
 代码:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外卖网页</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 1em 0;
}
section {
padding: 20px;
}
.restaurant-list {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.restaurant-card {
width: 300px;
border: 1px solid #ccc;
margin: 10px;
padding: 10px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.order-btn {
display: block;
width: 100%;
padding: 10px;
background-color: #4caf50;
color: #fff;
text-align: center;
text-decoration: none;
border: none;
border-radius: 5px;
cursor: pointer;
}
.login-form {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.form-group {
margin-bottom: 20px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 8px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 3px;
}
.login-btn {
display: block;
width: 100%;
padding: 10px;
background-color: #333;
color: #fff;
text-align: center;
text-decoration: none;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
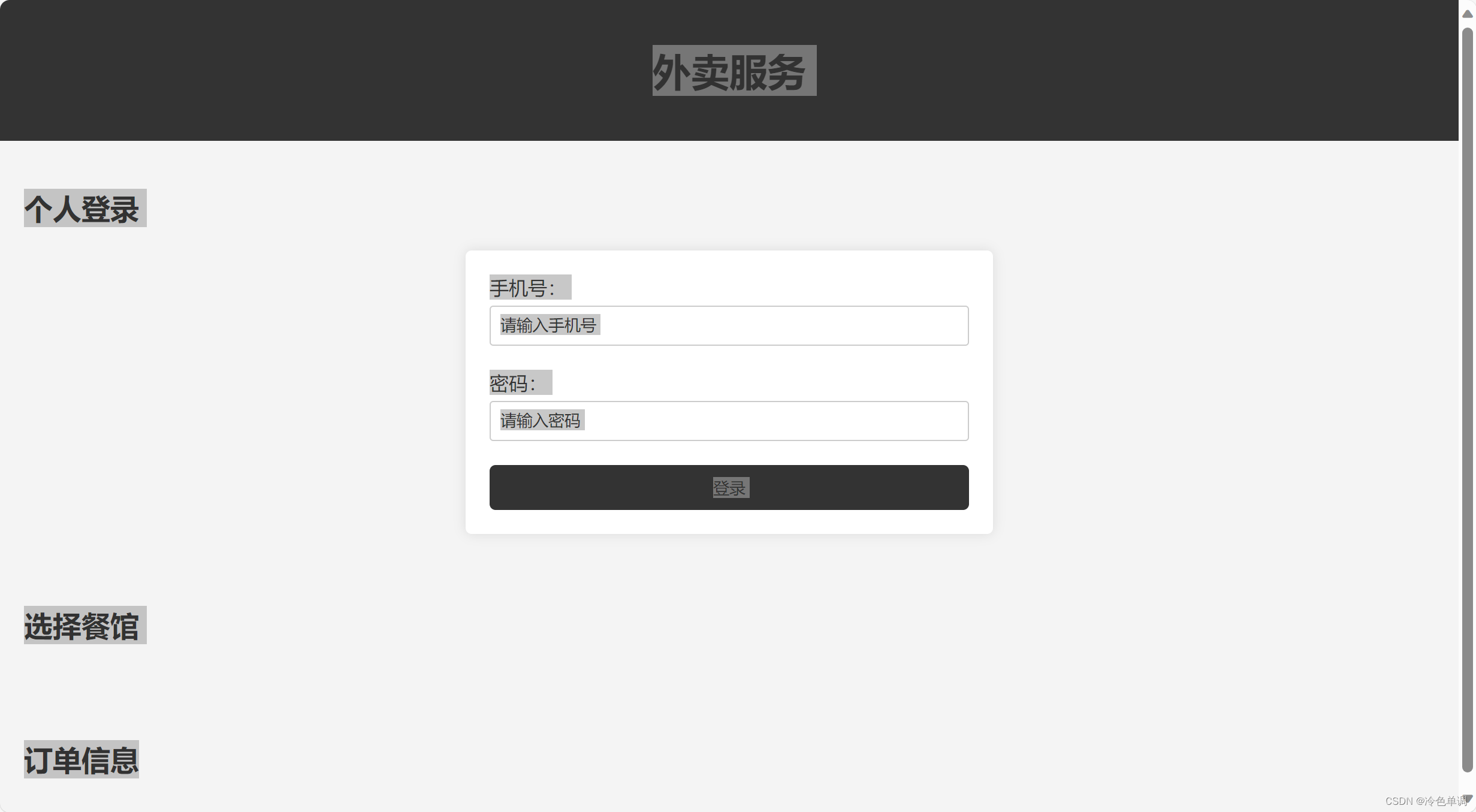
<header>
<h1>外卖服务</h1>
</header>
<section>
<h2>个人登录</h2>
<div class="login-form">
<div class="form-group">
<label for="phone">手机号:</label>
<input type="tel" id="phone" placeholder="请输入手机号">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" placeholder="请输入密码">
</div>
<button class="login-btn" οnclick="login()">登录</button>
</div>
</section>
<section>
<h2>选择餐馆</h2>
<div class="restaurant-list">
<div class="restaurant-card">
<h3>餐馆1</h3>
<p>提供美味的食物</p>
<button class="order-btn" οnclick="orderFood('餐馆1')">立即订购</button>
</div>
<div class="restaurant-card">
<h3>餐馆2</h3>
<p>新鲜、健康的食品</p>
<button class="order-btn" οnclick="orderFood('餐馆2')">立即订购</button>
</div>
<!-- 添加更多餐馆卡片 -->
</div>
</section>
<section>
<h2>订单信息</h2>
<div id="order-info"></div>
</section>
<script>
