
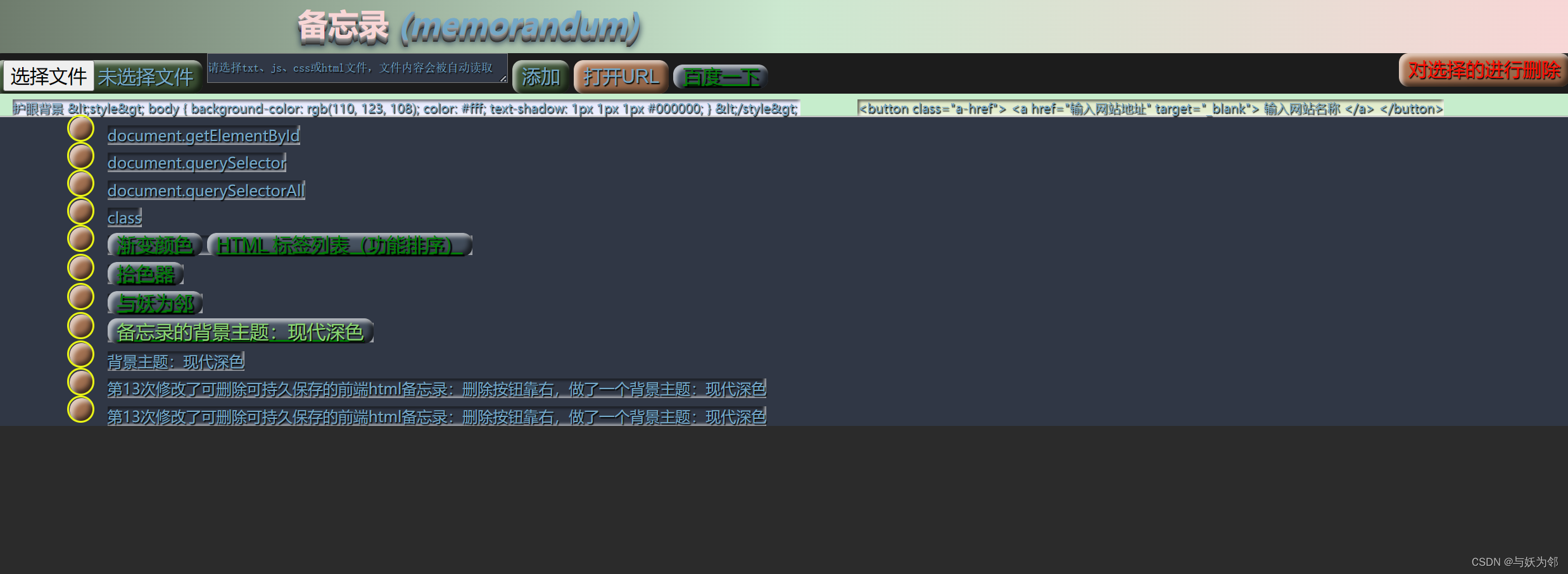
第13次修改了可删除可持久保存的前端html备忘录:删除按钮靠右,做了一个背景主题:现代深色
备忘录代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>与妖为邻的备忘录</title>
<style>
.finish {
/* 删除线
text-decoration: line-through; */
/* 下划线 */
text-decoration: underline;
text-decoration-color: rgb(255, 0, 0);
background-color: rgb(220, 226, 241);
color: rgb(253, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
textarea {
font-size: 20px;
&::placeholder {
color: rgb(248, 0, 0);
font-size: 12px;
}
}
h1 {
text-indent: 10em;
/* 行高
*/
line-height: 2em;
}
sub {
/* 外边距: 上右下左 */
margin: 0px 40px 0px 20px;
}
.down-div {
text-indent: 2em;
}
.delete {
color: #ff0101;
/* 靠右 */
float: right;
}
</style>
</head>
<body>
<div class="h1-div">
<h1>
备忘录
<dfn>(memorandum)</dfn>
</h1>
</div>
<div class="up-div">
<input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"
class="background3D" />
<textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"
placeholder="请选择txt、js、css或html文件,文件内容会被自动读取"></textarea>
<button type="text" class="up-button">添加</button>
<button id="openButton">打开URL</button>
<button class="a-href"><a href="https://www.baidu.com/s" target="_blank">百度一下</a></button>
<button id="up-button1" class="delete">对选择的进行删除</button>
<p>
<sub>
护眼背景 &lt;style&gt;
body { background-color: rgb(110, 123, 108); color: #fff; text-shadow: 1px 1px 1px #000000; }
&lt;/style&gt;
</sub>
<sub> <button class="a-href">
<a href="输入网站地址" target="_blank">
输入网站名称
</a> </button>
</sub>
</p>
</div>
<hr>
<div class="down-div">
</div>
<script>
var uptext = document.querySelector(".up-textarea");
var addto = document.querySelector(".up-button");
