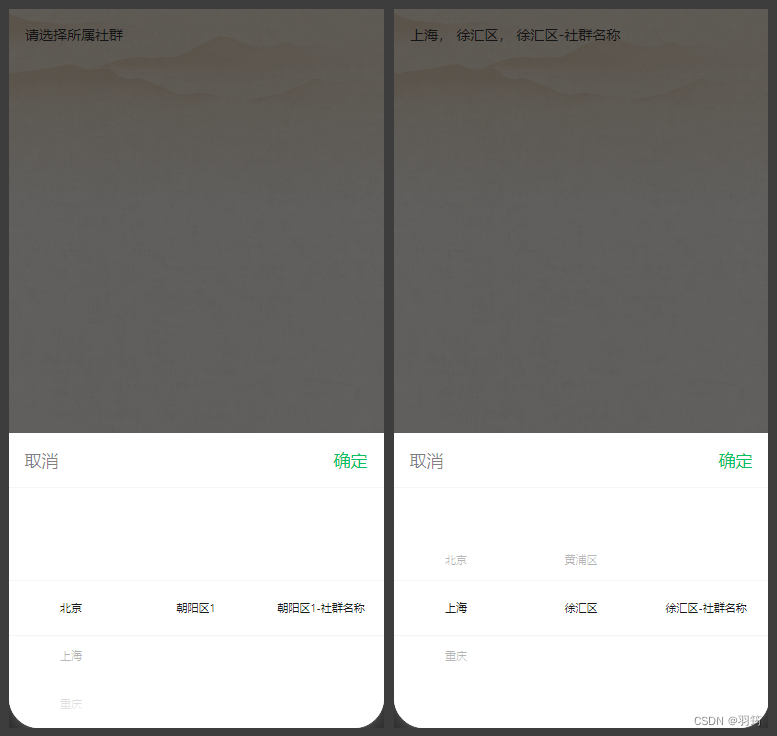
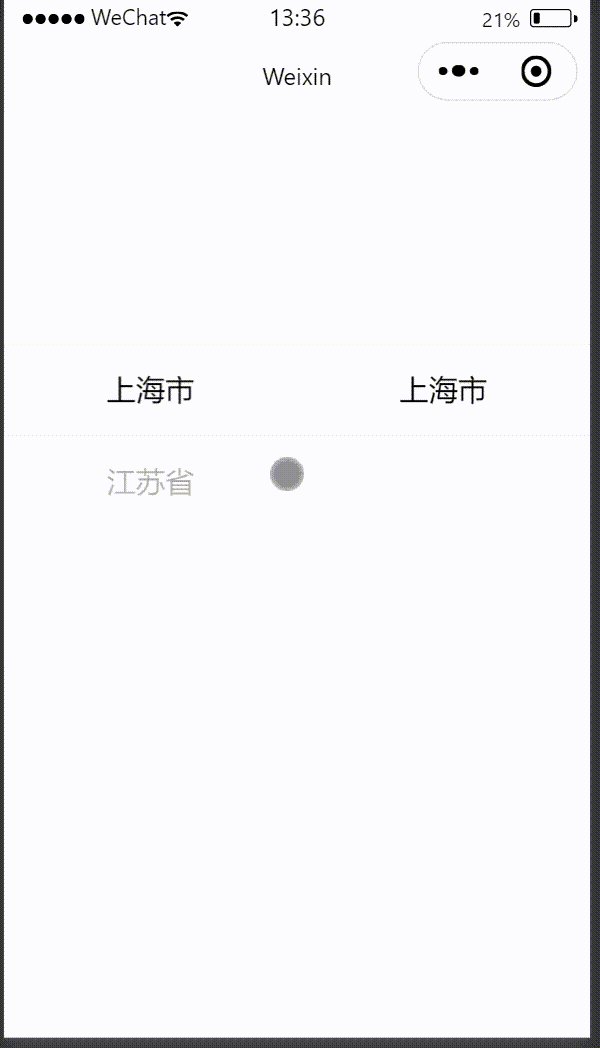
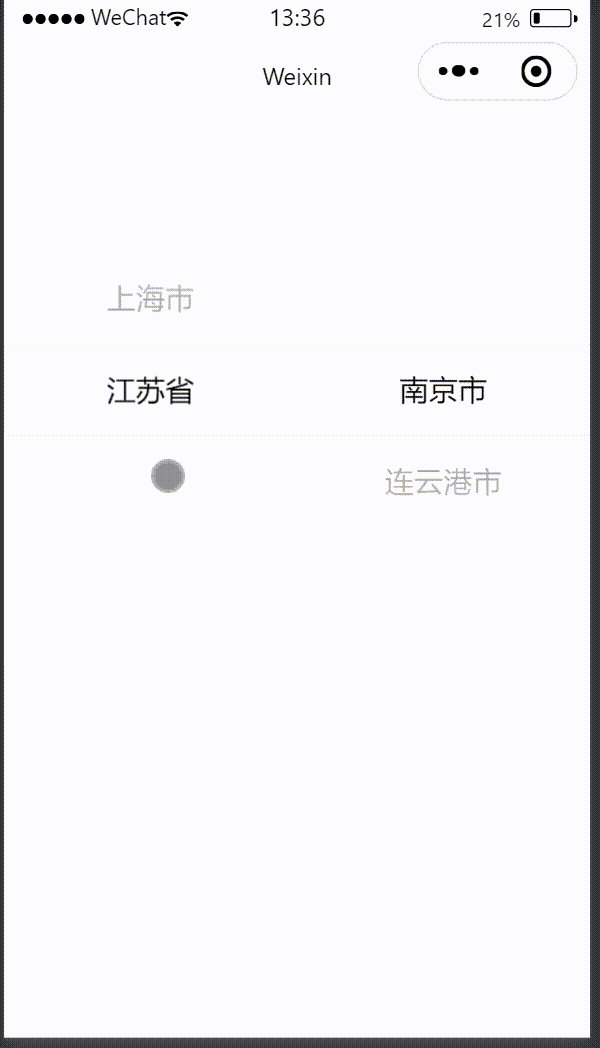
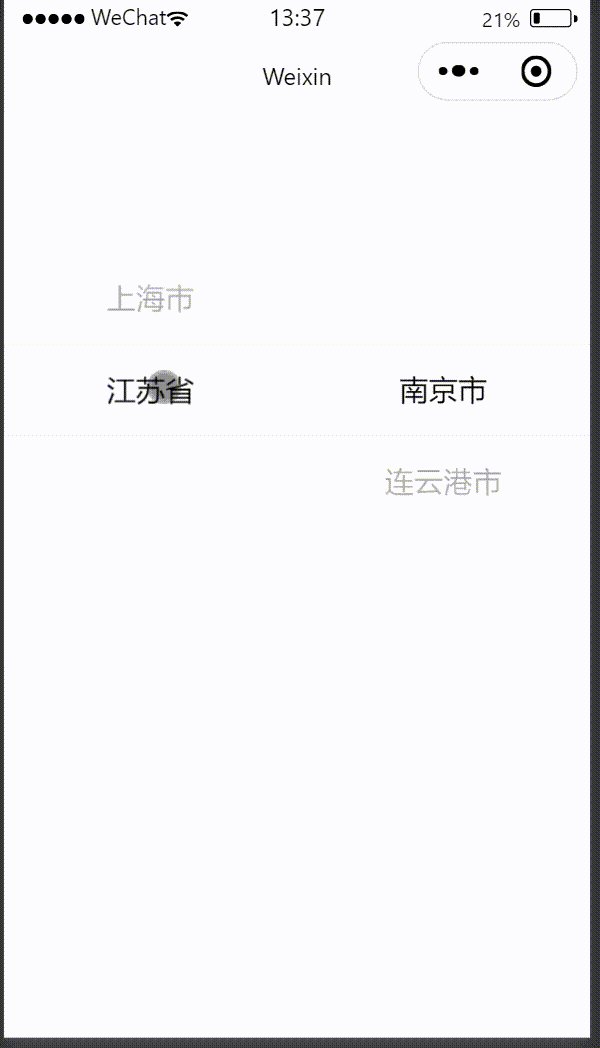
需求:实现类似省市联动的效果,选择第一列后,第二列数据变化
html部分:
<view class="section">
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{
{multiIndex}}" range="{
{multiArray}}">
<view>
当前选择:{
{multiArray[0][multiIndex[0]]}} {
{multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
js部分:
Page({
data: {
multiArray: [['标题创作', '社媒文案', '故事创作'], []],
multiIndex: [0, 0]
},
onLoad: function () {
this.initSecondColumnData();
},
// 初始化第二列数据
initSecondColumnData: function () {
const firstColumnValue = this.data.multiArray[0][0];
