在这个万物vue的年代,网页设计越来越框架化。
上网搜个资料学习学习吧,咵咵咵,“游泳健身,vue了解一下”
我只是想简单地学个html,js啊!怎么就这么复杂!
曾几何时,在网上找个网页模板,纯纯的html不带一点儿复杂的东西,最多加点儿jquery。我上面加个头就能当jsp的课后作业了。虽然这种东西已经过时。但是只是想做个作业而已。。。
或者,买个服务器,上面装个NGINX,或者tomcat,直接把模板往里一扔,我就直接有了一个小小的网站,不用配置什么后台。
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
但,首先,要有一个美美的模板!
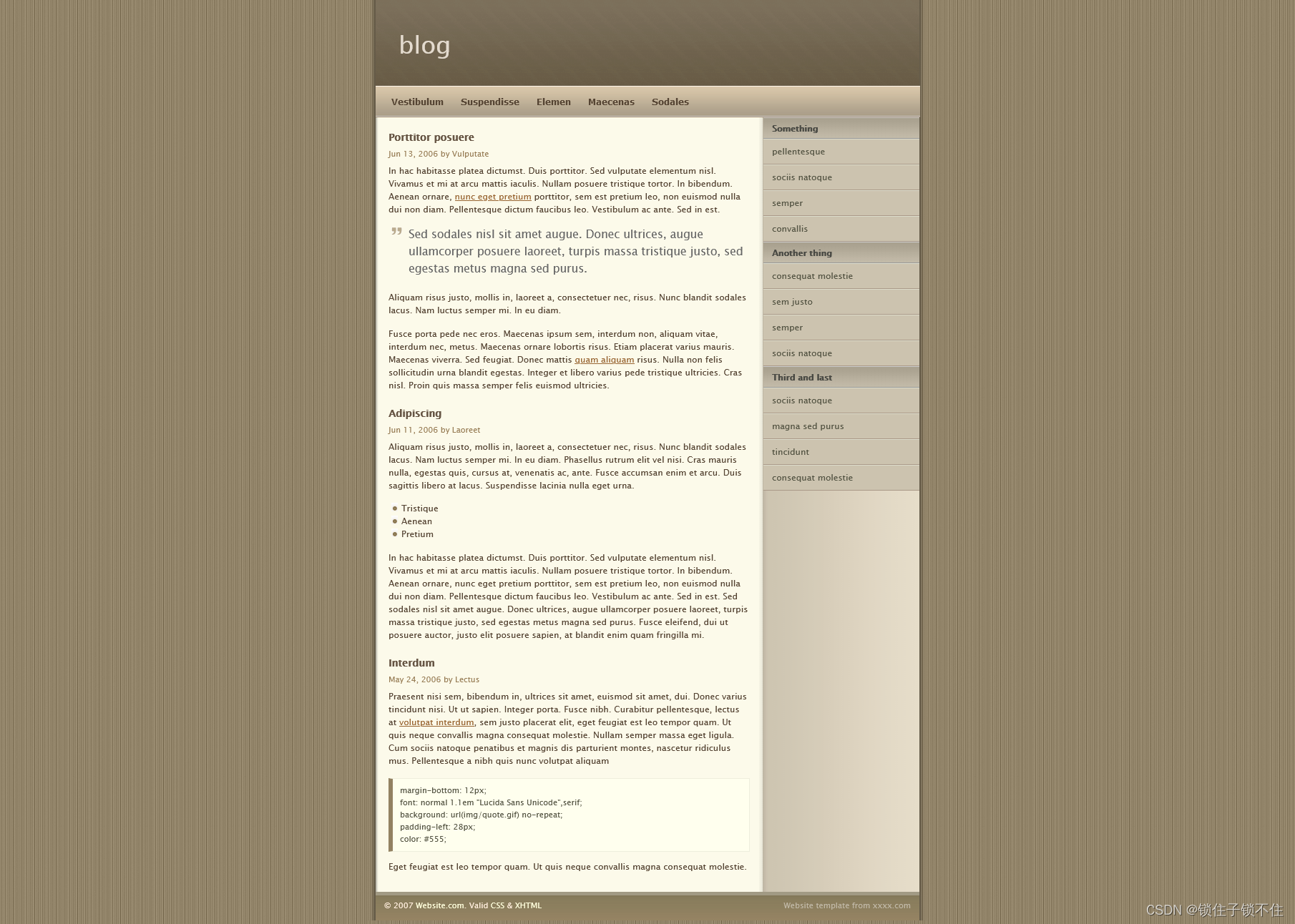
那么,看看这个怎么样?
 高端!
高端!
大气!
上档次!
关键还很简单!
咖啡色,高级,丝滑。
它只有一个页面,做一个小小的宣传站绰绰有余,稍作修改,添加些后台,做个个人博客也是美美哒。
有时候,也可以找到对应的位置,每个页面对应一个html网页,把它扒下来,学习学习人家是怎么写的,也是美滋滋。
就比如说咱导航啊,样式什么的。直接定位,十几行代码,哦,原来是这样。了解了基础原理再看vue那些精美的封装好的组件,就会有一种豁然开朗的感觉有木有!