var text = document.querySelector(".down-div");
/*************添加事件*****************/
addto.onclick = function () {
inserhtml(uptext.value, '');
// 添加后清空输入框
uptext.value = '';
// 焦点放回输入框
uptext.focus();
savetodo();
}
/*************savetodo函数****************/
var savetodo = function () {
let todoarr = [];
let todojs = {};
var econtent = document.querySelectorAll('.content');
for (let index = 0; index < econtent.length; index++) {
todojs.name = econtent[index].innerHTML;
todojs.finish = econtent[index].classList.contains('finish');
todoarr.push(todojs);
todojs = {};
}
save(todoarr);
}
var loadtodo = function () {
let todoarr = load();
for (let index = 0; index < todoarr.length; index++) {
inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');
}
}
/**********************本地持久储存(localStorage)函数*****************************/
var save = function (arr) {
/**JSON.stringify(arr) 先将数组转换为字符串
*localStorage.todos 然后将字符串保存到本地的todos中*/
localStorage.todos = JSON.stringify(arr);
}
/**
*读取函数,把todos转成数组
*然后返回数组*/
var load = function (arr) {
var arr = JSON.parse(localStorage.todos);
return arr;
}
/**********************finish样式函数*****************************/
/**********************按钮点击事件*****************************/
text.onclick = function () {
var tg = event.target;
// 获取父元素下的所有子元素
var tgkids = tg.parentElement.children;
/*******************************对复选框的点击事件******************************/
if (tgkids[0].checked) {
tgkids[1].classList.add("finish");
}
else {
tgkids[1].classList.remove("finish");
}
// 保存更改的样式
savetodo();
/*******************************对选择的进行删除********************************************/