const secondColumnValues = this.generateSecondColumnValues(firstColumnValue);
this.setData({
'multiArray[1]': secondColumnValues
});
},
// 根据第一列的选择值,动态生成对应的第二列数据
generateSecondColumnValues: function (firstColumnValue) {
let secondColumnValues = [];
switch (firstColumnValue) {
case '标题创作':
secondColumnValues = ['标题提取', '小红书标题', '短视频标题', '文章标题', 'SEO文章'];
break;
case '社媒文案':
secondColumnValues = ['社媒文案选项1', '社媒文案选项2', '社媒文案选项3'];
break;
case '故事创作':
secondColumnValues = ['故事创作选项1', '故事创作选项2', '故事创作选项3'];
break;
default:
break;
}
return secondColumnValues;
},
// 选择改变事件
bindMultiPickerChange: function (e) {
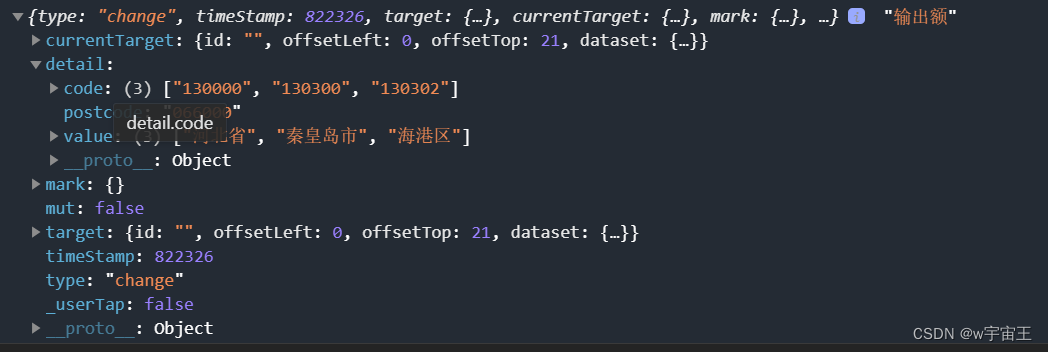
