UML类图学习
- UML类图是描述类之间的关系
- 概念
-
- 1.类(Class):使用三层矩形框表示
- 2.接口(interface):使用两层矩形框表示,与类图主要区别在于顶端有<<interface>>显示
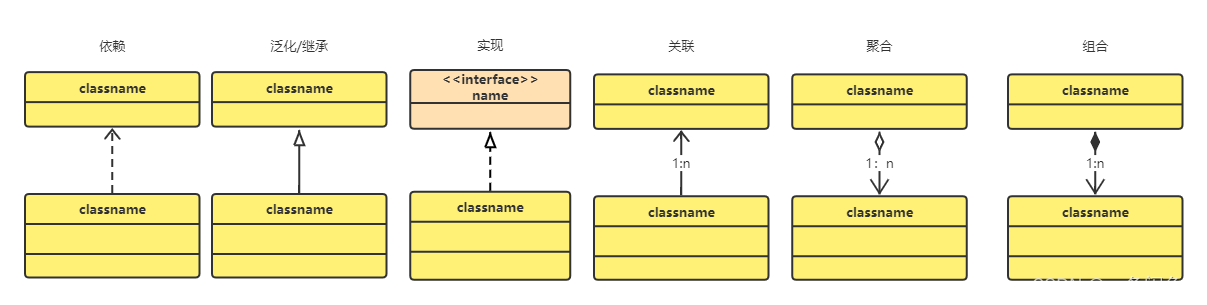
- 3、继承类(extends):用空心三角形+实线来表示
- 4、实现接口(implements):用空心三角形+虚线来表示
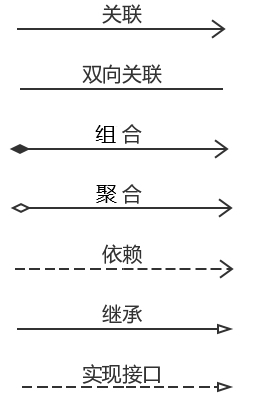
- 5、关联(Association):用实线箭头来表示,例如:燕子与气候
- 6、聚合(Aggregation):用空心的菱形+实线箭头来表示
- 7、组合:用实心棱形+实现箭头来表示
- 8、依赖(Dependency) :用虚线箭头来表示,例如:动物与氧气
- 9、注意:关联关系、聚合关系与组合关系都是可以有基数的,比如一只鸟有两个翅膀,一个类也可以有无数个实例,则用 n 来表示
- 总结
UML类图是描述类之间的关系
概念
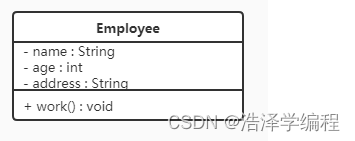
1.类(Class):使用三层矩形框表示
第一层表示类名(斜体表示抽象类)
第二层表示该类属性和字段
第三层表示该方法
注意:属性、字段或方法前面+表示Public -表示Private #表示protected,如果是静态的可以在前面加上static。
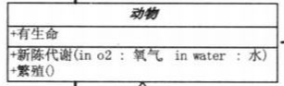
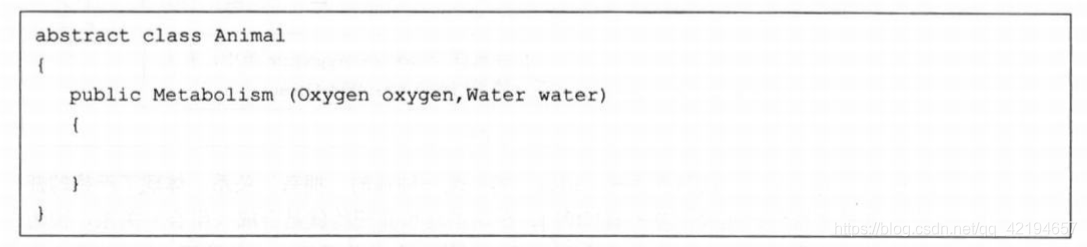
抽象类:

普通类:

2.接口(interface):使用两层矩形框表示,与类图主要区别在于顶端有<>显示
第一层表示接口名称。
第二层表示接口方法。

还有一种方法是棒棒糖表示法

3、继承类(extends):用空心三角形+实线来表示

4、实现接口(implements):用空心三角形+虚线来表示

5、关联(Association):用实线箭头来表示,例如:燕子与气候
在燕子的类中持有气候属性

6、聚合(Aggregation):用空心的菱形+实线箭头来表示
聚合:表示一种弱的‘拥有’关系,体现的是A对象可以包含B对象,但B对象不是A对象的一部分,例如:公司和员工


7、组合:用实心棱形+实现箭头来表示
组合:是一种强的‘拥有’关系,体现了严格的部分与整体关系,部分和整体的生命周期一样。

8、依赖(Dependency) :用虚线箭头来表示,例如:动物与氧气
比如动物依赖洋气和水


9、注意:关联关系、聚合关系与组合关系都是可以有基数的,比如一只鸟有两个翅膀,一个类也可以有无数个实例,则用 n 来表示
总结
看懂了上述,UML类图基本是可以看明白,如果想深入研究 双向关联
可以研究一下。