var Select = document.getElementById("up-button1");
Select.onclick = function () {
if (confirm("是否删除所选?")) {
var check = document.getElementsByName("checkbox");
for (var i = 0; i < check.length; i++) {
if (check[i].checked) {
check[i].parentElement.remove();
i--;
// 删除后保存
savetodo();
}
}
}
}
}
var inserhtml = function (val, cls) {
text.insertAdjacentHTML("beforeend",
`<div>
<input type="checkbox" name='checkbox'>
<span class='content ${cls}'>${val}</span>
</div>`
)
}
loadtodo();
/*****************************提示弹窗无需点击的函数**********************************************/
function displayAlert(type, data, time) {
var prompt = document.createElement("div");
if (type == "success") {
prompt.style.width = "200px";
prompt.style.backgroundColor = "#009900";
} else if (type == "error") {
prompt.style.width = "280px";
prompt.style.backgroundColor = "#990000";
} else if (type == "info") {
prompt.style.backgroundColor = " #e6b800";
prompt.style.width = "600px";
} else {
return;
}
prompt.id = "prompt";
prompt.style.textAlign = "center";
prompt.style.position = "absolute";
prompt.style.height = "60px";
prompt.style.marginLeft = "-100px";
prompt.style.marginTop = "-30px";
prompt.style.left = "30%";
prompt.style.top = "5%";
prompt.style.color = "white";
prompt.style.fontSize = "25px";
prompt.style.borderRadius = "20px";
prompt.style.textAlign = "center";
prompt.style.lineHeight = "60px";
if (document.getElementById("") == null) {
document.body.appendChild(prompt);
prompt.innerHTML = data;
setTimeout(function () {
document.body.removeChild(prompt);
}, time);
}
}
