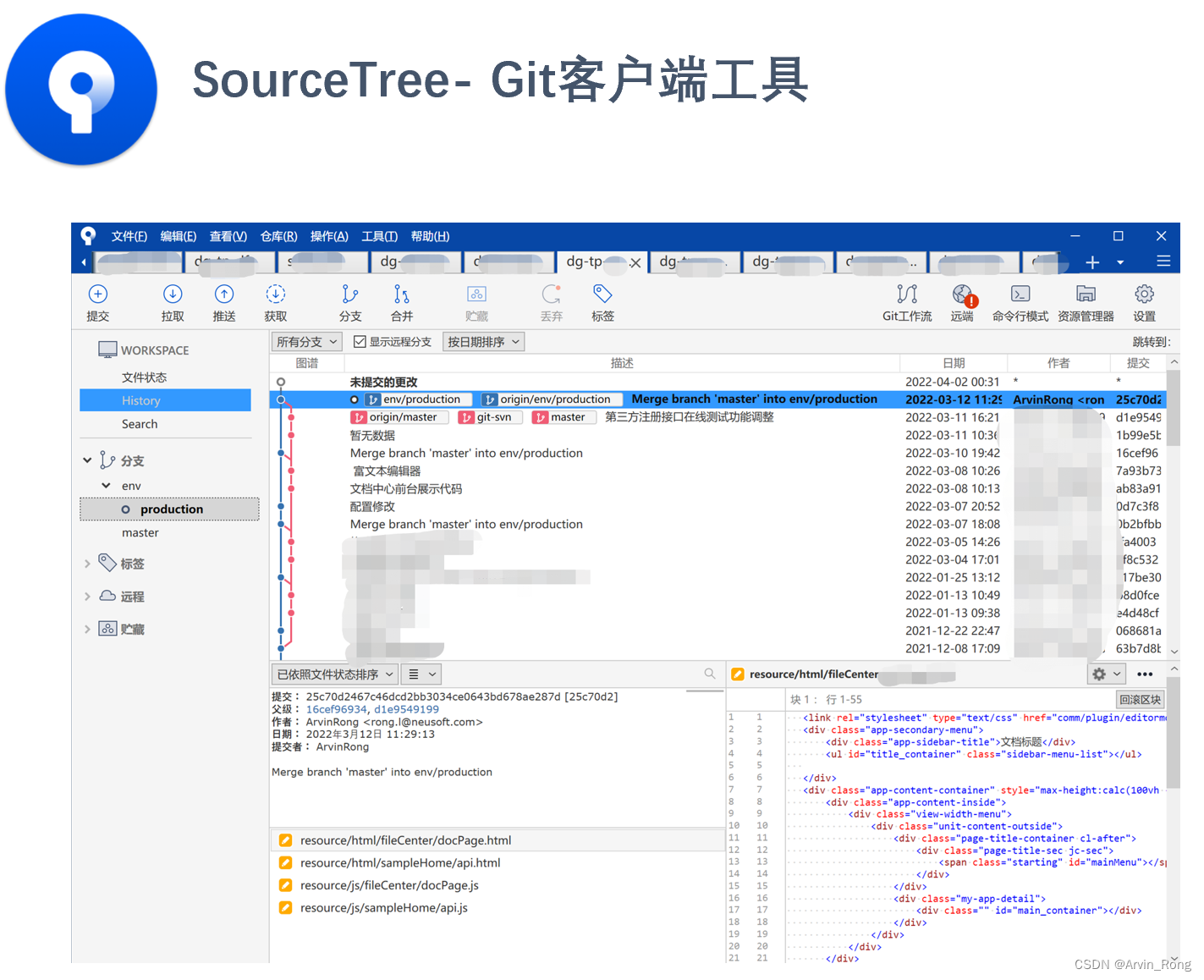
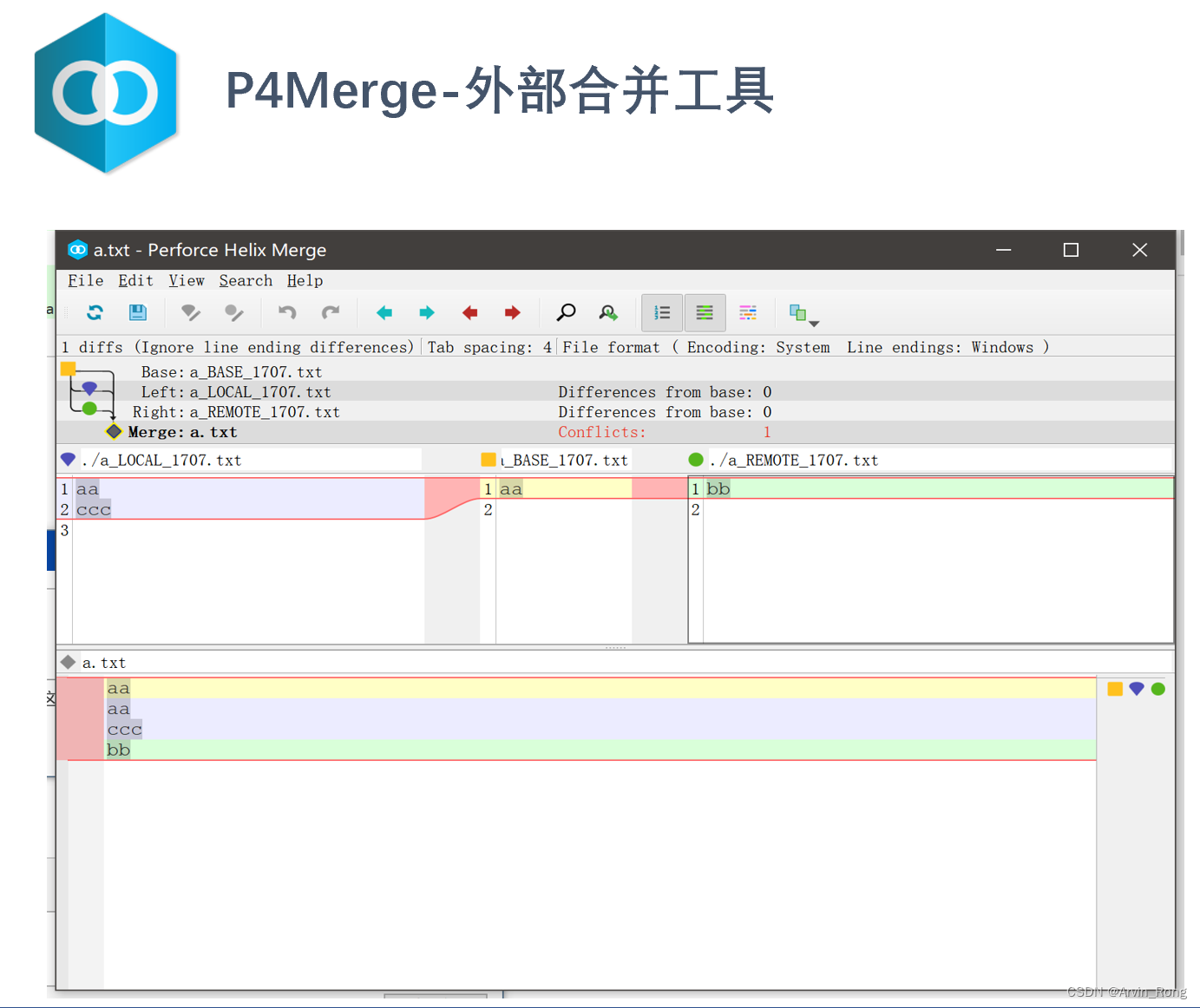
很多新加入公司的同学在使用Git各类客户端管理代码的过程中对于Git图谱解读不太理解,我们常用的Git客户端是SourceTree,配合P4Merge进行冲突解决基本可以满足日常工作大部分需要。不同的Git客户端工具对图谱展示会有些许差异,以下是SourceTree中Git图谱演示,后续也会针对类似SourceTree的图谱样式解读进行说明。
图谱拆解
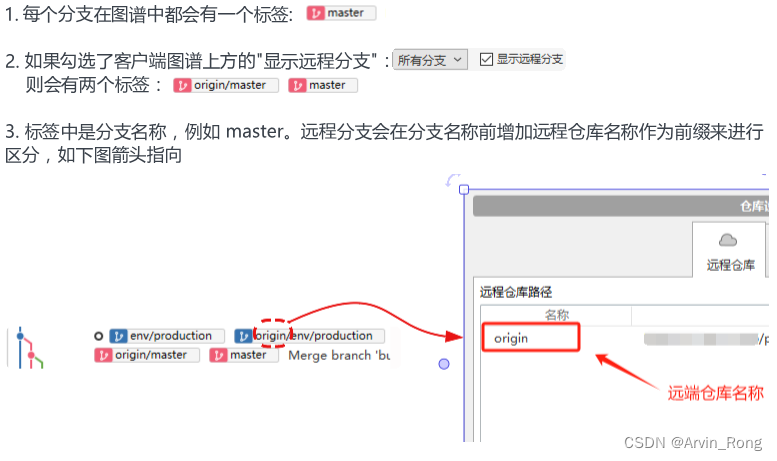
