分享7款有趣也实用的前端动画特效 其中有CSS动画、canvas动画、js小游戏等等 下方效果图可能不是特别的生动 那么你可以点击在线预览进行查看相应的动画特效 同时也是可以下载该资源的
canvas破碎动画特效
基于canvas实现的一款破碎动画特效 点击屏幕时 背景出现一道裂痕 之后不久背景会随着裂缝破碎消失 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

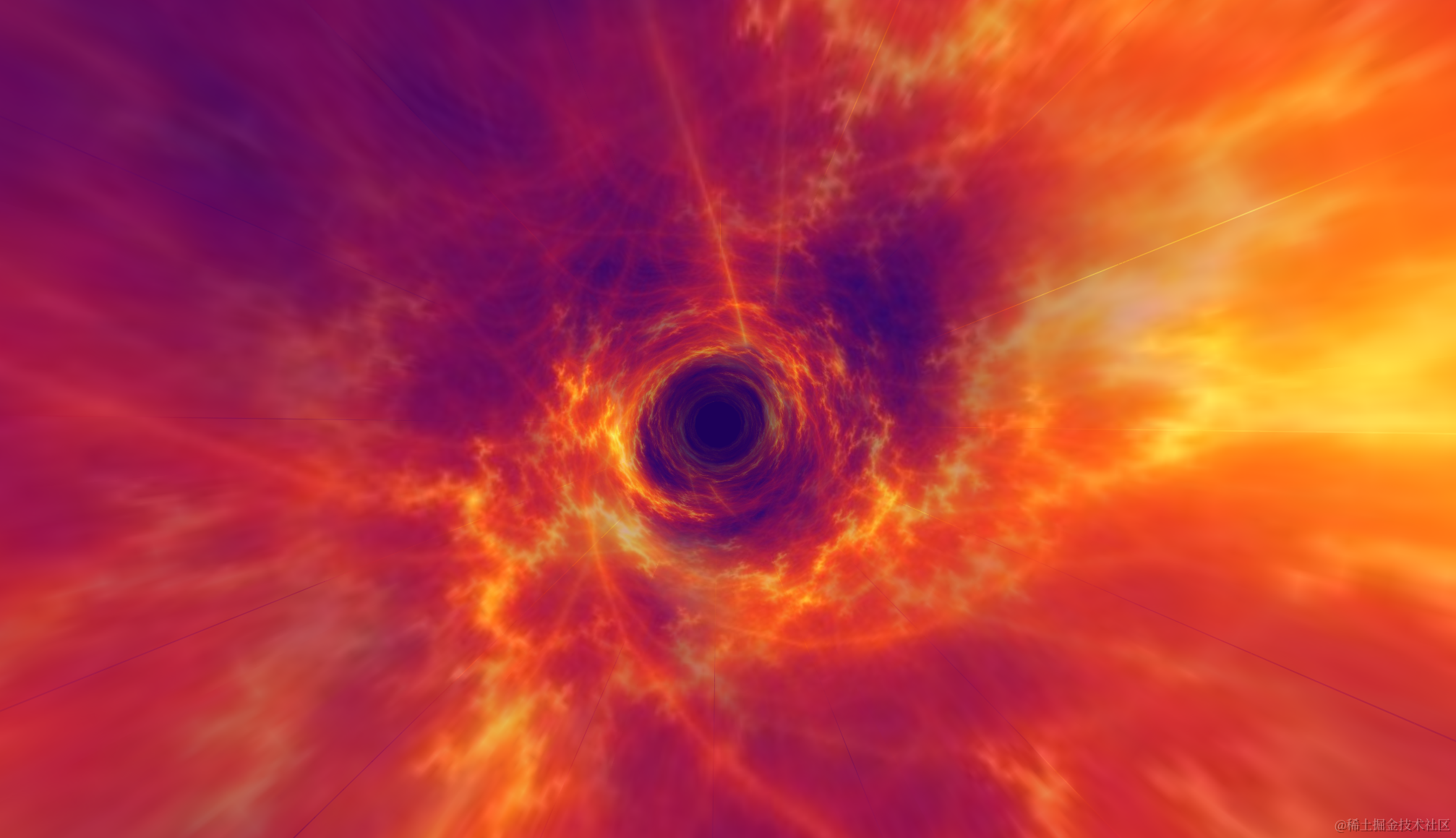
CSS虫洞动画
一款纯CSS实现的虫洞动画 中间虫洞周围的光会不断的变换着 没有尽头 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