/**************************打开URL按钮的JavaScript******************************************/
// 获取打开URL按钮元素
var openBtn = document.getElementById("openButton");
// 添加点击事件处理程序
openBtn.addEventListener('click', function () {
// 获取文件路径
// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');
var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");
if (filePath) {
// 使用window.location对象的assign()方法导航到指定文件
// window.location.assign(filePath);
// 或者使用window.open()方法打开新窗口导航到指定文件
window.open(filePath);
} else {
displayAlert('info', '未提供有效的文件路径!', 1500);
// alert("未提供有效的文件路径!");
}
});
/**************************本地文件读取的函数******************************************/
window.onload = function () {
var text = document.getElementsByName('uptextarea')[0],
inputFile = document.getElementsByName('inputfile')[0];
//上传文件
inputFile.onchange = function () {
console.log(this.files);
var reader = new FileReader();
reader.readAsText(this.files[0], 'UTF-8');
reader.onload = function (e) {
// urlData就是对应的文件内容
var urlData = this.result;
text.value = urlData;
};
};
};
</script>
</body>
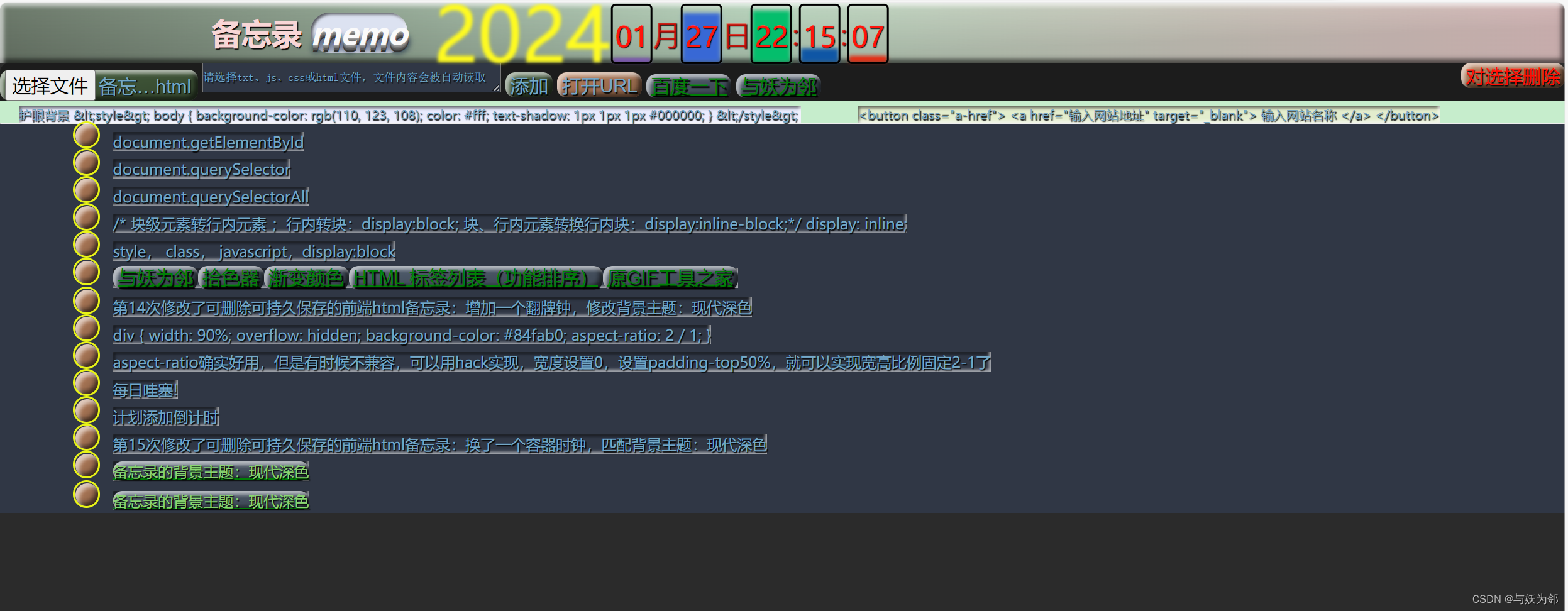
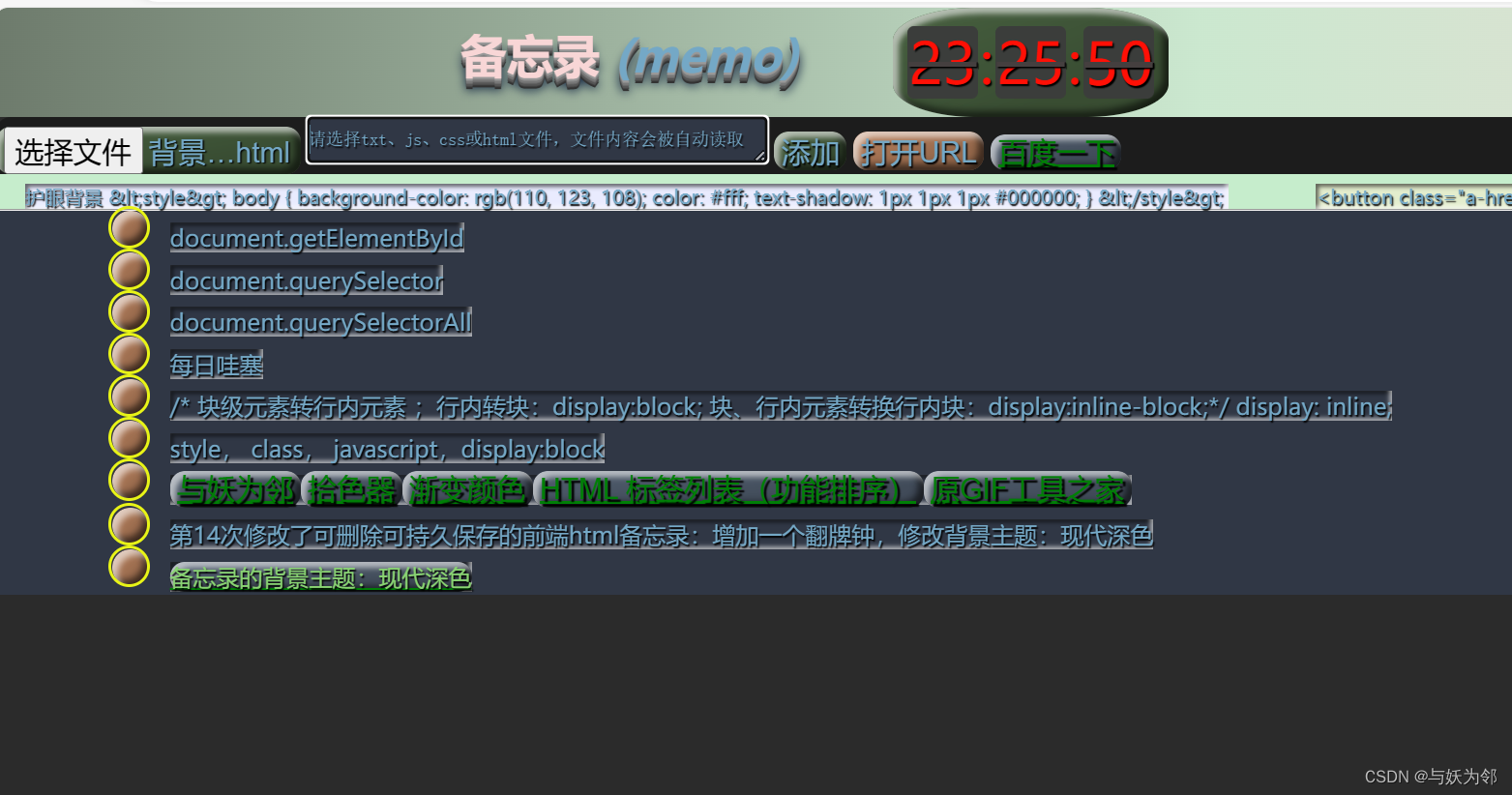
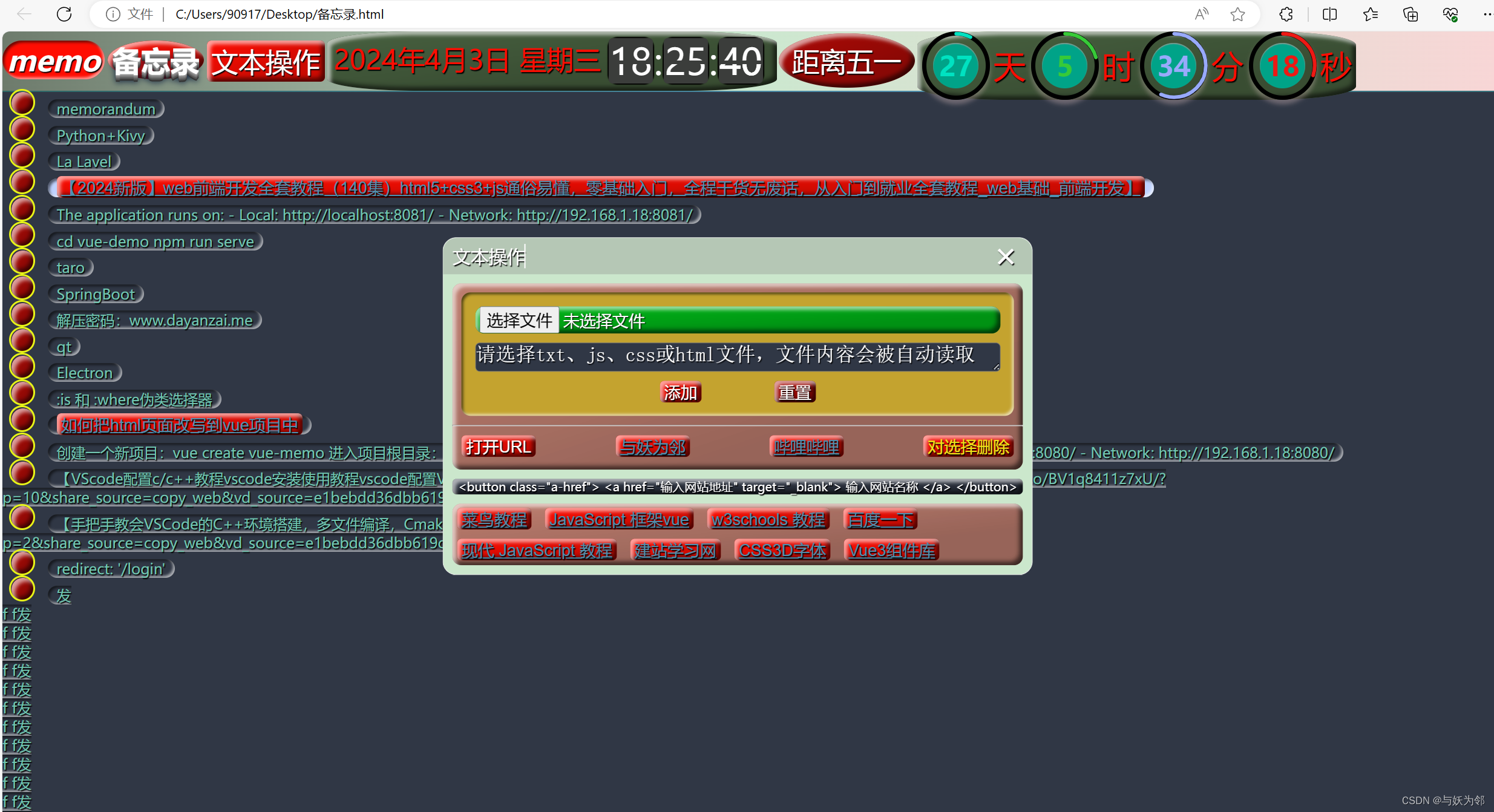
</html>背景主题:现代深色
<!DOCTYPE html>
<html lang="zh">
<a class="a-href a-h">备忘录的背景主题:现代深色</a>
<style>
* {
/* 外边距: 上右下左 */
margin: 0px 0px 0px 0px;
/* 内边距: 上右下左 */
padding: 0 0 0 0;
/* 文本颜色 */
color: #75a8c6;
}
body {
background-color: #2b2b2b;
}
/* 鼠标变小手 */
input,
button {
cursor: pointer;
}
/* ***********************h1-div区************************************* */
/* 3D立体文本的样式 */
.h1-div {
background: linear-gradient(0.25turn, rgb(110, 123, 108), rgb(204, 232, 207), #f7d6d6);
