自动生成文件,需要借助原生nodejs的能力,然后通过获取文件及文件名,进行数据生成,并写入到page.json里面
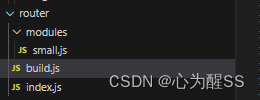
1,在你的uniapp项目中创建如上目录

2,small.js文件
module.exports = {
baseUrl: 'pages/small/',
children: [
{
path: 'register',
name: '注册'
}, {
path: 'login',
name: '登录'
}
]
}
3,build.js文件
const fs = require('fs')
const path = require('path')
const router = require('./index.js')
// 将子路由模块配置文件转化为 uniapp 配置文件格式
const buildRouter = route => {
const res = []
const {
baseUrl, children } = route
children.forEach(i => {
const obj = {
path: baseUrl + i.path,
style: {
navigationBarTitleText: i.name
}
}
Object.keys(i).forEach(ii => {
!['path', 'name'].includes(ii) && (obj.style[ii] = i[ii])
})
res.push(obj)
})
return res
}
// 自动加载 './modules' 目录子路由配置文件
const getRouter = () => {
const srcPath = path.resolve(__dirname, './modules')
const result = fs.readdirSync(srcPath)
let router = []
result.forEach(r => {
const route = require('./modules/' + r)
router = [...router, ...buildRouter(route)]
})
return router
}
// 构建 pages 并写入 pages.json 文件
router.pages = getRouter()
fs.writeFile(
__dirname + '/../pages.json',
// 我这边是用两个空格来缩进 pages.json,如果喜欢制表符,第三个参数更换你为 \t 即可
JSON.stringify(router, null, ' '),
e => e ? console.error(e) : console.log('pages.json 配置文件更新成功')
)
4,index.js文件
module.exports = {
globalStyle: {
navigationBarTextStyle: 'white',
navigationBarTitleText: '司机配送',
navigationBarBackgroundColor: '#4a9ff8',
backgroundColor: '#4a9ff8'
},
tabBar: {
color: '#666',
selectedColor: '#4a9ff8',
backgroundColor: '#f7f7f7',
borderStyle: 'white',
list: [
{
pagePath: 'pages/index/index',
// iconPath: 'static/images/icon-homeed.png',
// selectedIconPath: 'static/images/icon-home.png',
text: '首页'
},
{
pagePath: 'pages/small/login',
// iconPath: 'static/images/icon-tasked.png',
// selectedIconPath: 'static/images/icon-task.png',
text: '任务'
},
// {
// pagePath: 'pages/my/my',
// iconPath: 'static/images/icon-myed.png',
// selectedIconPath: 'static/images/icon-my.png',
// text: '我的'
// }
]
},
condition: {
//模式配置,仅开发期间生效
current: 0, //当前激活的模式(list 的索引项)
list: [{
name: "test", //模式名称
path: "pages/index/index" //启动页面,必选
}]
},
}
上面就是所有的配置文件,通过index.js去配置通用配置,通过modules去吧页面进行分类,最后在build.js里面进行重构并生成所需的page.json文件
以上部分,其实实现了自主配置,但是其实有时候,我只是想偷懒,页面我都不想配置,所以我做出了如下改进:
主要还是设计build.js文件:
const fs = require('fs')
const path = require('path')
const router = require('./index.js')
let data = []
// 获取所有页面,进行路由配置
const getPageRouter = (pagePath) =>{
const srcPath = path.resolve(__dirname, pagePath)
const result = fs.readdirSync(srcPath)
let reg =/[\.]/
result.forEach(val =>{
if(reg.test(val)){
data.push({
// 页面配置不需要前面的路径
path: (pagePath + val).slice(3,-4),
style: {
navigationBarTitleText: '页面'
}
})
}else{
getPageRouter(pagePath + val + '/')
}
})
return data
}
// 构建 pages 并写入 pages.json 文件
router.pages = getPageRouter('../pages/')
fs.writeFile(
__dirname + '/../pages.json',
// 我这边是用两个空格来缩进 pages.json,如果喜欢制表符,第三个参数更换你为 \t 即可
JSON.stringify(router, null, ' '),
e => e ? console.error(e) : console.log('pages.json 配置文件更新成功')
)
上面通过getPageRouter进行页面自动读取,递归子文件夹,然后生成现在所使用的所有页面目录,统一放入page.json里面,实现页面自动注册,这里就不需要modules了,如果对页面有统一配置,像style,可以在data.push里面的那个对象里面进行并入,这里写的顶栏配置只是一个例子