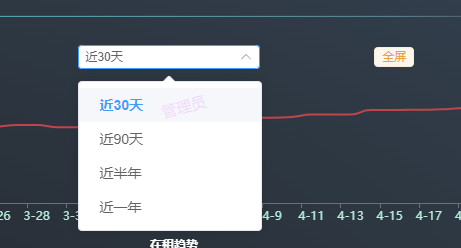
使用的 screenfull 插件做的指定页面容器全屏显示
问题:在全屏后 级联选择器的下拉框无法显示
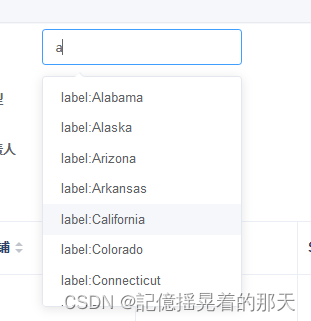
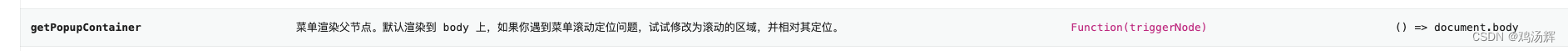
在antdv的文档中,很多组件都有一个属性 getPopupContainer

组件的下拉框默认渲染在body上,所以屏幕变化后,定位可能会出现问题,所以可以根据这个属性,将下拉框默认相对于你想要的元素进行定位渲染
代码演示
1.声明一个方法
const getPopupContainer = () => {
return document.getElementById('container_max')
}
其中 container_max 这个元素是我 全屏指定的区域 div的id
2.在组件上加上 getPopupContainer 属性
<a-cascader
v-model:value="projectName"
:options="oriOptions"
@change="onOriChange"
style="width: auto"
:allowClear="false"
:getPopupContainer="getPopupContainer"
/>
如果说组件是单独进行二次封装的,一样还是可以使用,还是将父元素指定全屏的div写在子组件内即可