h1 {
color: #f7d6d6;
text-shadow: 0px 1px 0px #999,
0px 2px 0px #888,
0px 3px 0px #777,
0px 4px 0px #666,
0px 5px 0px #555,
0px 6px 0px #444,
0px 7px 0px #333,
0px 8px 7px #001135
}
}
/* **********************up-div区************************************** */
.up-div {
/* 圆角 */
border-radius: 10px;
input[type="file"] {
width: 200px;
}
textarea {
line-height: 1.5em;
/* background-color: rgb(227, 237, 205); */
background: #303745;
text-shadow: 1px 1px 1px #000;
/* text-decoration: underline;
text-decoration-color: rgb(184, 229, 184); */
&::placeholder {
color: #75a8c6;
text-shadow: 1px 1px 1px #000000;
}
}
p {
background-color: rgb(199, 237, 204);
sub {
text-shadow: 1px 1px 1px #030303;
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
sub:nth-child(1) {
background-color: rgb(233, 235, 254);
}
sub+sub {
background-color: rgb(227, 237, 205);
}
}
}
/* 3D背景的样式 */
.a-href,
#prompt,
button,
input {
line-height: 35px;
background-image: linear-gradient(to top left,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.2) 30%,
rgba(0, 0, 0, 0));
box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),
inset -4px -4px 5px rgba(0, 0, 0, 0.6);
border-radius: 10px;
text-shadow: 1px 1px 1px #000;
border: 0px solid black;
font-size: 20px;
padding: 0 10px;
text-align: center;
cursor: pointer;
}
a {
color: green;
/* 下划线 */
text-decoration: underline;
text-decoration-color: green;
text-shadow: 2px 2px 1px #000;
}
.a-h{
color: #8cd571;
}
/* 背景颜色 */
.up-div {
background-color: #1c1c1c;
}
input[type="file"],
.up-button {
background-color: #48603f;
}
button {
