bug:
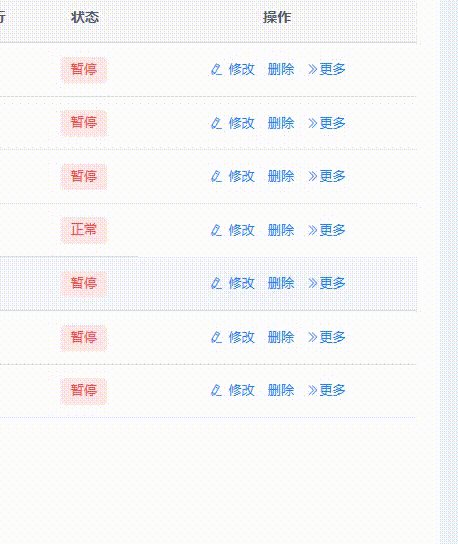
图片的椭圆框住的地方,在页面放大缩小之后就对不齐了。

原因:
主要原因是当你对页面放大缩小的时候,页面进行了重构,页面的宽高及样式进行了变化,但是在这个更新的过程中,table的反应并没有及时更新或者说是没有更新,造成了页面样式上的差异。
解决方案:
1.使用el-table的方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| doLayout | 对 Table 进行重新布局。当 Table 或其祖先元素由隐藏切换为显示时,可能需要调用此方法 | — |
这个方法主要是在table进行重新布局触发,主要相当于重新渲染table,防止页面的错乱
代码如下:
通过钩子函数updated页面更新时触发,然后通过ref拿到组件实例执行doLayout这个方法。
<el-table
border
height="100%"
ref="table"
:data="tableDataL"
tooltip-effect="dark"
show-summary
:summary-method="getSummariesL"
row-key="id"
:row-class-name="rowClassName"
@selection-change="handleSelectionChange"
:row-style="rowClass"
>
updated() {
this.$nextTick(() => {
this.$refs.table.doLayout()
})
},但是仅仅加上了上面的代码,好像。。。并没有效果呐,哭了
在进行页面放大缩小时,如果出现了el-table样式上的行错乱和对不齐,可能是由于缩放引起的布局问题。在这种情况下,使用 doLayout 方法可能无法解决问题
2.盒子包裹
后面发现el-table在页面中并没有被盒子包裹,table也需要通过外面的盒子控制。
再弹性布局中独占一份,浏览器开启显示滚动条以便查看看不到的内容
原因是div作为块级元素可以自动适应父元素的宽度。
增加下方代码,把原来没被包裹的el-table用div包起来即可。
//html
<div class="conter" >
<el-table>
//内容
</el-table>
</div>
//css
.conter{
flex: 1;
overflow: auto;
}
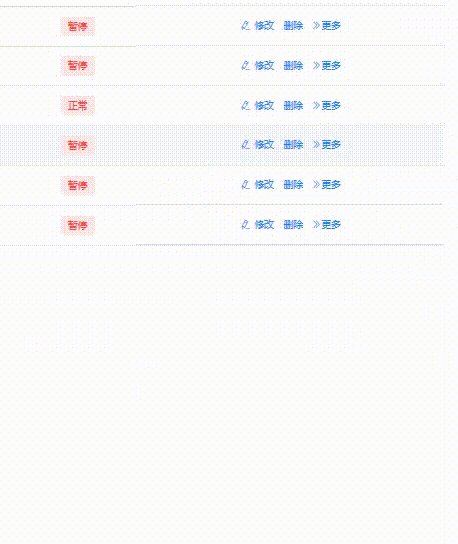
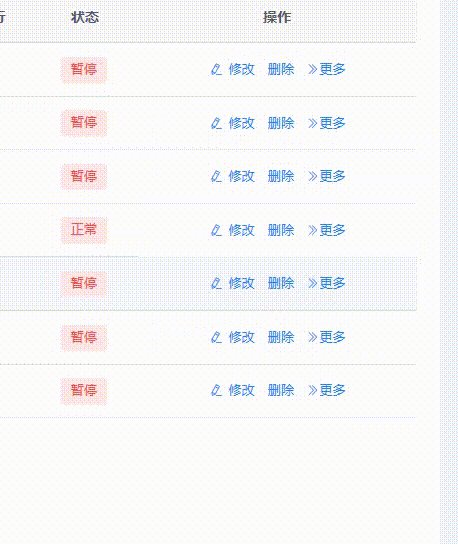
查看效果:
可以清楚地看到在快速拖动的时候,列也是有点错乱的,但是当停下时立马又变成了原来的样子
不仔细看根本看不出来

已成功解决