function login() {
// 在这里添加登录处理逻辑,例如验证用户输入
// 这里只是一个简单的示例,没有真正的身份验证
alert("登录成功!");
redirectToOrderPage();
}
function redirectToOrderPage() {
// 在这里添加重定向逻辑,直接跳转到指定页面
window.location.href = "file:///C:/科技/登陆后.html";
}
function orderFood(restaurantName) {
// 这里可以添加订单处理逻辑,例如向服务器发送请求
// 在这个简单示例中,我们只是在页面上显示订单信息
const orderInfoDiv = document.getElementById('order-info');
orderInfoDiv.innerHTML = `<p>您已成功订购${restaurantName}的美味食物!</p>`;
}
</script>
</body>
</html>
请注意,path/to/your/order/page.html应该被替换为实际的订单页面路径。
登录后点单页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外卖网页</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 1em 0;
}
section {
padding: 20px;
}
.restaurant-list {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.restaurant-card {
width: 300px;
border: 1px solid #ccc;
margin: 10px;
padding: 10px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.order-btn {
display: block;
width: 100%;
padding: 10px;
background-color: #4caf50;
color: #fff;
text-align: center;
text-decoration: none;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<header>
<h1>外卖服务</h1>
</header>
<section>
<h2>选择餐馆</h2>
<div class="restaurant-list">
<div class="restaurant-card">
<h3>餐馆1</h3>
<p>提供美味的食物</p>
<button class="order-btn" οnclick="orderFood('餐馆1')">立即订购</button>
</div>
<div class="restaurant-card">
<h3>餐馆2</h3>
<p>新鲜、健康的食品</p>
<button class="order-btn" οnclick="orderFood('餐馆2')">立即订购</button>
</div>
<!-- 添加更多餐馆卡片 -->
</div>
</section>
<section>
<h2>订单信息</h2>
<div id="order-info"></div>
</section>
<script>
function orderFood(restaurantName) {
// 这里可以添加订单处理逻辑,例如向服务器发送请求
// 在这个简单示例中,我们只是在页面上显示订单信息
const orderInfoDiv = document.getElementById('order-info');
orderInfoDiv.innerHTML = `<p>您已成功订购${restaurantName}的美味食物!</p>`;
}
</script>
</body>
</html>