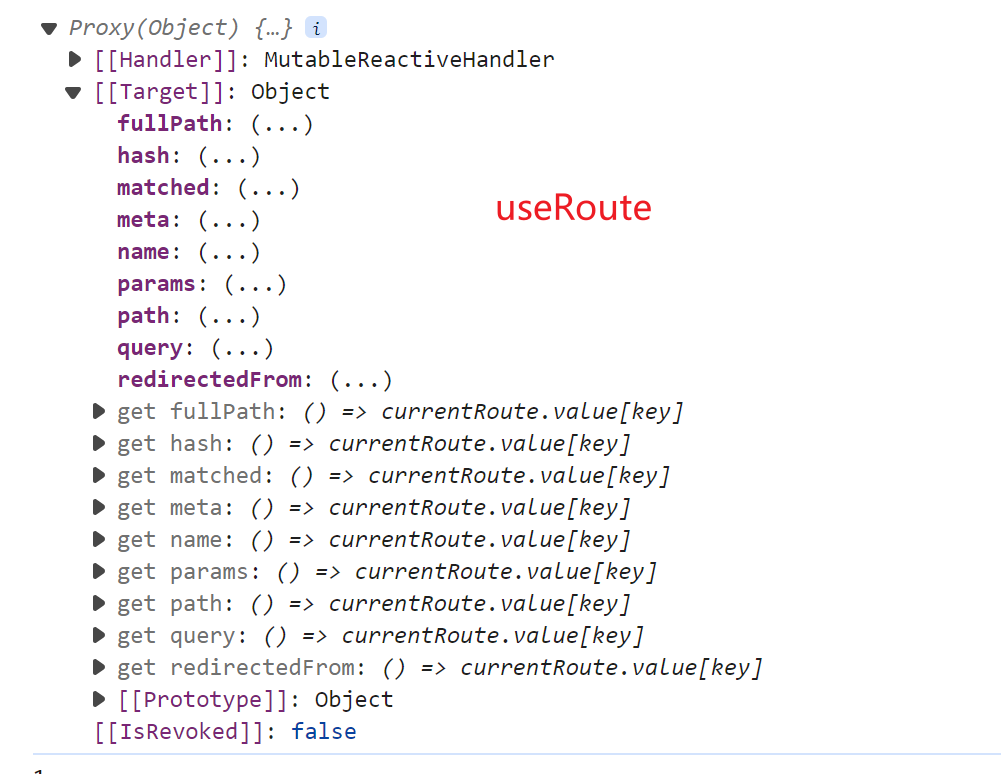
useRoute
返回当前路由地址。相当于在模板中使用 $route。必须在 setup() 中调用。用于在组件中获取当前路由的信息,返回一个包含路由信息的对象。这个函数适用于那些不需要监听路由变化的场景,只是获取当前路由信息的静态数据。

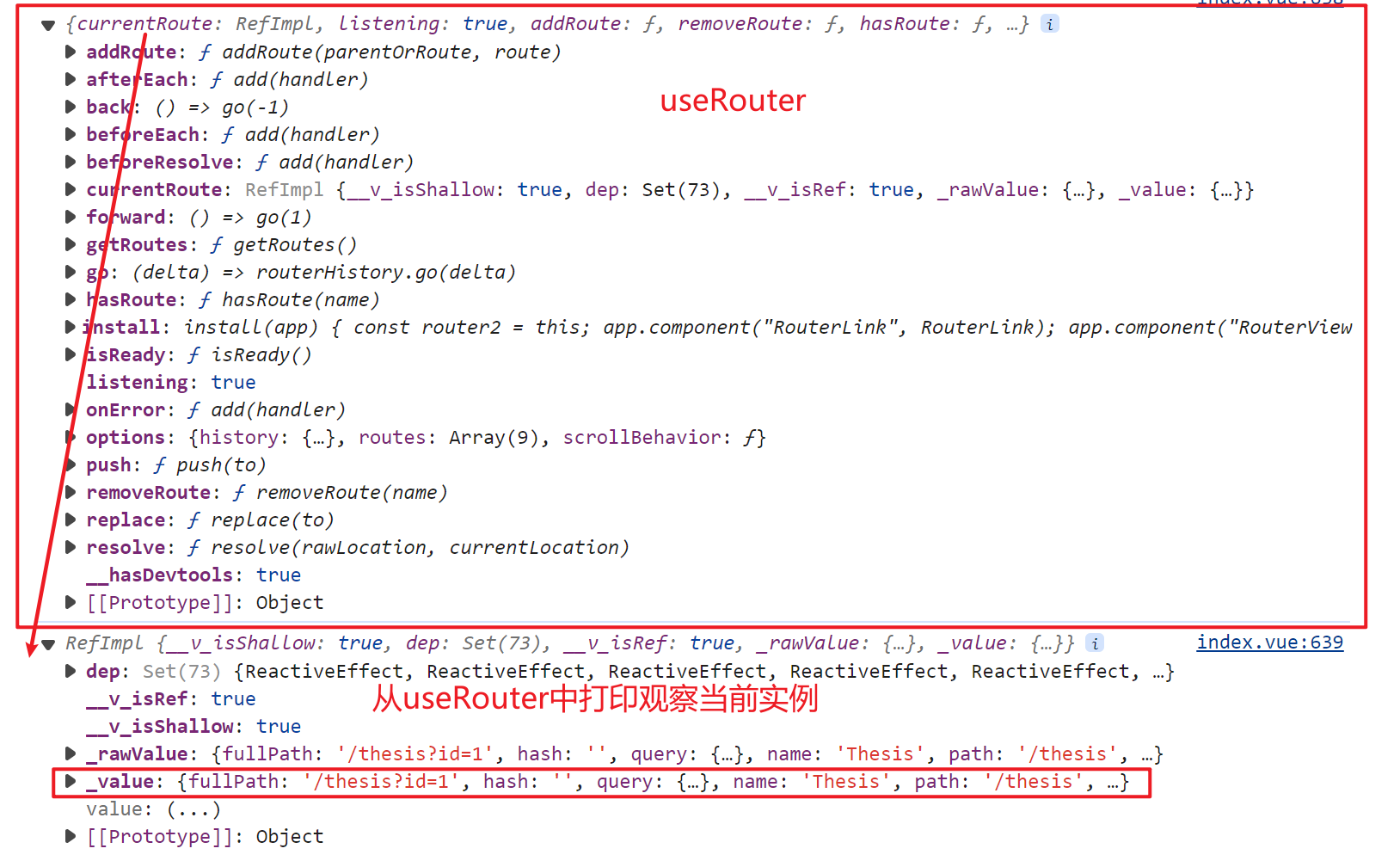
useRouter
返回 router 实例。相当于在模板中使用 $router。必须在 setup() 中调用。用于获取路由实例,适用于需要进行动态路由操作的场景,可以通过它来进行一些动态的路由操作,比如跳转到新的路由。它返回一个包含路由实例的对象。其中包括当前路由信息。