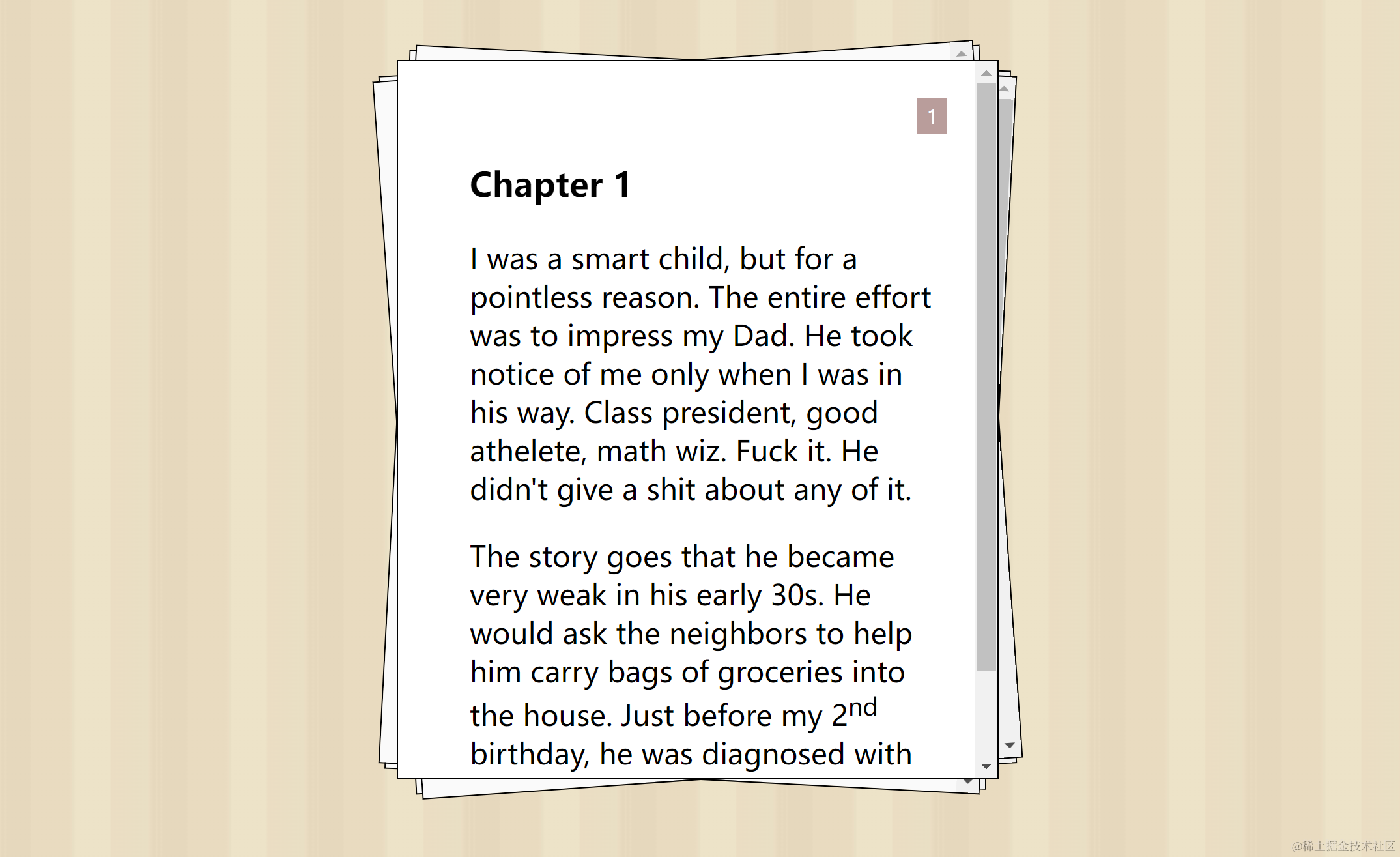
叠页动画特效
基于CSS3+html5+js实现的一款叠页点击动画特效 点击页面会掉落当前对象页面特效 直到掉落至最后一页 会出现一个重置页面效果 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

CSS小狗动画
一款基于CSS实现的小狗动画特效 效果图中不仅小狗会来回左右的晃动 同时点击按钮时球体会闪烁的运动 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

纯CSS贴片撕开效果
基于CSS实现的一款鼠标悬停特效 鼠标悬停时撕口会慢慢向下撕开的动画 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

3D步数卡特效
基于css+html5+js实现的一款3D动画特效 点击卡片时会切换至3D效果图 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看


波纹催眠动画
基于CSS+Html+Js实现的一款催眠动画特效 该特效的纹路会循环的由深变浅发生变化 同时圈也会随之变大 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路










































![[SUCTF 2019]CheckIn1](https://img-blog.csdnimg.cn/direct/433178fb00bc49a584b1f1d6f86c0ac7.png)