直接上代码
<template>
<div id="cesiumContainer" style="height: 100vh;"></div>
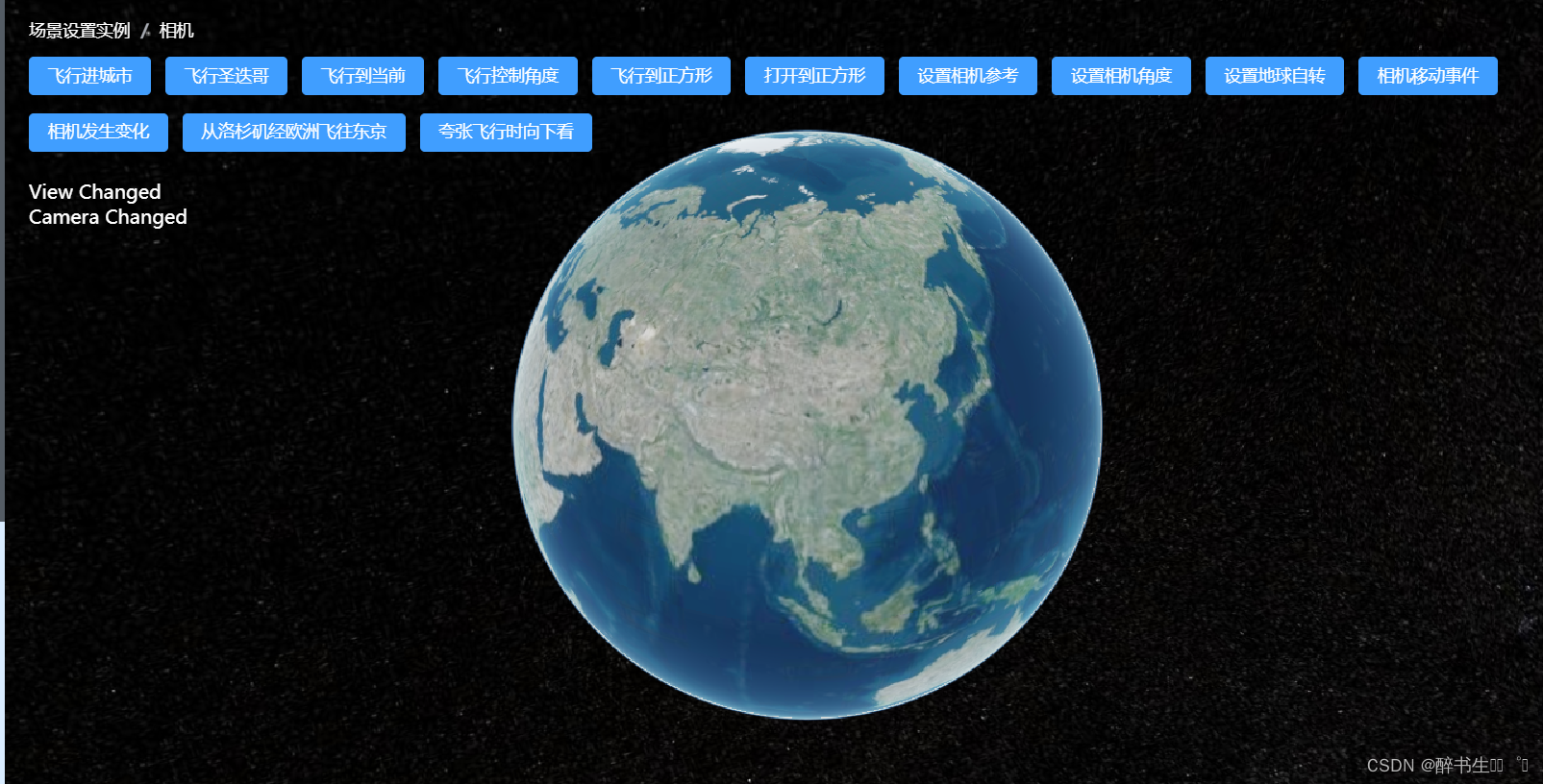
<div id="toolbar" style="position: fixed;top:20px;left:220px;">
<el-breadcrumb>
<el-breadcrumb-item>场景设置实例</el-breadcrumb-item>
<el-breadcrumb-item>相机</el-breadcrumb-item>
</el-breadcrumb>
<el-row class="mb-4" style="margin-top: 15px">
<el-button type="primary" @click="flyInACity">飞行进城市</el-button>
<el-button type="primary" @click="flyToSanDiego">飞行圣迭哥</el-button>
<el-button type="primary" @click="flyToLocation">飞行到当前</el-button>
<el-button type="primary" @click="flyToHeadingPitchRoll">飞行控制角度</el-button>
<el-button type="primary" @click="flyToRectangle">飞行到正方形</el-button>
<el-button type="primary" @click="viewRectangle">打开到正方形</el-button>
<el-button type="primary" @click="setReferenceFrame">设置相机参考</el-button>
<el-button type="primary" @click="setHeadingPitchRoll">设置相机角度</el-button>
<el-button type="primary" @click="viewInICRF">设置地球自转</el-button>
<el-button type="primary" @click="cameraEvents">相机移动事件</el-button>
</el-row>
<el-row class="mb-4" style="margin-top: 15px">
<el-button type="primary" @click="cameraChanges">相机发生变化</el-button>
<el-button type="primary" @click="flyOverLongitude">从洛杉矶经欧洲飞往东京</el-button>
<el-button type="primary" @click="flyOverLongitudeWithPitch">夸张飞行时向下看</el-button>
</el-row>
</div>
<div id="toolbar" style="position: fixed;top:150px;left:220px;color: #fff;">
<div id="viewChanged">View Changed</div>
<div id="cameraChanged">Camera Changed</div>
</div>
</template>
<script>
import * as Cesium from "cesium";
import InitCesiumHide from "../js/InitCesiumHide.js";
export default {
name: 'cesium24001',
data() {
return {
viewer: undefined,
scene: undefined
}
},
mounted() {
let initCesium = new InitCesiumHide('cesiumContainer')
this.viewer = initCesium.initViewer({});
//去除版权信息
this.viewer._cesiumWidget._creditContainer.style.display = "none";
this.scene = this.viewer.scene;
let clock = this.scene.clock;
},
methods: {
flyOverLongitudeWithPitch() {
this.losAngelesToTokyo(true);
},
flyOverLongitude(adjustPitch) {
this.losAngelesToTokyo();
},
losAngelesToTokyo(adjustPitch) {
var camera = this.scene.camera;
// 东京
var tokyoOptions = {
destination: Cesium.Cartesian3.fromDegrees(139.8148, 35.7142, 20000.0),
orientation: {
heading: Cesium.Math.toRadians(15.0),
pitch: Cesium.Math.toRadians(-60),
roll: 0.0
},
duration: 20,