标签 ========(距离相近的标签都有不同颜色,标签对应的分支线与标签颜色一致)

提交(Commit)============================

分支 ======================================
1. 标签所在的Commit是标签对应分支的最新一次提交
2. 可以通过分支对应的本地标签与远程仓库标签位置来判断本地的分支是有代码未推送,还是远程仓库有新的代码未拉取。
分支与提交的关系 ============================
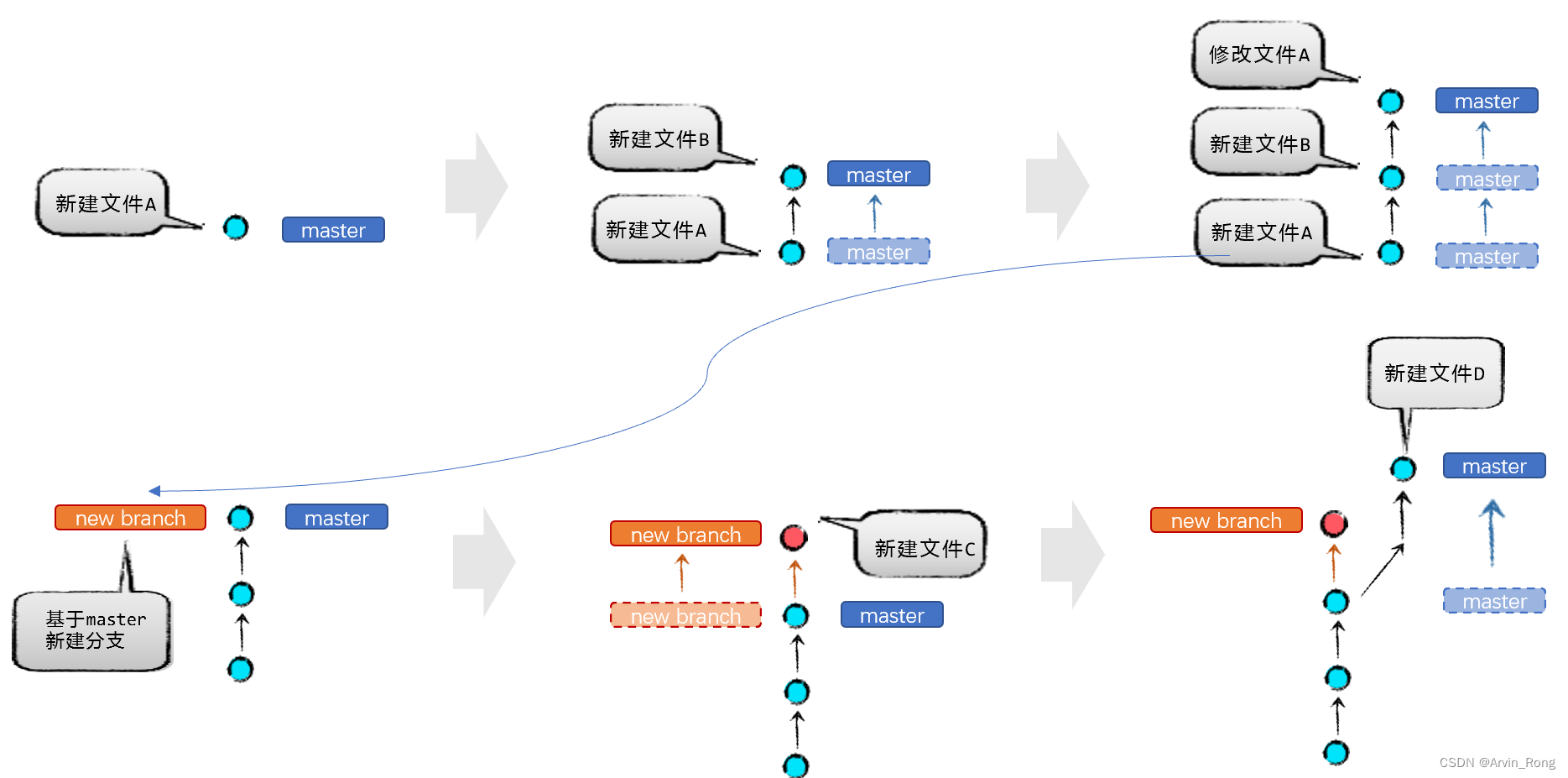
