首先在el-table加上这个 :cell-style=“tableCellStyle”
<el-table :data="turnoutList" border :height="300" :cell-style="tableCellStyle">
<el-table-column label="设备名称" width="110px" align="center" key="devName" prop="devName" fixed
sortable :show-overflow-tooltip="true">
</el-table-column>
</el-table>
然后是js方法
<script setup>
//这里是需要动态改变背景色的单元格,键是label,值是prop
const fieldMappings = {
'设备名称': 'devName',
'灯光配置': 'lightNum',
};
//动态改变单元格背景色
function tableCellStyle({ row, column, rowIndex, columnIndex }) {
const fieldLabel = column.label;
const fieldName = fieldMappings[fieldLabel];
if (fieldName && (row[fieldName] === undefined || row[fieldName] === '')) {
return { 'background-color': 'red' };
}
}
</script>
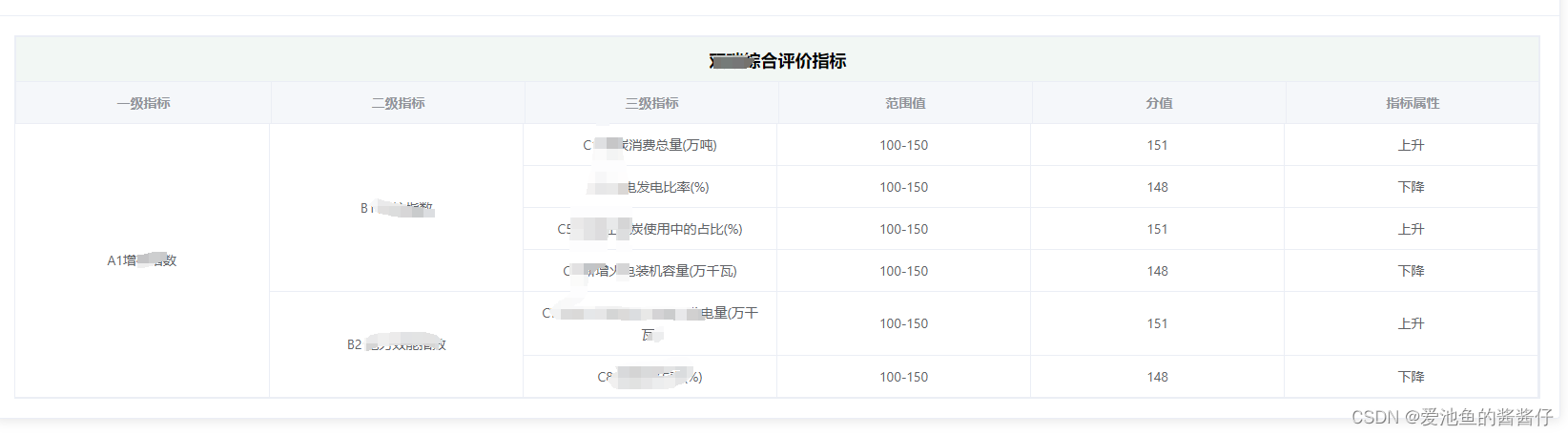
效果如下,第一行有值,第二行没值背景色为红色