flyOverLongitude: Cesium.Math.toRadians(60.0)
};
// 洛杉矶
var laOptions = {
destination: Cesium.Cartesian3.fromDegrees(-117.729, 34.457, 10000.0),
duration: 5,
orientation: {
heading: Cesium.Math.toRadians(-15.0),
pitch: -Cesium.Math.PI_OVER_FOUR,
roll: 0.0
}
};
laOptions.complete = function () {
setTimeout(function () {
camera.flyTo(tokyoOptions);
}, 1000);
};
if (adjustPitch) {
tokyoOptions.pitchAdjustHeight = 1000;
laOptions.pitchAdjustHeight = 1000;
}
camera.flyTo(laOptions);
},
cameraChanges() {
var cameraChanged = document.getElementById('cameraChanged');
var i = 0;
//相机发生变化时触发
let removeChanged = this.viewer.camera.changed.addEventListener(function (percentage) {
++i;
cameraChanged.innerText = 'Camera Changed: ' + i + ', ' + percentage.toFixed(6);
cameraChanged.style.display = 'block';
});
},
cameraEvents() {
var viewChanged = document.getElementById('viewChanged');
var camera = this.viewer.camera;
camera.moveStart.addEventListener(function () {
viewChanged.style.display = 'block';
});
camera.moveEnd.addEventListener(function () {
viewChanged.style.display = 'none';
});
},
icrf(scene, time) {
if (this.scene.mode !== Cesium.SceneMode.SCENE3D) {
return;
}
// 计算一个旋转矩阵,在给定时间将一个点或向量从国际天文参考坐标系 time计算旋转矩阵的时间
var icrfToFixed = Cesium.Transforms.computeIcrfToFixedMatrix(time);
if (Cesium.defined(icrfToFixed)) {
var camera = this.viewer.camera;
var offset = Cesium.Cartesian3.clone(camera.position);
var transform = Cesium.Matrix4.fromRotationTranslation(icrfToFixed);
camera.lookAtTransform(transform, offset);
}
},
viewInICRF() {
this.viewer.camera.flyHome(0);
this.viewer.clock.multiplier = 3 * 60 * 60;
// 实时更新执行
this.scene.postUpdate.addEventListener(this.icrf);
this.scene.globe.enableLighting = true;
},
setHeadingPitchRoll() {
var camera = this.viewer.camera;
camera.setView({
destination: Cesium.Cartesian3.fromDegrees(-75.5847, 40.0397, 1000.0),
orientation: {
heading: -Cesium.Math.PI_OVER_TWO,
pitch: -Cesium.Math.PI_OVER_FOUR,
roll: 0.0
}
});
},
setReferenceFrame() {
var center = Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883);
var transform = Cesium.Transforms.eastNorthUpToFixedFrame(center);
// View in east-north-up frame
var camera = this.viewer.camera;
camera.constrainedAxis = Cesium.Cartesian3.UNIT_Z;
camera.lookAtTransform(transform, new Cesium.Cartesian3(-120000.0, -120000.0, 120000.0));
// Show reference frame. Not required.
