vue-改变body的css样式
beforeCreate() {
document.querySelector('body').setAttribute('style', 'background-color:#f4f4f4; color:#666666;')
},
beforeDestroy() {
document.body.removeAttribute('style')
},
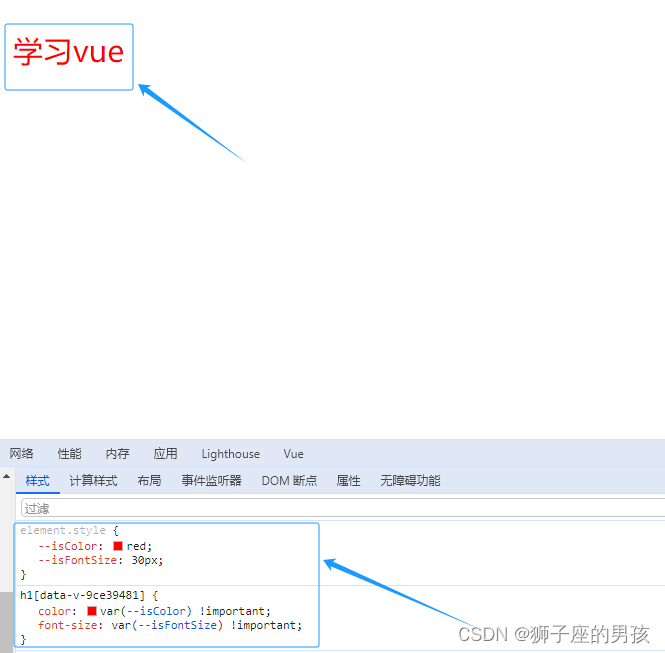
在方法里加这个 document.querySelector('body').setAttribute('style', 'background-color:#f4f4f4; color:#666666;')就可以改变body里的样式。
如果是改变v-html中其他的样式就用::v-deep可以改变









































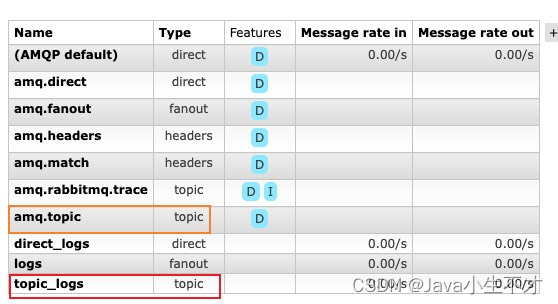
![RabbitMQ 部署与配置[CentOS7]](https://img-blog.csdnimg.cn/direct/aae23989ad82489da1072f861fbc701e.png#pic_center)