Vue CLI 脚手架
具体步骤
- 第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli - 第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx - 第三步:启动项目
npm run serve
备注:
- 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry
https://registry.npm.taobao.org - Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
关于不同版本的Vue
- vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
<h1 ref="xxx">.....</h1>```或 ```<School ref="xxx"></School> - 获取:
this.$refs.xxx
- 打标识:
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button @click="showDOM" ref="btn">点我输出上方的DOM元素</button>
<School ref="sch"/>
</div>
</template>
<script>
// 引入School组件
import School from './components/School.vue'
export default {
name:'App',
components:{
School},
data(){
return {
msg:'欢迎来学习ref'
}
},
methods:{
showDOM(){
console.log(this.$refs.title); //真实DOM元素
console.log(this.$refs.btn); //真实DOM元素
console.log(this.$refs.sch); //School组件的元素对象(vc)
}
}
}
</script>
<style>
</style>
props配置项
功能:让组件接收外部传过来的数据
传递数据:
<Demo name="xxx"/>

接收数据:
第一种方式(只接收):
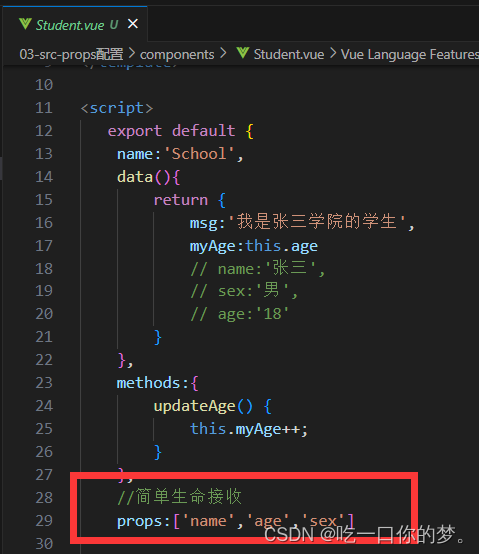
props:['name']

第二种方式(限制类型):
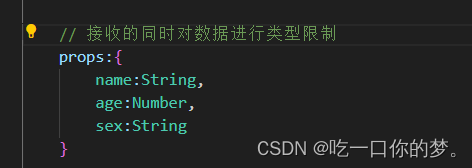
props:{name:String}

第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}

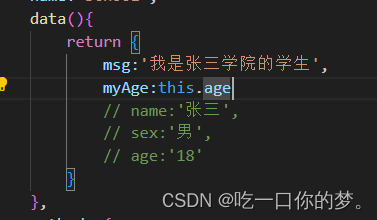
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
- 在data里面定义一个myAge变量,使用this接收props传递过来变量未age的数据

