ElementUI安装与使用指南
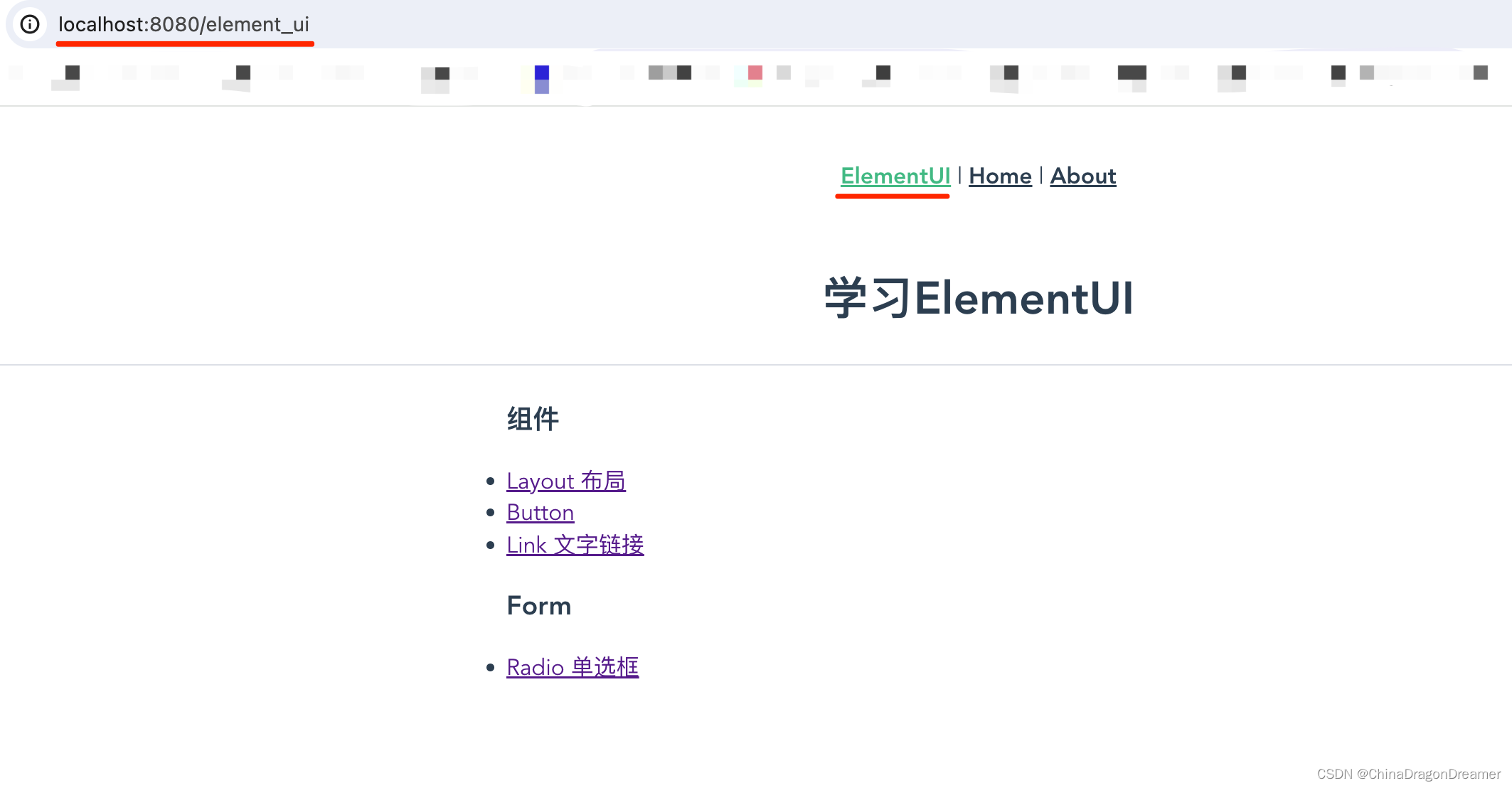
Link 文字链接
点击下载learnelementuispringboot项目源码
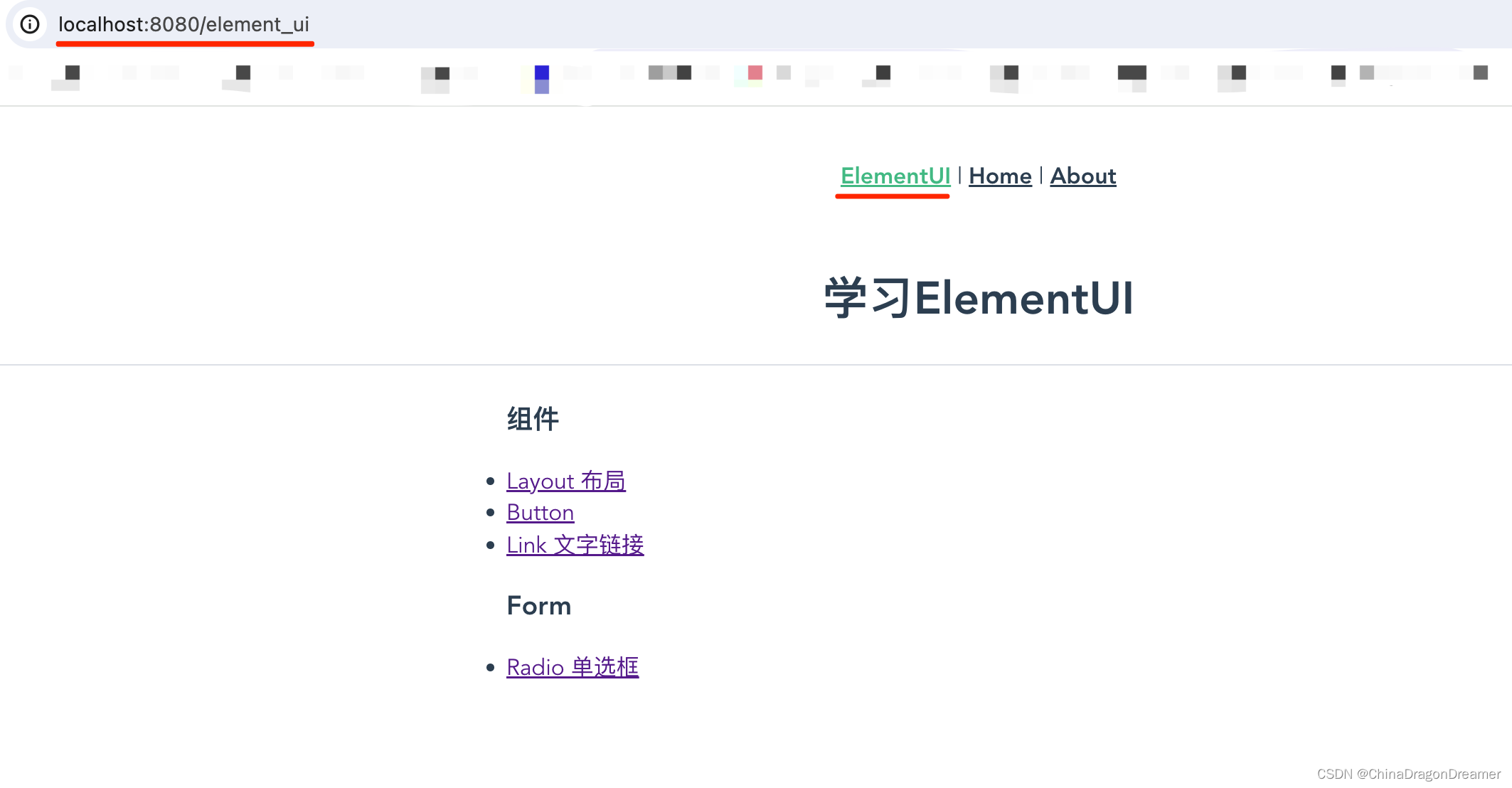
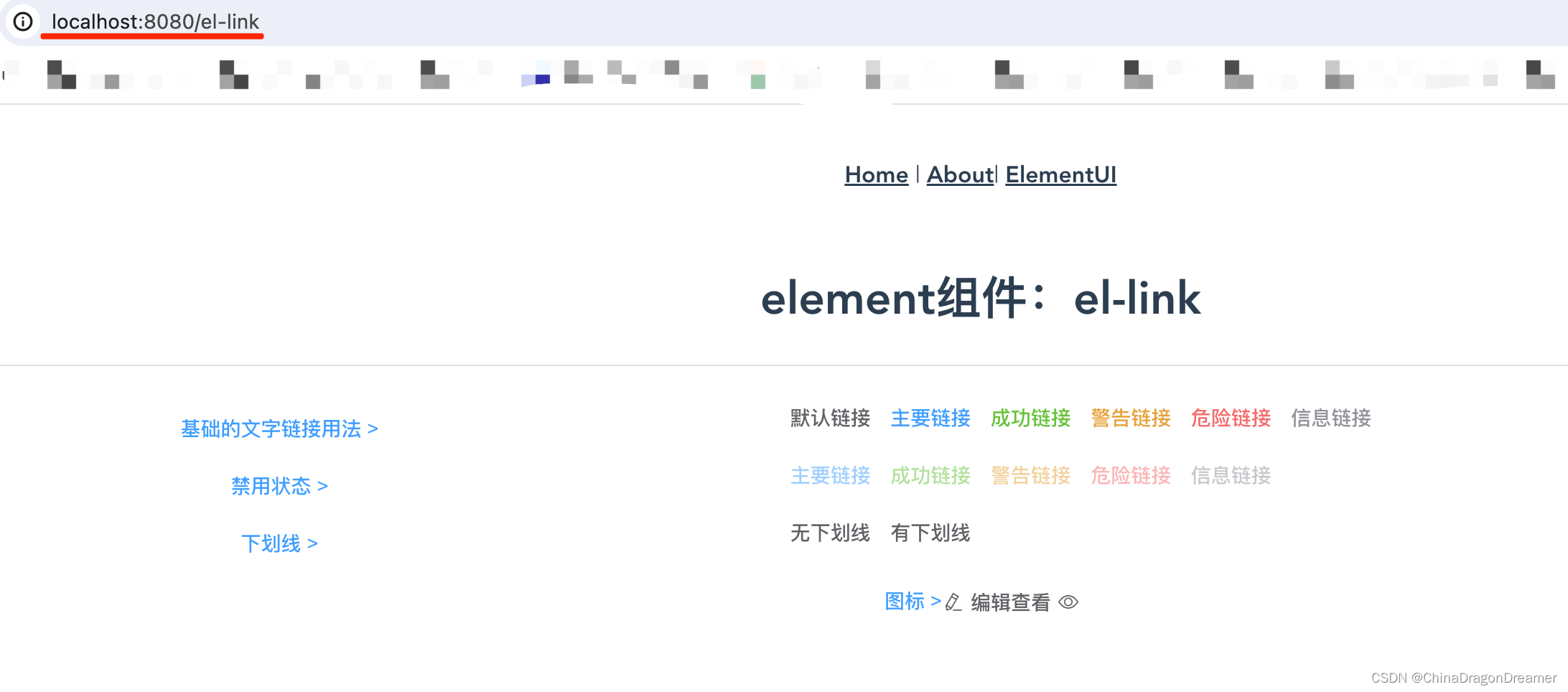
效果图
el-link.vue页面效果图
项目里el-link.vue文件代码
<script>
export default {
name: 'el_link'
}
</script>
<!--
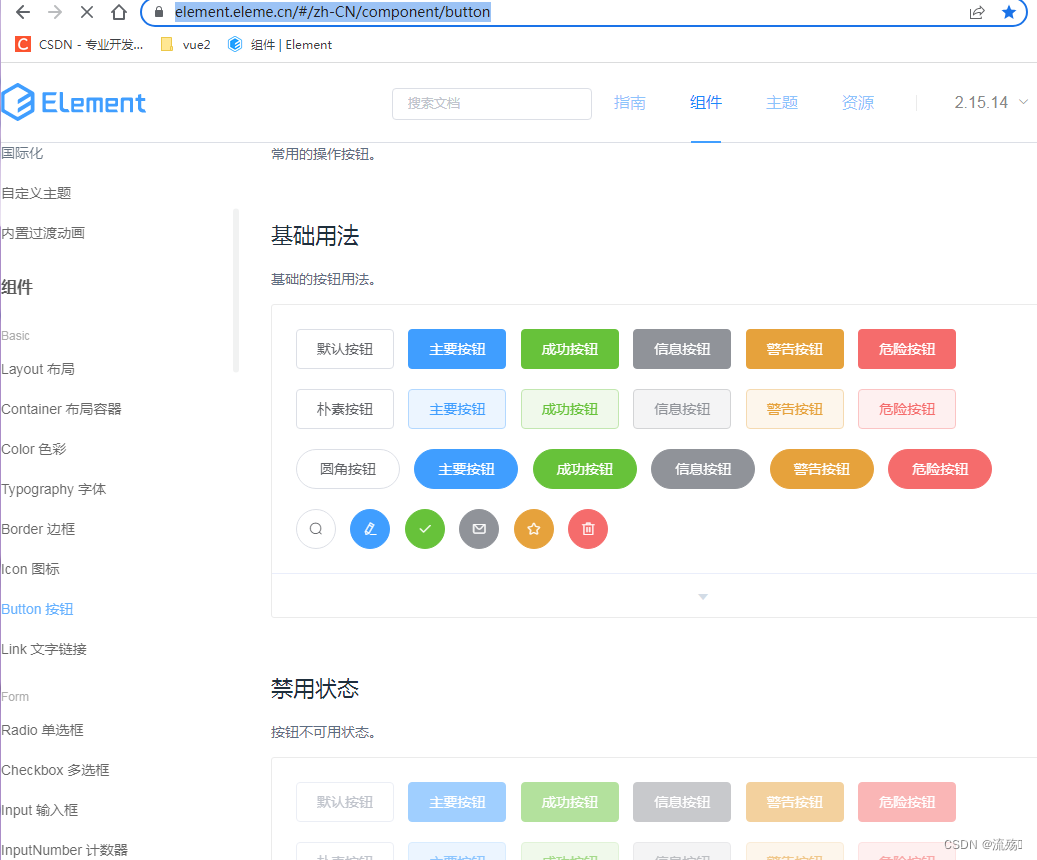
https://element.eleme.cn/#/zh-CN/component/link
-->
<template>
<div>
<el-row :gutter="10">
<h1>element组件:el-link</h1>
<el-divider/>
<el-col :span="10">
<el-button type="text">基础的文字链接用法 ></el-button>
