Vue.js 是一个流行的 JavaScript 框架,用于构建交互式的网页应用。一个基本的 Vue 实例包含数据对象、模板、挂载点、方法和生命周期钩子等。
以下是一个简单的 Vue 实例示例:
// 创建一个新的 Vue 实例
var app = new Vue({
el: '#app', // 指定一个挂载点(此处为 id 为 'app' 的 DOM 元素)
data: {
message: 'Hello Vue!' // 数据对象
}
});在这个例子中,我们创建了一个 Vue 实例,并通过 `el` 属性指定了一个挂载点。这个实例拥有一个数据对象 `data`,它包含一个属性 `message`。当 Vue 实例挂载到 DOM 元素上时,它会自动更新这个元素以反映数据的变化。
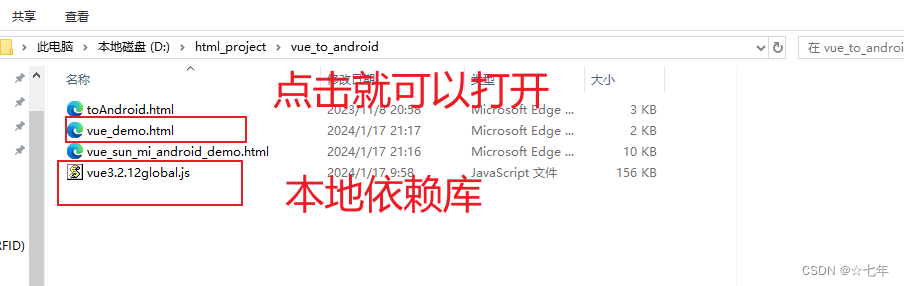
在 HTML 中,你需要有一个对应的元素来显示这个数据:
<div id="app">
{
{ message }}
</div>在这个 HTML 代码中,{ { message }} 会被替换为 `data` 对象中 `message` 属性的值。因此,当页面加载时,它会显示 "Hello Vue!"。如果你更改了 `app.message` 的值,页面上的内容也会相应更新。
这只是一个非常基础的 Vue 实例。Vue.js 还提供了许多其他功能,如方法、计算属性、侦听器、指令和组件,可以用来构建复杂的应用。








































![[数据结构]顺序表](https://img-blog.csdnimg.cn/direct/6d2ef5d045c946d7b03a6930f5ed615b.png)