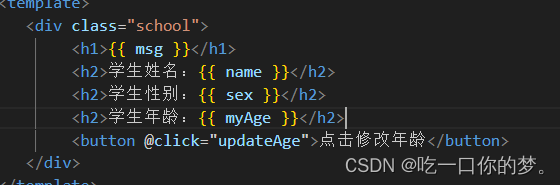
- 将动态显示的数据替换成myAge变量

- 在updateAge点击事件里面修改myAge变量即可

mixin(混入)
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式:
- 第一步定义混合(新建一个mixin.js文件):
export const mixin = { methods:{ showName(){ alert(this.name) } }, mounted() { console.log('你好啊!'); }, } export const mixin2 = { data() { return { x:200, y:100 } }, }- 第二步使用混入:
全局混入:Vue.mixin(xxx)- 在main.js中
// 引入Vue import Vue from 'vue' // 引入所有组件的父组件App import App from './App' //引入mixin.js import { mixin,mixin2 } from './mixin' // 关闭生产提示 Vue.config.productionTip = false //使用全局混入 Vue.mixin(mixin) Vue.mixin(mixin2) // 创建vm new Vue({ // el:'#app', render: h => h(App) }).$mount('#app')
mixins:['xxx']- 在需要混入的组件中引入mixin.js
import {mixin} from '../mixin' - 在与data平级使用mixins
mixins:[mixin]<script> // 引入一个mixin import { mixin} from '../mixin' export default { name:'School', data(){ return { name:'张三', sex:'男', } }, mixins:[mixin] } </script>
- 在main.js中
插件(install方法)
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
- 定义插件(创建一个plugins.js文件):
export default {
install(Vue,x,y,z) {
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{
alert('你好啊')}
}
}
- 使用插件(在main.js里面使用):
Vue.use()
// 引入Vue
import Vue from 'vue'
// 引入所有组件的父组件App
import App from './App'
// 引入插件
import plugins from './plugins'
// 关闭生产提示
Vue.config.productionTip = false
// 应用(使用)插件
Vue.use(plugins,1,2,3)
// 创建vm
new Vue({
// el:'#app',
render: h => h(App)
}).$mount('#app')
scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>
webStorage
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
相关API:
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。
xxxxxStorage.removeItem('key'); 该方法接受一个键名作为参数,并把该键名从存储中删除。
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
备注:
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。JSON.parse(null)的结果依然是null。
组件的自定义事件
一种组件间通信的方式,适用于:子组件 ===> 父组件
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
绑定自定义事件:
第一种方式,在父组件中:
<Demo @student="test"/>或<Demo v-on:student="test"/>第二种方式,在父组件中:
<Demo ref="demo"/> ...... methods:{ test(){ ...... }, mounted(){ this.$refs.demo.$on('student',this.test) }
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
this.$refs.student.$once('student',this.getStudentName) //绑定自定义事件(一次性)触发自定义事件(子组件中):
this.$emit('student',数据)解绑自定义事件(父组件中)
this.$off('student')组件上也可以绑定原生DOM事件,需要使用
native修饰符。
<Student ref="student" @click.native="show"/>注意:通过
this.$refs.xxx.$on('student',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线(GlobalEventBus)
一种组件间通信的方式,适用于任意组件间通信。
安装全局事件总线(main.js中):
new Vue({ ...... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm }, ...... })使用事件总线:
- 接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){ demo(data){ ......} } ...... mounted() { this.$bus.$on('xxxx',this.demo) }提供数据:
this.$bus.$emit('xxxx',数据)最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。哪里绑定自定义事件,就在哪里解绑
beforeDestroy(){ this.$bus.$off('xxxx') }
消息订阅与发布(pubsub)
一种组件间通信的方式,适用于任意组件间通信。
使用步骤:
安装pubsub:
npm i pubsub-js引入:
import pubsub from 'pubsub-js'接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){ demo(data){ ......} } ...... mounted() { this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息 }提供数据:
pubsub.publish('xxx',数据)最好在beforeDestroy钩子中,用
pubSub.unsubscribe(this.pid)去取消订阅。
nextTick
- 语法:
this.$nextTick(回调函数)
this.$nextTick(function(){
this.$refs.inputTitle.focus()
})
- 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
Vue封装的过度与动画
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
写法:
准备好样式(可将v改为transition中的name中的值,即可只给name中值相同的使用):
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
使用
<transition>包裹要过度的元素,并配置name属性:<transition name="hello"> <h1 v-show="isShow">你好啊!</h1> </transition>
备注:若有多个元素需要过度,则需要使用:
<transition-group>,且每个元素都要指定key值。<transition-group name="hello" appear> <h1 v-show="!isShow" key="1">你好啊!</h1> <h1 v-show="isShow" key="2">张三!</h1> </transition-group>第三方动画:https://animate.style/
<transition-group appear name="animate__animated animate__bounce" enter-active-class="animate__swing" leave-active-class="animate__backOutUp" > <h1 v-show="!isShow" key="1">你好啊!</h1> <h1 v-show="isShow" key="2">张三!</h1> </transition-group>