来看看一个完整的页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1"/>
<meta name="description" content="description"/>
<meta name="keywords" content="keywords"/>
<meta name="author" content="author"/>
<link rel="stylesheet" type="text/css" href="default.css" media="screen"/>
<title>blog</title>
</head>
<body>
<div class="container">
<div class="header">
<div class="title">
<h1>blog</h1>
</div>
</div>
<div class="navigation">
<a href="index.html">Vestibulum</a>
<a href="index.html">Suspendisse</a>
<a href="index.html">Elemen</a>
<a href="index.html">Maecenas</a>
<a href="index.html">Sodales</a>
<div class="clearer"><span></span></div>
</div>
<div class="main">
<div class="content">
<h1>Porttitor posuere</h1>
<div class="descr">Jun 13, 2006 by Vulputate</div>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Nullam posuere tristique tortor. In bibendum. Aenean ornare, <a href="index.html">nunc eget pretium</a> porttitor, sem est pretium leo, non euismod nulla dui non diam. Pellentesque dictum faucibus leo. Vestibulum ac ante. Sed in est.</p>
<blockquote><p>Sed sodales nisl sit amet augue. Donec ultrices, augue ullamcorper posuere laoreet, turpis massa tristique justo, sed egestas metus magna sed purus.</p></blockquote>
<p>Aliquam risus justo, mollis in, laoreet a, consectetuer nec, risus. Nunc blandit sodales lacus. Nam luctus semper mi. In eu diam.</p>
<p>Fusce porta pede nec eros. Maecenas ipsum sem, interdum non, aliquam vitae, interdum nec, metus. Maecenas ornare lobortis risus. Etiam placerat varius mauris. Maecenas viverra. Sed feugiat. Donec mattis <a href="index.html">quam aliquam</a> risus. Nulla non felis sollicitudin urna blandit egestas. Integer et libero varius pede tristique ultricies. Cras nisl. Proin quis massa semper felis euismod ultricies.
</p>
<h1>Adipiscing</h1>
<div class="descr">Jun 11, 2006 by Laoreet</div>
<p>Aliquam risus justo, mollis in, laoreet a, consectetuer nec, risus. Nunc blandit sodales lacus. Nam luctus semper mi. In eu diam. Phasellus rutrum elit vel nisi. Cras mauris nulla, egestas quis, cursus at, venenatis ac, ante. Fusce accumsan enim et arcu. Duis sagittis libero at lacus. Suspendisse lacinia nulla eget urna.</p>
<ul>
<li>Tristique</li>
<li>Aenean</li>
<li>Pretium</li>
</ul>
<p>In hac habitasse platea dictumst. Duis porttitor. Sed vulputate elementum nisl. Vivamus et mi at arcu mattis iaculis. Nullam posuere tristique tortor. In bibendum. Aenean ornare, nunc eget pretium porttitor, sem est pretium leo, non euismod nulla dui non diam. Pellentesque dictum faucibus leo. Vestibulum ac ante. Sed in est. Sed sodales nisl sit amet augue. Donec ultrices, augue ullamcorper posuere laoreet, turpis massa tristique justo, sed egestas metus magna sed purus. Fusce eleifend, dui ut posuere auctor, justo elit posuere sapien, at blandit enim quam fringilla mi.</p>
<h1>Interdum</h1>
<div class="descr">May 24, 2006 by Lectus</div>
<p>Praesent nisi sem, bibendum in, ultrices sit amet, euismod sit amet, dui. Donec varius tincidunt nisi. Ut ut sapien. Integer porta. Fusce nibh. Curabitur pellentesque, lectus at <a href="index.html">volutpat interdum</a>, sem justo placerat elit, eget feugiat est leo tempor quam. Ut quis neque convallis magna consequat molestie. Nullam semper massa eget ligula. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Pellentesque a nibh quis nunc volutpat aliquam</p>
<code>margin-bottom: 12px;
font: normal 1.1em "Lucida Sans Unicode",serif;
background: url(img/quote.gif) no-repeat;
padding-left: 28px;
color: #555;</code>
<p>Eget feugiat est leo tempor quam. Ut quis neque convallis magna consequat molestie.</p>
</div>
<div class="sidenav">
<h1>Something</h1>
<ul>
<li><a href="index.html">pellentesque</a></li>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">convallis</a></li>
</ul>
<h1>Another thing</h1>
<ul>
<li><a href="index.html">consequat molestie</a></li>
<li><a href="index.html">sem justo</a></li>
<li><a href="index.html">semper</a></li>
<li><a href="index.html">sociis natoque</a></li>
</ul>
<h1>Third and last</h1>
<ul>
<li><a href="index.html">sociis natoque</a></li>
<li><a href="index.html">magna sed purus</a></li>
<li><a href="index.html">tincidunt</a></li>
<li><a href="index.html">consequat molestie</a></li>
</ul>
</div>
<div class="clearer"><span></span></div>
</div>
<div class="footer">
<span class="left">© 2007 <a href="index.html">Website.com</a>. Valid <a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> & <a href="http://validator.w3.org/check?uri=referer">XHTML</a></span>
<span class="right"><a href="http://www.xxxx.com/">Website template</a> from <a href="http://xxxx.com/">xxxx.com</a></span>
<div class="clearer"><span></span></div>
</div>
</div>
</body>
</html>再来看看css
/*
Template name: Coffee N Cream
Template URI: http://www.moobnn.com/coffee-n-cream-website-template/
Release date: 2006-08-24
Description: A smooth coffee style template.