各操作步骤说明
1. 在当前master分支新建一个文件A并提交
2 .在当前master分支新建一个文件B并提交
3. 在当前master分支修改文件A并提交
4. 基于master新建分支 new branch (新建同时会默认切换到新建分支)
5. 在当前new branch分支新建文件C并提交
6. 手动切换到master分支并新建文件D
从上图中能看到每个新的提交会有一个圆点表示,并且新的提交圆点永远在其他的提交上面,不同分支会使用不同的颜色表示,包括线和圆点。在最后一个图的状态下, new branch的内容就是最上一个橘色的圆点和其下三个蓝色圆点的提交内容,master分支的内容则是4个蓝色圆点提交的内容。
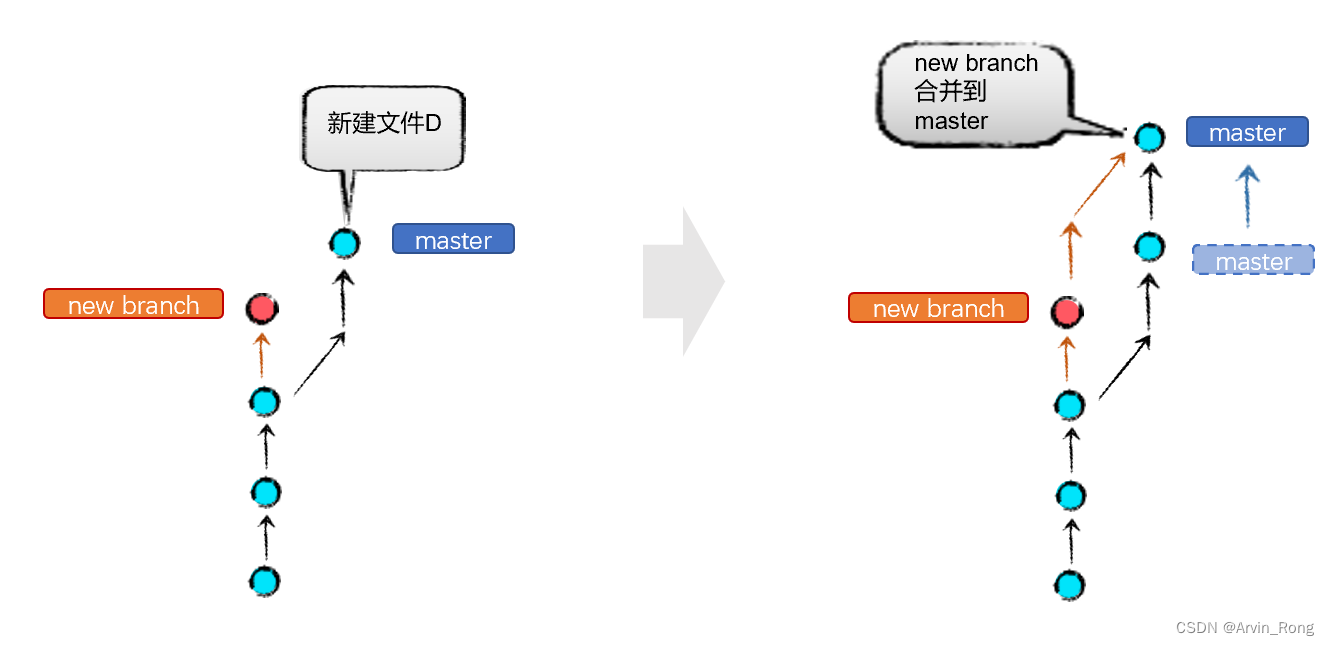
分支合并 ===================================

上图描述了把new branch分支合并到master分支时分支和commit的关系,以及图谱中的展示方式。 以上是基于上一段配图中最后一个步骤执行的合并操作,针对一些特定情况下合并后的展示结果会有所有不同,见下一段说明。
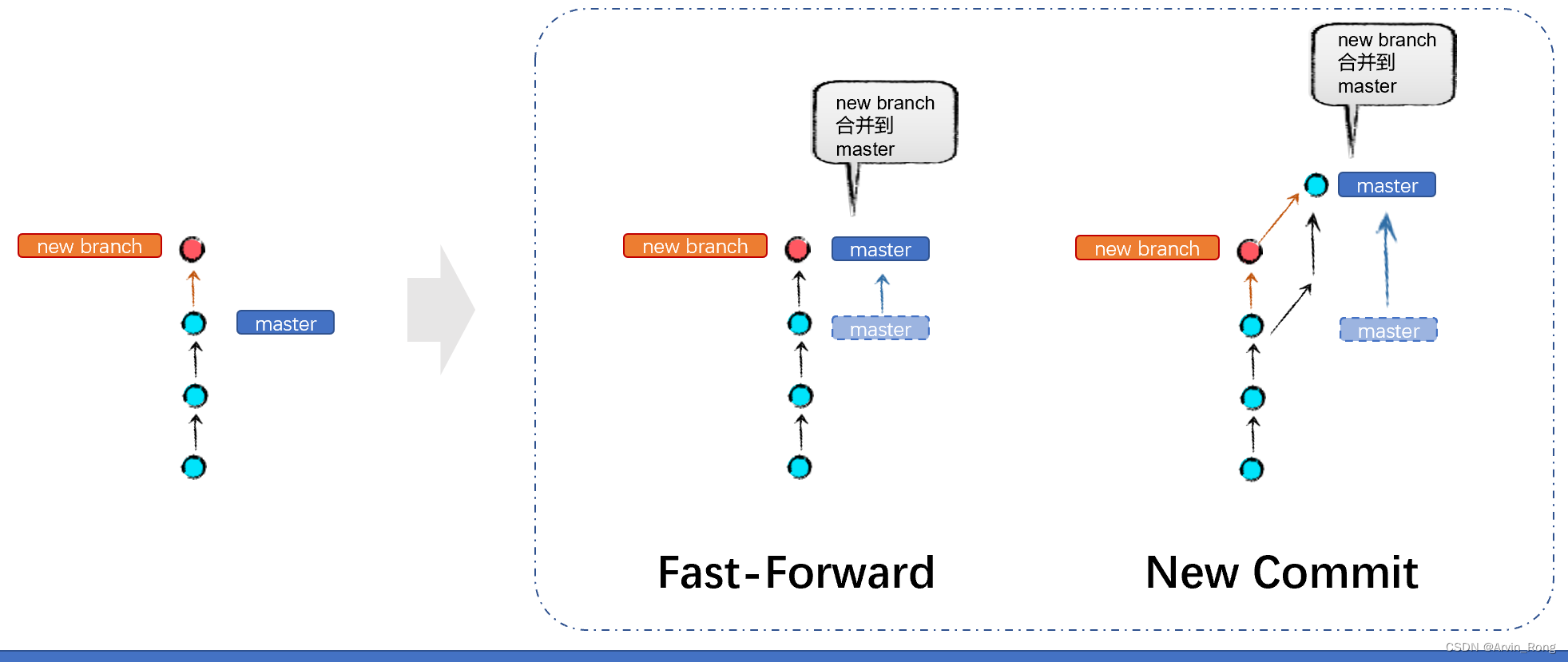
