使用的是 Vue CLI 来创建和管理 Vue 项目,
可以通过设置 --port 参数来指定启动的端口号。以下是具体的步骤:
打开命令行终端
进入您的 Vue 项目目录
运行以下命令,通过
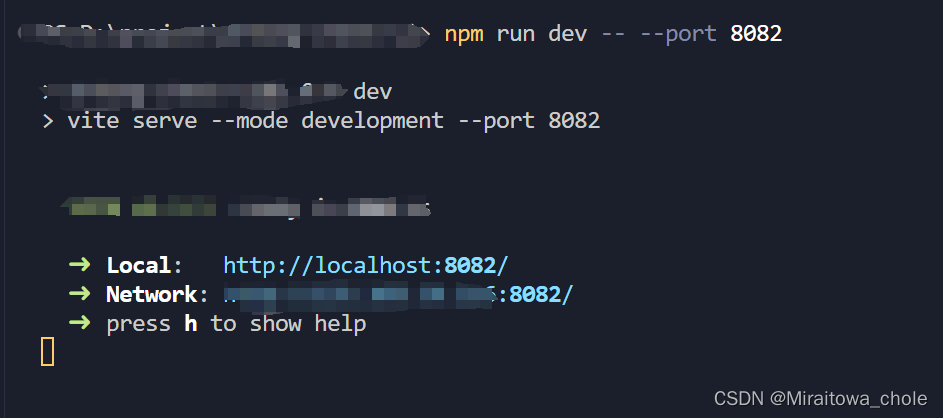
--port参数指定端口号(例如,这里设置端口号为8082):npm run dev -- --port 8082或者使用短格式:
npm run dev -- -p 8082
这样,您就可以在运行 npm run dev 的同时,
通过参数来指定 Vue CLI 的开发服务器使用的端口号
确保在命令行中正确输入命令,并替换成您想要的端口号