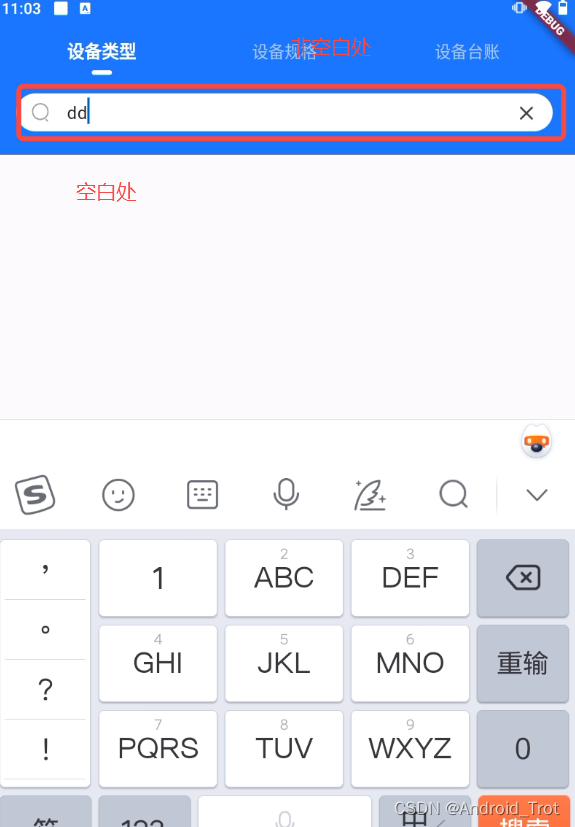
在Flutter中,你可以通过在Scaffold的body上添加一个GestureDetector来实现点击空白处隐藏键盘的操作。下面是一个示例代码:
import 'package:flutter/material.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GestureDetector(
onTap: () {
FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus &&
currentFocus.focusedChild != null) {
FocusManager.instance.primaryFocus?.unfocus();
}
},
child: YourWidget(), // 替换为你的具体内容
),
),
);
}
}在这个示例中,我们在Scaffold的body上添加了一个GestureDetector,并设置了onTap回调函数。当用户点击空白处时,会触发onTap回调函数,然后我们通过FocusScopeNode来判断当前焦点是否在输入框上,如果是,则调用FocusManager.instance.primaryFocus.unfocus()来隐藏键盘。
注意:你需要将YourWidget替换为你实际使用的Widget。