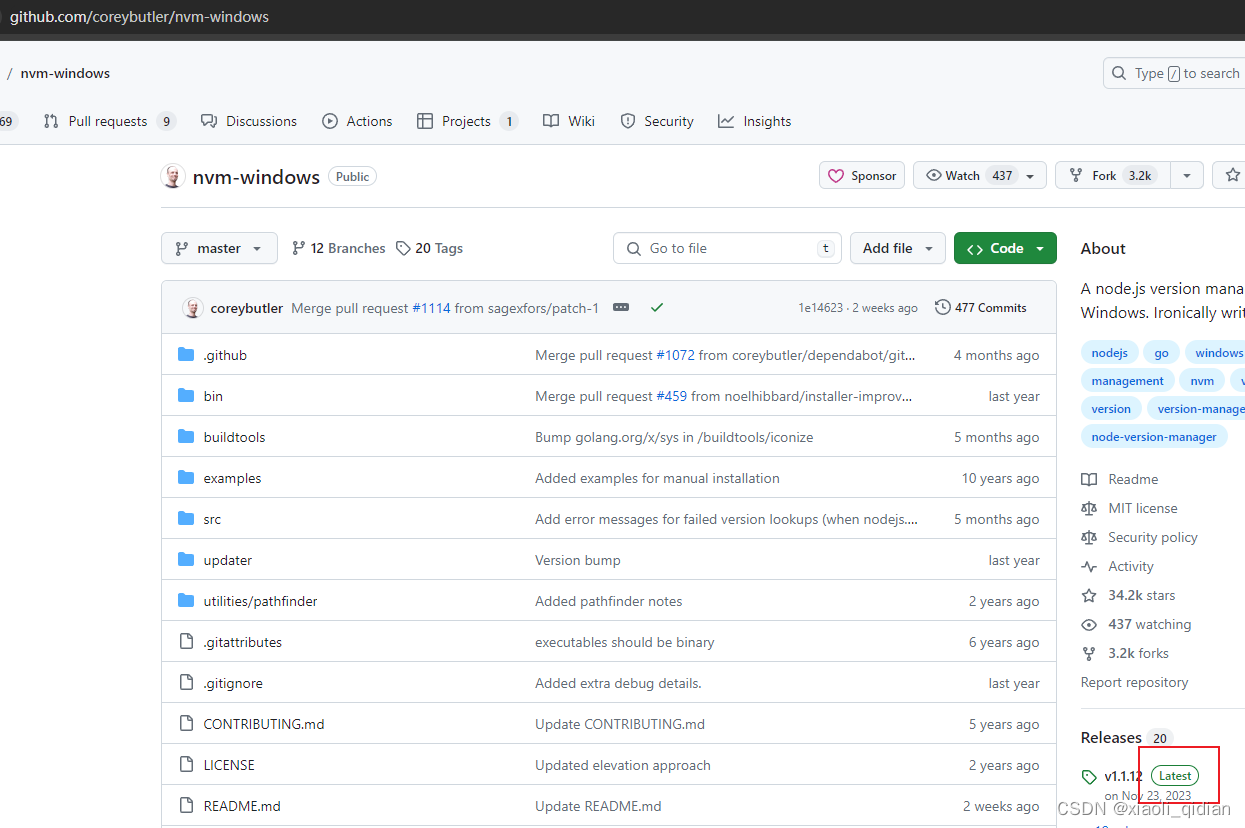
下载安装nvm-setup.zip用于切换node版本,旧项目用的是14版本,vue3需要的node版本要高些,所以运行vue3项目前需要用nvm切换node的版本先。

下载安装好nvm-setup.zip后检查是否配置好如下信息:
之后在 PATH 变量中添加 %NVM_HOME% 和 %NVM_SYMLINK%。
如果 PATH 里存在 d:\git\nvm 以及 d:\git\nodejs 的话要删掉(没有就不管了)。
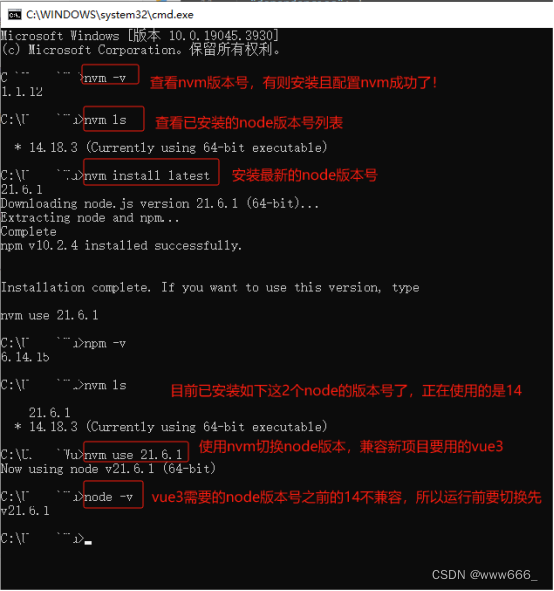
回到控制台,输入 nvm -v ,出现版本信息则安装且配置 nvm 成功!
安装各版本 node
在控制台输入,nvm install [版本号] 即可下载对应版本的 node。
我们需要先设置镜像路径。
打开 nvm 安装目录,里面有一个 setting.txt 的配置文件,添加如下两行镜像配置。
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
之后输入 nvm install latest 安装最新 node。