分支合并 ====================================

上图左侧展示了new branch和master两个分支的当前状态,然后执行将new branch合并进master的操作,这时因为new branch和master的提交在同一条线上,所以这时候执行合并时有一个fast-forward的方式可以选择,如果选择了fast-forward方式进行合并,实际上是把master分支头部的指针向上移动到new branch指针所在的位置,从图谱中看就是移动了标签,从而完成了合并。如果不选择fast-forward方式,那合并仍然会出现一个拐点会让new branch分支和master分支保持在各自的线上。不使用fast-forward方式进行合并一个好处就是可以从图谱上很明显的看到一个合并的动作,有利于分析分支状态,查看合并操作,防止有时候会忘记我的分支有没有合并过。 关于合并其实还有一种方式叫rebase(变基),这种属于更高级一些的操作用在特定场景,可以保持代码的整洁,将冲突解决提前,避免提交合并审核时出现冲突而需要再次手动解决。
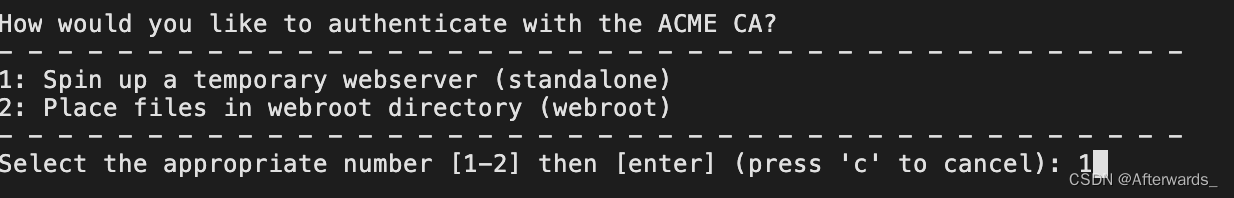
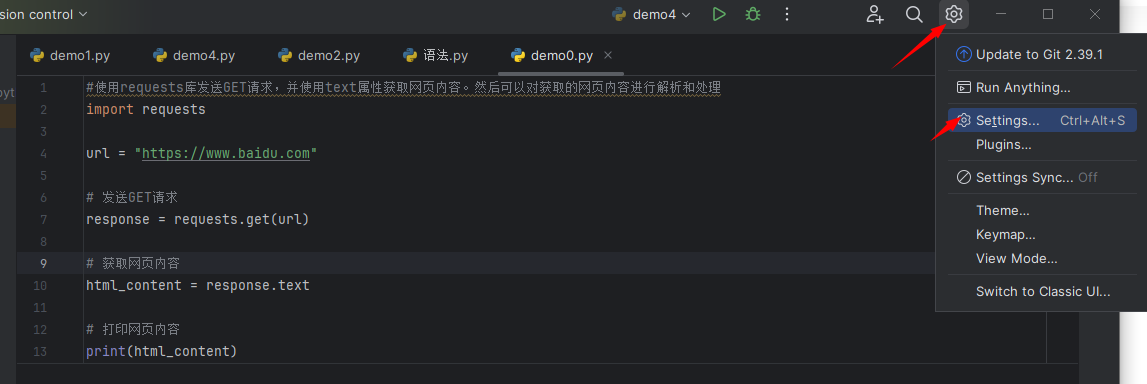
(附)工具界面