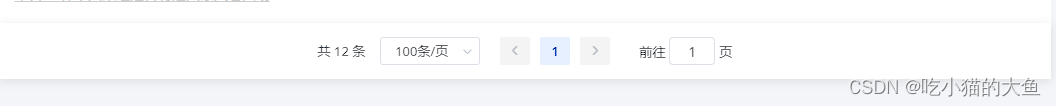
效果如图:

要求:将英文中Go to 改为到第几

操作如下:
<template>
<div class="paging">
<el-config-provider :locale="zhCn"> // 注意:这是重要部分
<el-pagination //分页组件根据官网
v-model:current-page="page.currentPage"
v-model:page-size="page.pageSize"
:background="page.background"
:layout="page.layout"
:total="page.total"
@size-change="page.handleSizeChange"
@current-change="page.handleCurrentChange"
/>
</el-config-provider>
</div>
</template>
<script setup>
// 在调用 分页组件el-pagination的页面:
import {
ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/es/locale/lang/zh-cn';
zhCn.el.pagination.goto = "到第"
</script>