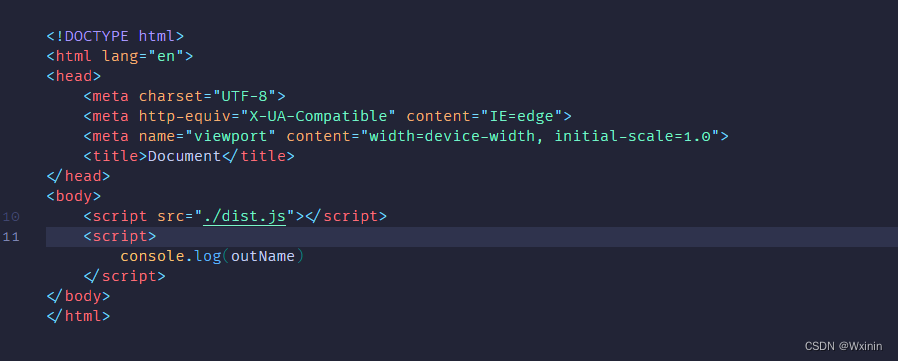
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码:
1、安装expose-loader
npm install expose-loader --save-dev
2、webpack.config.js配置文件
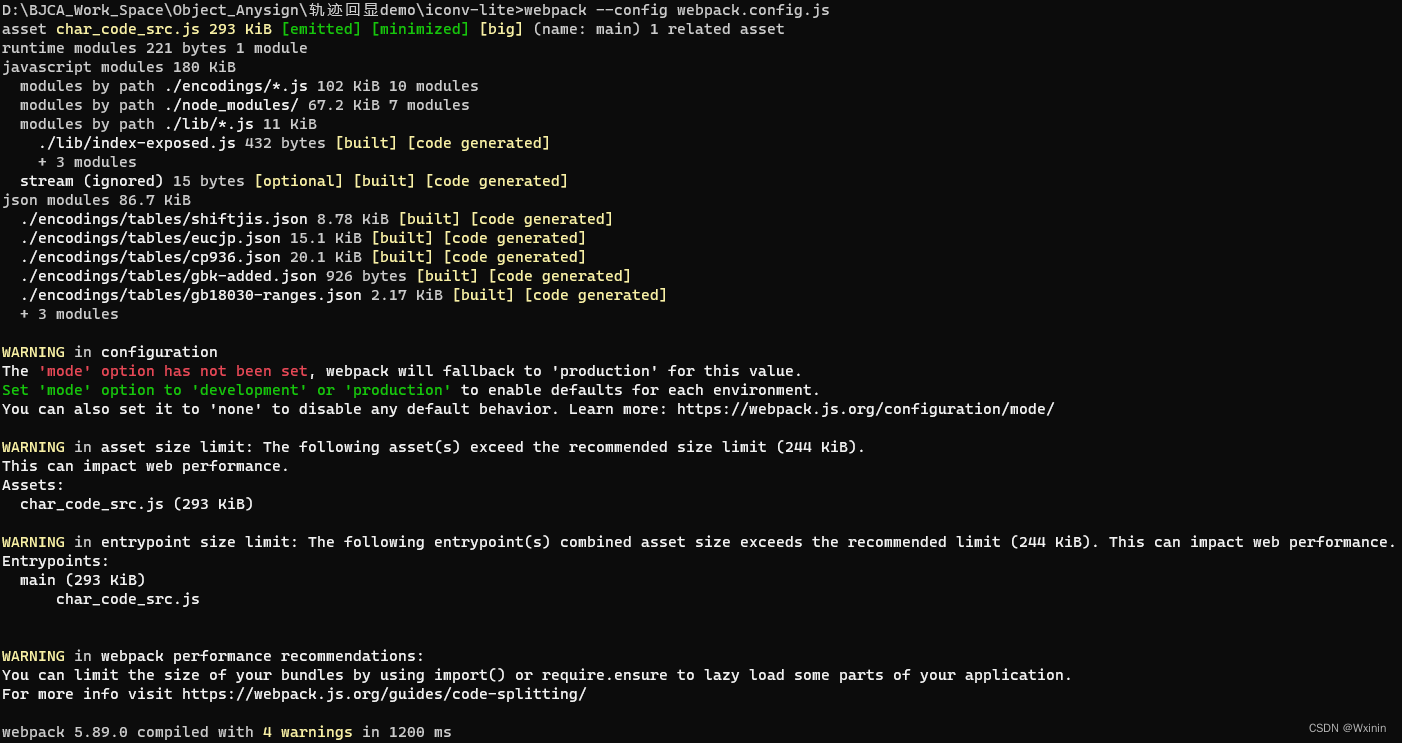
值得注意的是:我在本地使用16.14.2版本的node打包时会报一些警告,升级node18.12.1未报警告,警告信息如下:

module.exports = {
entry: "./lib/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "dist.js",
clean: true,
},
module: {
rules: [
{
test: require.resolve('./lib/index.js'), // 模块的路径
use: [
{
loader: 'expose-loader',
options: {
exposes: 'outName' // 替换为你想要暴露的全局变量名
}
}
]
}
]
}
};