console.log('picker发送选择改变,携带值为', e.detail.value);
this.setData({
multiIndex: e.detail.value
});
},
// 选择列变化事件
bindMultiPickerColumnChange: function (e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
if (e.detail.column === 0) {
// 第一列变化时,动态更新第二列数据
const firstColumnValue = this.data.multiArray[0][e.detail.value];
const secondColumnValues = this.generateSecondColumnValues(firstColumnValue);
this.setData({
'multiArray[1]': secondColumnValues
});
}
}
});
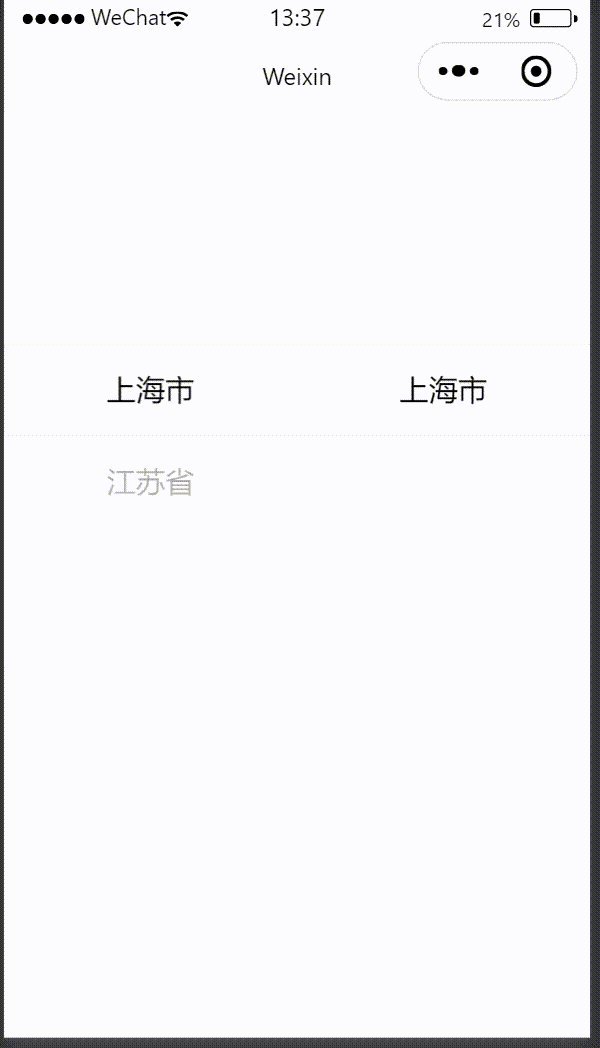
效果图:





































![[职场] GIS工程师的面试时的自我介绍 #知识分享#媒体](https://img-blog.csdnimg.cn/img_convert/37c158044ecccbeb8b8ef8f9da053f1f.png)





