废话不多说,直接上代码
整体代码
<template>
<div id="cesiumContainer" style="height: 100vh;"></div>
<div id="toolbar" style="position: fixed;top:20px;left:220px;">
<el-breadcrumb>
<el-breadcrumb-item>地图示例</el-breadcrumb-item>
<el-breadcrumb-item>高德地图</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script setup>
import {onMounted} from "vue";
import * as Cesium from "cesium";
import InitCesium from "../js/InitCesium.js";
onMounted(() => {
let initCesium = new InitCesium('cesiumContainer')
let viewer = initCesium.initViewer({});
let img_arcgis = new Cesium.UrlTemplateImageryProvider({
name: 'img_arcgis',
url: 'https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}'
});
let layer = viewer.imageryLayers;
layer.removeAll();
layer.addImageryProvider(img_arcgis);
})
</script>
<style scoped>
#cesiumContainer {
overflow: hidden;
}
</style>
<style>
.el-breadcrumb__inner {
color: #ffffff !important;
}
</style>InitCesium.js
import * as Cesium from "cesium";
class InitCesium {
constructor(cesiumContainer, options) {
this.cesiumContainer = cesiumContainer;
}
initViewer(options) {
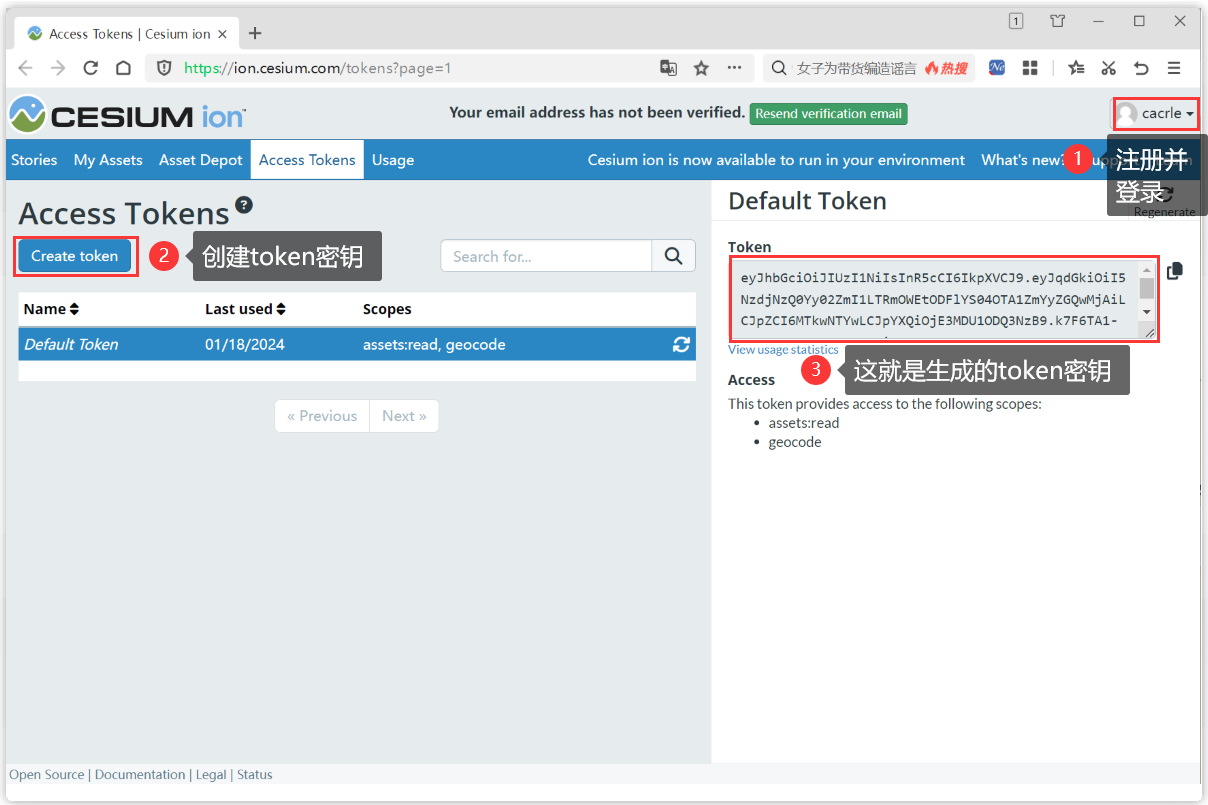
Cesium.Ion.defaultAccessToken = 'token';
return new Cesium.Viewer(this.cesiumContainer, options);
}
}
export default InitCesium


































![【C++杂货铺】详解类和对象 [上]](https://img-blog.csdnimg.cn/direct/8c9e533a354f4e048cc42b370a1b21b9.png)