background-color: #b8815d;
}
button:hover,
input:hover {
background-color: rgb(255, 2, 2);
}
/* 按钮凹进去的样式 */
button:active,
input:active {
box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
/* ***********************down-div************************************* */
.down-div {
text-indent: 5em;
/* background: linear-gradient(0.25turn, #b7efea82, #cacf80ac, #f7d6d6); */
background: #303745;
/* 设置复选框样式*/
input[type="checkbox"] {
background-color: #b8815d;
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
position: relative;
margin-right: 10px;
border-radius: 50%;
}
input[type="checkbox"]::after {
content: "";
width: 100%;
height: 100%;
border: 2px solid #e9f504;
position: absolute;
left: -3px;
top: -3px;
border-radius: 50%;
}
/* 设置复选框点击之后的样式*/
input[type="checkbox"]:checked::after {
height: 15px;
width: 25px;
border-top: none;
border-right: none;
border-radius: 0;
transform: rotate(-45deg);
transition: all 0.5s ease-in-out;
}
span {
/* background-color: #515e6f; */
text-shadow: 1px 1px 1px #000000;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
}
.finish {
/* 删除线 */
/* text-decoration: line-through; */
/* 下划线 */
text-decoration: underline;
text-decoration-color: rgb(255, 0, 0);
background-color: rgb(220, 226, 241);
color: rgb(253, 250, 250);
text-shadow: 1px 1px 1px #030303;
box-shadow:
inset -2px -2px 3px rgba(255, 255, 255, 0.6),
inset 2px 2px 3px rgba(0, 0, 0, 0.6);
}
.a-href {
line-height: 25px;
background-color: #515e6f;
}
</style>
</html>













































![[SWPUCTF 2018]SimplePHP1](https://img-blog.csdnimg.cn/direct/8f914bf182b5456f9ee8a357a129594d.png)