一、前言
本文主要介绍如何把一个vue组件通过vite编译发布到NPM平台。
二、准备工作
vue版本:^3.3.11
node版本:v20.11.0
npm版本:v10.2.4
一个NPM平台账号
三、思路
1、编写Vue组件
2、把Vue组件提成一个插件
3、编写编包脚本
4、进行NPM发布
四、实现
1、编写Vue组件
<template>
<button class="btn">{
{name}}</button>
</template>
<style scoped>
.btn { color: 'blue' }
</style>
<script lang="ts">
export default {
name: 'CunstomButton',
props: ['text'],
data() {
return {}
},
mounted() {}
}
</script>注:此时的组件文件还在src文件里。
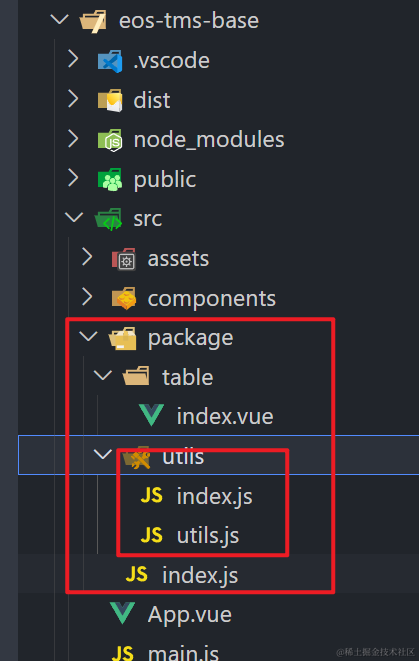
2、把Vue组件提成一个插件
把组件提到src平级的文件夹中packages中,并且创建一个index.ts文件(通过index.ts 统一管理发布的组件)
编写index.ts把组件改写成插件的导入方式:
方法一:
import CunstomButton from './components/CunstomButton.vue';
// 把需要导出的组件统一提到这个公共文件,在项目的main.ts中导入
const components = [CunstomButton];
export default (app: any) => {
components.forEach(component => {
app.component(component.name, component);
});
}
方法二:
// 通过index.ts 统一管理发布的组件
import CunstomButton from './components/CunstomButton.vue';
const myPlugin = {
install: (app: any)=>{
app.component('CunstomButton', CunstomButton);
}
}
export default myPlugin;3、编写编包脚本
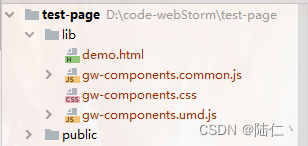
与src平级创建一个build文件夹,增加一个lib.config.ts
import { defineConfig } from 'vite';
import {resolve} from 'path';
import vue from '@vitejs/plugin-vue'
export default defineConfig({
build: {
outDir: 'dist',
lib: {
entry: resolve(__dirname, '../packages/index.ts'),
name: 'large-screen-dashboard', //对外暴露的组件名称
fileName: (format)=> `large-screen-dashboard-${format}.js` //umd(require导入方式) es(import导入方式)
},
rollupOptions: {
// 不进行打包的组件
external: ['vue'],
output: {
//针对于umd模式下为外部化依赖提供一个全局的变量
globals: {
vue: 'Vue' //对应exter里的vue, 对于UMD模式导入后,可以使用Vue.xxx
}
}
},
},
// 插件:需要把哪些文件打包成一个库文件
plugins: [vue({
// 包括哪些文件
include: [/\.vue$/]
})]
})五、进行NPM发布
1、npm发布命令行
| 命令 | 描述 |
|---|---|
npm login |
登录npm |
npm beta (npm publish --tag beta) |
发布测试版本 beta,需要在package.json中的version增加后缀'-beta',eg:.0.0.0-beta |
npm publish |
发布正式版本 |
| npm unpublish --force | 撤销发布的包 |
npm deprecate preject 'message' |
增加包的警告信息,当发布的包不能使用,可以在message中说明,用户安装时可以显示 |
npm version |
使用npm 自动跟踪版本号,不需要发布前手动修改package.json中的版本号 第一位-major: 主版本号的更新 //1.0.3 npm version major 第二位-minor: 次版本号的更新 //0.1.3 npm version minor 第三位-patch: 补丁号 // 0.0.4 npm version patch 第四位-premajor: 预发布版本号 // 1.0.4-0 npm version premajor npm version preminor npm version prepatch npm version prerelease |
2、遇见的问题记录
| 问题描述 | 原因 | 解决方法 |
|---|---|---|
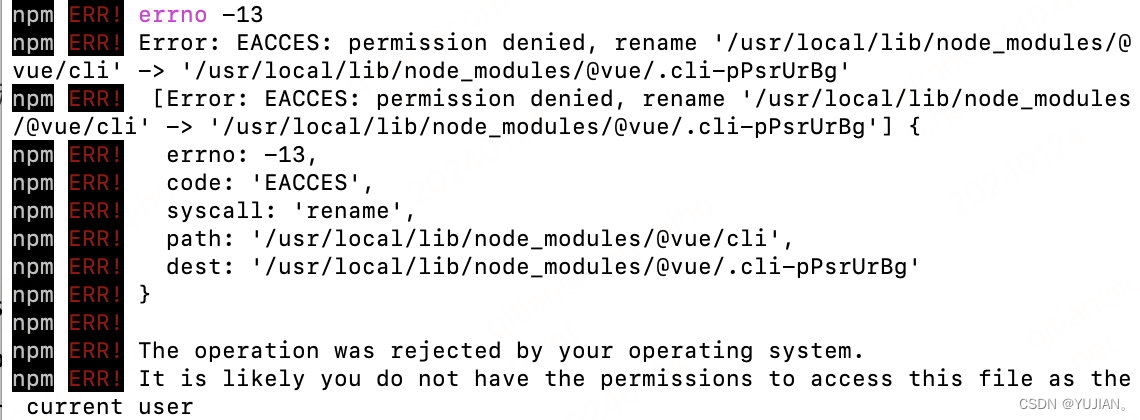
npm publish时报错:This package has been marked as private |
认为项目是私有的 | package.json中private修改为true |
| npm pubilsh时报错: 403 Forbidden - PUT https://registry.npmjs.org/large-screen - You do not have permission to publish "large-screen". Are you logged in as the correct user? |
package.json中的name已经存在NPM平台存在 |
package.json中name修改另一个名字 |
| 发布之后,在项目中无法使用 | 没有在package.json中配置组件入口文件(js/css) |
package.json中增加编译后的文件引入 "main":"dist/large-screen-dashboard-es.js" "style": "dist/style.css", |
发布时,把src等文件都发布了(期望只发布编译后的dist文件夹中的内容) |
未在package.json中配置files属性 | 在package.json中增加"files": ["dist"] |






























![[嵌入式系统-7]:龙芯1B 开发学习套件 -4- LoongIDE 集成开发工具的使用-创建应用程序工程、编译、下载、调试](https://img-blog.csdnimg.cn/direct/4615fb235e954865b25d57868378e751.png)