平常项目打包后,js等文件会体积大,这样用户访问会慢

webpack优化 – compression-webpack-plugin 开启gzip
1、安装compression-webpack-plugin
这里我项目webpack版本是3.6.0,所以得安装低版本得compression-webpack-plugin,webpack版本高于这个得安装其他版本,不然会报错
npm install compression-webpack-plugin@1.1.12 -D
2、修改配置
1、在config/index.js文件中修改productionGzip: true;
2、build/webpack.prod.conf.js文件中的plugins添加下面的代码
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}
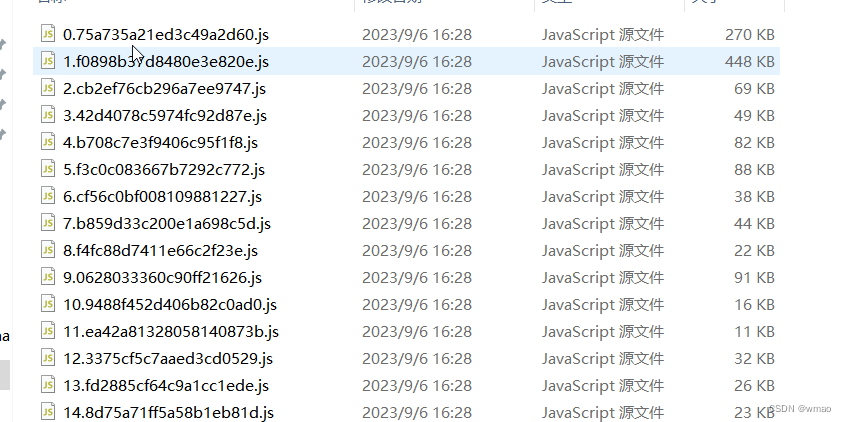
最后打包就可以了
注意!!!后端服务器也记得配置可访问gz文件,不然都是404
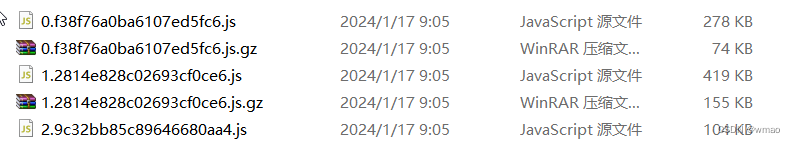
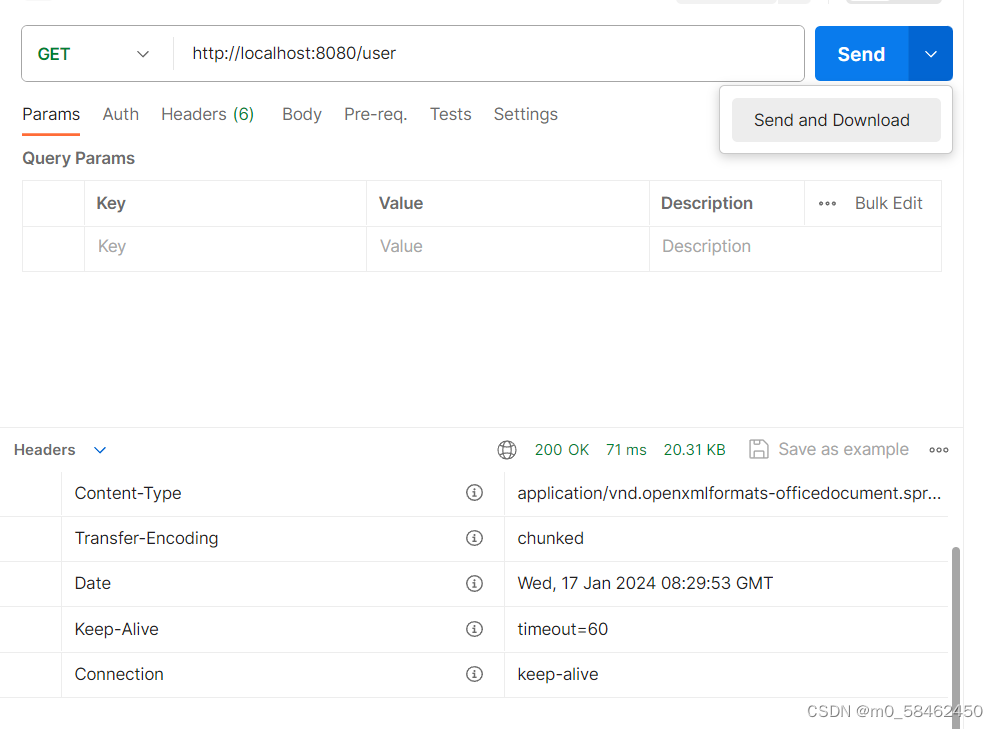
效果如下