Author: Viktor Persson
Author URI: http://moobnn.com/
This template is licensed under a Creative Commons Attribution 2.5 License:
http://www.moobnn.com/license/
*/
/* standard elements */
* {
margin: 0;
padding: 0;
}
a {
color: #963;
}
a:hover {
color: #C60;
}
body {
background: #655A46 url(img/bg.gif);
color: #543;
font: normal 62.5% "Lucida Sans Unicode",sans-serif;
}
input {
color: #555;
font: normal 1.1em "Lucida Sans Unicode",sans-serif;
}
p,cite,code,ul {
font-size: 1.2em;
padding-bottom: 1.2em;
}
h1 {
font-size: 1.4em;
margin-bottom: 4px;
}
code {
background: #FFE;
border: 1px solid #EED;
border-left: 6px solid #938262;
color: #554;
display: block;
font: normal 1.1em "Lucida Sans Unicode",serif;
margin-bottom: 12px;
padding: 8px 10px;
white-space: pre;
}
blockquote {
background: url(img/quote.gif) no-repeat;
color: #666;
display: block;
font: normal 1.3em "Lucida Sans Unicode",serif;
padding-left: 28px;
}
h1,h2,h3 {
color: #654;
padding-top: 6px;
}
/* misc */
.clearer {
clear: both;
}
/* structure */
.container {
background: url(img/bgcontainer.gif) repeat-y;
margin: 0 auto;
width: 780px;
}
/* header */
.header {
background: url(img/bgheader.gif) repeat-x;
height: 120px;
margin: 0 auto;
width: 760px;
}
/* title */
.title {
padding: 32px;
}
.title h1 {
color: #E4DBCF;
font: normal 3.4em "Lucida Sans Unicode","Trebuchet MS",sans-serif;
}
/* navigation */
.navigation {
background: #FFF url(img/bgnavigation.gif) repeat-x;
font: bold 1.2em Verdana,sans-serif;
height: 44px;
margin: 0 auto;
padding: 0 18px;
width: 725px;
}
.navigation a {
color: #543;
text-decoration: none;
padding: 3px 4px;
margin-right: 12px;
line-height: 44px;
}
.navigation a:hover {
background: #CEBDA1;
color: #420;
}
/* main */
.main {
clear: both;
padding: 0 10px 12px 28px;
}
/* sub navigation */
.sidenav {
float: right;
width: 218px;
}
.sidenav h1 {
background: #BCB39F url(img/sidenavh1.gif) repeat-x;
border-bottom: 1px solid #999;
border-top: 1px solid #CCC;
color: #4A4A44;
font-size: 1.2em;
height: 22px;
margin: 0;
padding-left: 12px;
}
.sidenav ul {
margin: 0;
padding: 0;
}
.sidenav li {
border-bottom: 1px solid #A98;
border-top: 1px solid #DDC;
list-style: none;
}
.sidenav li a {
background: #CCC3AF;
color: #554;
display: block;
padding: 8px 4px 8px 12px;
text-decoration: none;
}
.sidenav li a:hover {
background: #D6CCB9;
color: #654;
}
/* content */
.content {
padding-top: 12px;
float: left;
width: 68%;
}
.content .descr {
color: #987E57;
font-size: 1.1em;
margin-bottom: 6px;
}
.content li {
list-style: url(img/li.gif);
margin-left: 18px;
}
/* footer */
.footer {
background: #958463 url(img/bgfooter.gif) repeat-x;
color: #FED;
font-size: 1.1em;
line-height: 40px;
margin: 0 auto;
text-align: center;
width: 760px;
}
.footer a {
color: #FFD;
text-decoration: none;
}
.footer a:hover {
color: #FFF;
text-decoration: underline;
}
.footer .left, .footer .right {padding: 0 12px;}
.footer .right, .footer .right a {color: #C0B8A6;}
.footer .right a:hover {color: #FFE;}
/* floats */
.left {float: left;}
.right {float: right;}
.clearer {clear: both;}是不是很适合学习!!!
真是绝绝子
有需要的亲们可以直接下载:
安排!!