常用预览
uniapp里面我们使用downloadFile和openDocument这两个api可以很简单实现对文档类型的文件预览。
const previewFile = (item: any) => {
uni.downloadFile({
url: 'https://文件地址.pdf',
success: (res: any) => {
uni.openDocument(
filePath: res.tempFilePath,
fileType: 'pdf',
fail: (err) => {
console.log(err)
uni.showToast({
title: '文件预览失败!',
icon: 'error',
})
},
})
},
fail: (err) => {
console.log(err)
uni.showToast({
title: '文件预览失败!',
icon: 'error',
})
},
})
}
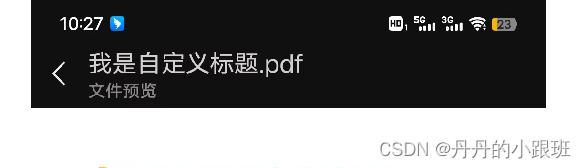
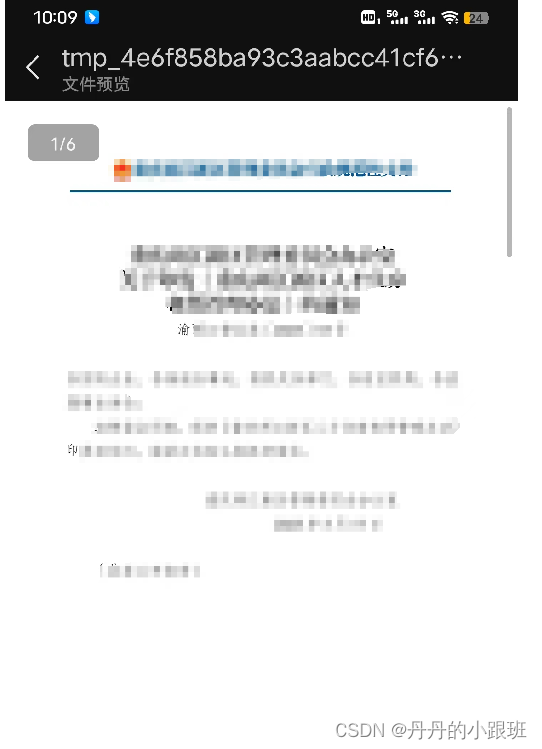
我们来看看效果:

看起来是没什么问题,只是我们会发现预览的时候文件标题竟然是一串奇怪的字符。其实这是该文件的临时文件名。因为使用downloadFile这个api会将文件临时存到本地,并且会返回该文件的临时地址,预览时候显示的标题就是文件的临时名称。很多时候我们需要自己定义文件标题,而不是临时文件名。
修改预览标题
- 我们可以直接将文件进行长期保存并直接重命名文件名,这种方式我们此处不过多叙述了。在我看来为了预览文件而保存一个文件是不合理的。
- 我们还可以直接使用
downloadFile的filePath参数来定义文件名。const previewFile = (item: any) => { uni.downloadFile({ url: item.url, // uni.env.USER_DATA_PATH表示的是临时路径 filePath: `${ uni.env.USER_DATA_PATH}/${ 我是自定义标题}.pdf`, success: (res: any) => { uni.openDocument({ filePath: res.filePath, fileType: 'pdf', fail: (err) => { console.log(err) uni.showToast({ title: '文件预览失败!', icon: 'error', }) }, }) }, fail: (err) => { console.log(err) uni.showToast({ title: '文件预览失败!', icon: 'error', }) }, }) }