</el-col>
<el-col :span="1">
<el-link href="https://element.eleme.io" target="_blank">默认链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="primary" href="https://element.eleme.io">主要链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="success">成功链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="warning">警告链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="danger">危险链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="info">信息链接</el-link>
</el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="10">
<el-button type="text">禁用状态 ></el-button>
</el-col>
<el-col :span="1">
<el-link type="primary" disabled>主要链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="success" disabled>成功链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="warning" disabled>警告链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="danger" disabled>危险链接</el-link>
</el-col>
<el-col :span="1">
<el-link type="info" disabled>信息链接</el-link>
</el-col>
</el-row>
<el-row :gutter="10">
<el-col :span="10">
<el-button type="text">下划线 ></el-button>
</el-col>
<el-col :span="1">
<el-link :underline="false">无下划线</el-link>
</el-col>
<el-col :span="1">
<el-link>有下划线</el-link>
</el-col>
</el-row>
<el-row>
<el-button type="text">图标 ></el-button>
<el-link icon="el-icon-edit">编辑</el-link>
<el-link>查看<i class="el-icon-view el-icon--right"></i></el-link>
</el-row>
</div>
</template>
<style scoped>
</style>































![[N-135]基于springboot,vue高校图书馆管理系统](https://img-blog.csdnimg.cn/img_convert/dadae2e431b2a7cd0e9c052c40355787.png)