可以通过下方CSS实现,下面的CSS表示按钮从右往左布局,且间距为10px:
.right-btn {
position: relative;
float: right;
margin-right: 10px;
}
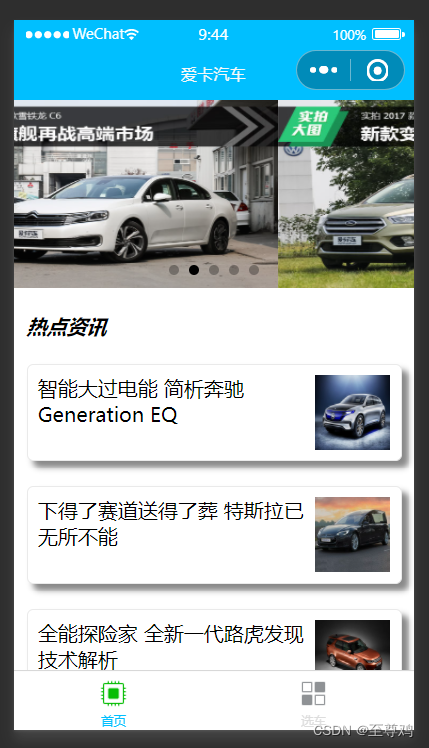
类似这种:

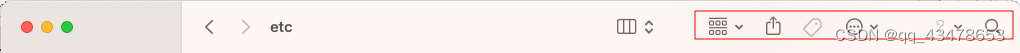
这种:

注意:
- 不能使用
right:10px代替margin-right:10px,right的距离和真正展示出来的不同。 - margin-right其实展示为了这样,其实按钮间的间距为0,只不过应为右margin-right,所以表现得有一定的间距。