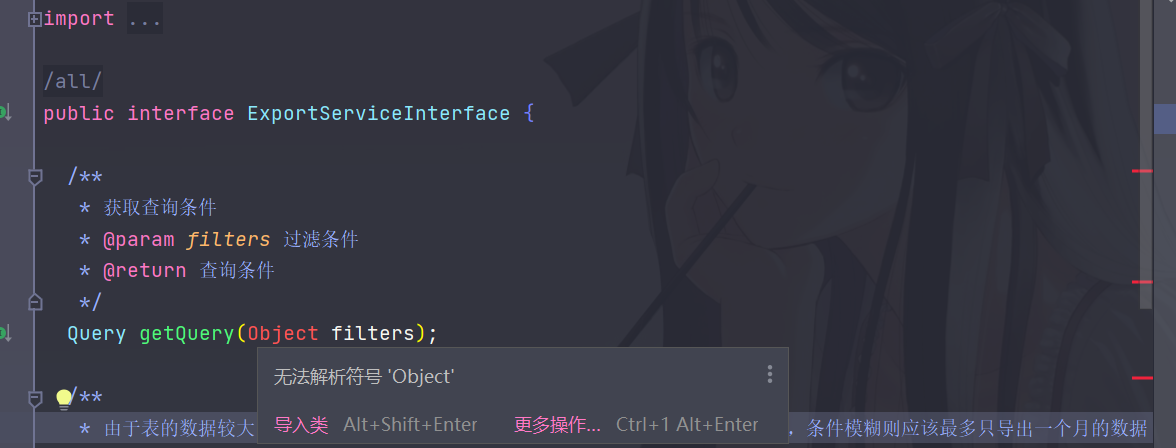
问题:
解决方式:
<el-table-column label="操作" fixed="right" width="132" align="center">
<template slot-scope="scope">
<div v-if="scope.row._index != '合计'">
<el-dropdown trigger="click" type="primary" style="margin-top:0px;">
<div class="el-dropdown-link btn2-icon btn-small-round btn2-bg-blue" type="primary">在线预览<i class="btnicon-more"></i></div>
<el-dropdown-menu slot="dropdown">
<!-- <el-dropdown-item @click.native="onlineView(scope.row,'KHXX')">客户信息表</el-dropdown-item> -->
<el-dropdown-item @click.native="onlineView(scope.row,'SPDC')">审批调查表</el-dropdown-item>
<el-dropdown-item @click.native="onlineView(scope.row,'DCBG')">调查报告</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown trigger="click" type="primary" style="margin-top:0px;">
<div class="el-dropdown-link btn2-icon btn-small-round btn2-bg-blue" type="primary">下载<i class="btnicon-more"></i></div>
<el-dropdown-menu slot="dropdown">
<!-- <el-dropdown-item @click.native="downloadFile(scope.row,'KHXX')">客户信息表</el-dropdown-item> -->
<el-dropdown-item @click.native="downloadFile(scope.row,'SPDC')">审批调查表</el-dropdown-item>
<el-dropdown-item @click.native="downloadFile(scope.row,'DCBG')">调查报告</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
</el-table-column>给菜单单独添加样式进行修改
<style scoped>
.btn2-icon i{
display:inline-block;
vertical-align:top;
margin:2px 2px 0 0;
width:20px;
height:20px;
}
.btn2-icon i.btnicon-more{
background:url(/static/img/feature/public/btn-icon-more.png) no-repeat center;
background-size:20px;
}
.btn2-bg-blue, .btn-bg-blue:hover {
width: 100px;
margin-top: 4px;
background-color: #62a8ea;
color: #fff;
}
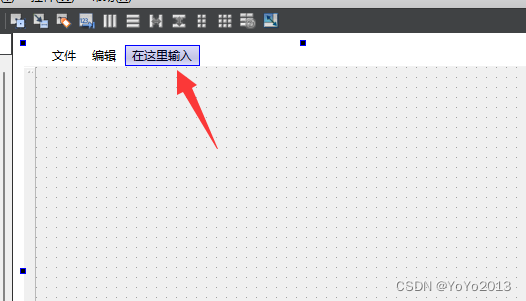
</style>最后效果:










![Vue element-plus <span style='color:red;'>导航</span>栏 [<span style='color:red;'>el</span>-<span style='color:red;'>menu</span>]](https://img-blog.csdnimg.cn/direct/4d2a22b9811642d1896f40630f90bd3a.png)