this.scene.primitives.add(new Cesium.DebugModelMatrixPrimitive({
modelMatrix: transform,
length: 100000.0
}));
},
viewRectangle() {
var west = -77.0;
var south = 38.0;
var east = -72.0;
var north = 42.0;
var rectangle = Cesium.Rectangle.fromDegrees(west, south, east, north);
this.viewer.camera.setView({
destination: rectangle
});
// Show the rectangle. Not required; just for show.
this.viewer.entities.add({
rectangle: {
coordinates: rectangle,
fill: false,
outline: true,
outlineColor: Cesium.Color.WHITE
}
});
},
flyToRectangle() {
var west = -90.0;
var south = 38.0;
var east = -87.0;
var north = 40.0;
var rectangle = Cesium.Rectangle.fromDegrees(west, south, east, north);
this.viewer.camera.flyTo({
destination: rectangle
});
// Show the rectangle. Not required; just for show.
this.viewer.entities.add({
rectangle: {
coordinates: rectangle,
fill: false,
outline: true,
outlineColor: Cesium.Color.WHITE
}
});
},
flyToHeadingPitchRoll() {
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-122.22, 46.12, 5000.0),
orientation: {
heading: Cesium.Math.toRadians(20.0),
pitch: Cesium.Math.toRadians(-35.0),
roll: 0.0
}
});
},
flyToLocation() {
// Create callback for browser's geolocation
function fly(position) {
console.log(position)
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(position.coords.longitude, position.coords.latitude, 1000.0)
});
}
// Ask browser for location, and fly there.
navigator.geolocation.getCurrentPosition(fly);
},
flyToSanDiego() {
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-117.16, 32.71, 15000.0)
});
},
flyInACity() {
let camera = this.scene.camera;
camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-73.98580932617188, 40.74843406689482, 363.34038727246224),
complete: function () {
setTimeout(function () {
camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-73.98585975679403, 40.75759944127251, 186.50838555841779),
orientation: {
heading: Cesium.Math.toRadians(200.0),
pitch: Cesium.Math.toRadians(-50.0)
},
easingFunction: Cesium.EasingFunction.LINEAR_NONE
});
}, 1000);
}
});
}
}
}
</script>
<style>
.el-breadcrumb__inner {
color: #ffffff !important;
}
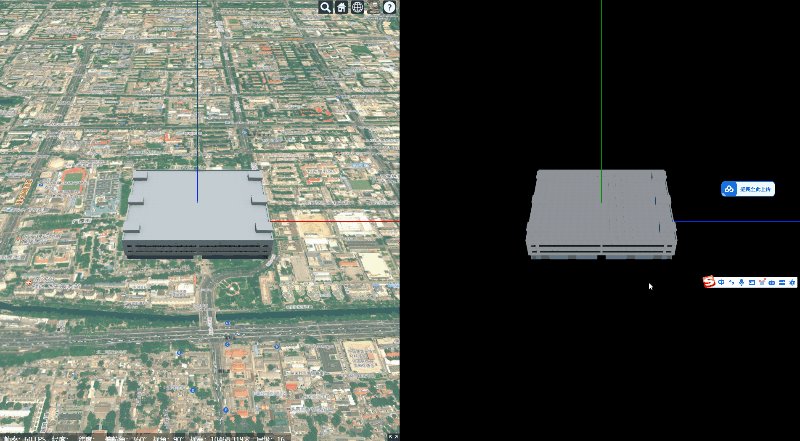
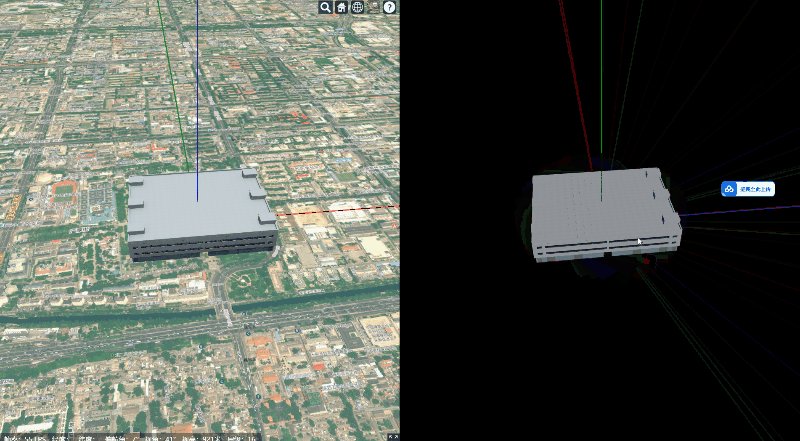
</style>效果展示
























![从[redis:LinkedList]中学习链表](https://img-blog.csdnimg.cn/direct/327dc6564a1c4718b98a6976cf9cf638.png)