先总结一下如何部署项目到gitpage
1.新建分支gh-pages
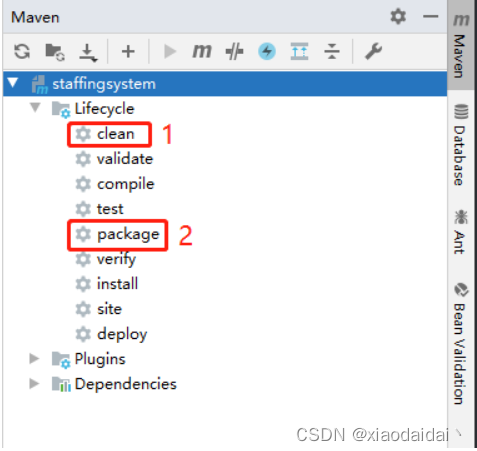
2.把打包好的文件放在这个分支下
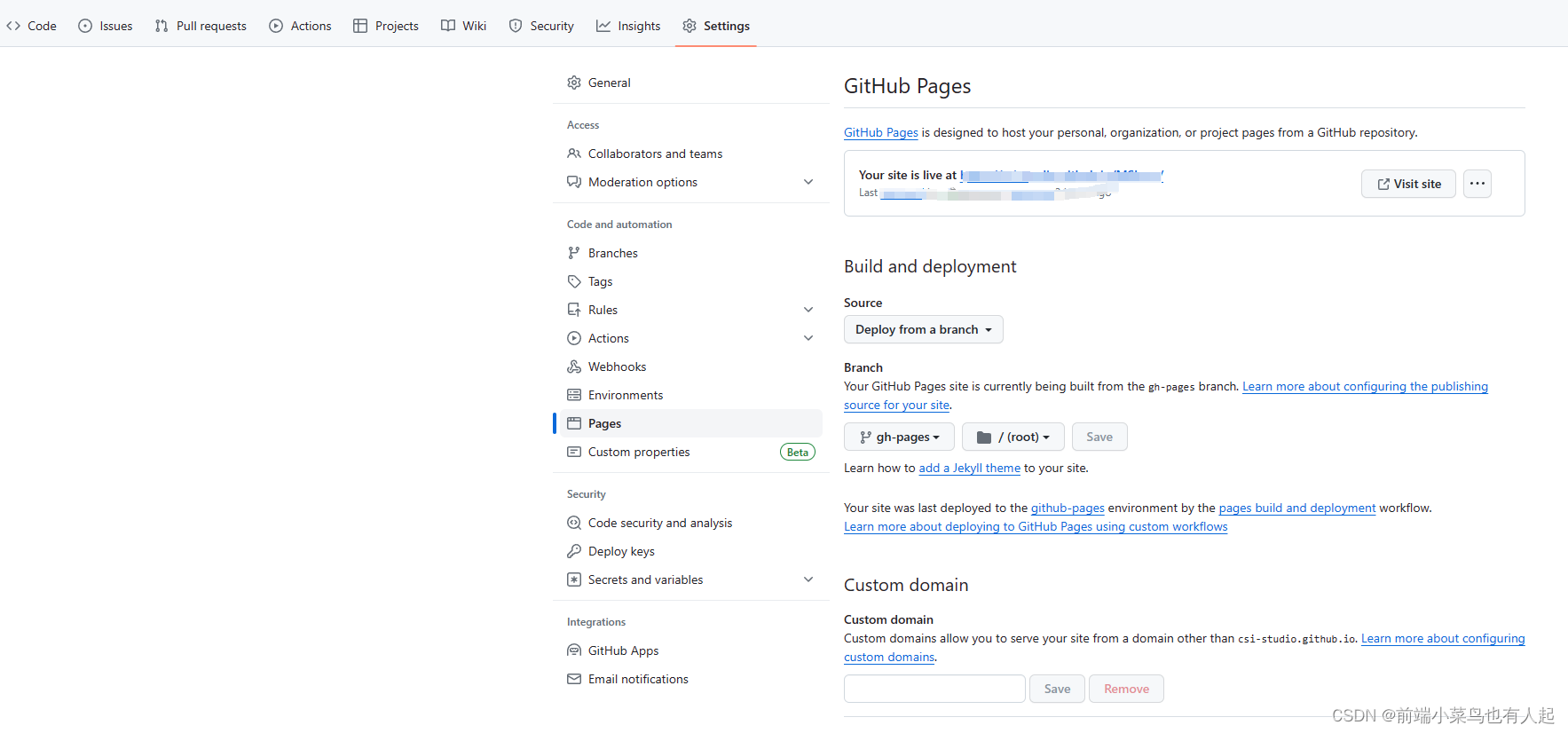
3.
之前打开一直白屏,有很多坑
第一个,import { getIntl } from '@umijs/max';这个引入要@,不能是./引入的
第二个,新建一个config.prod.ts,加上两行代码
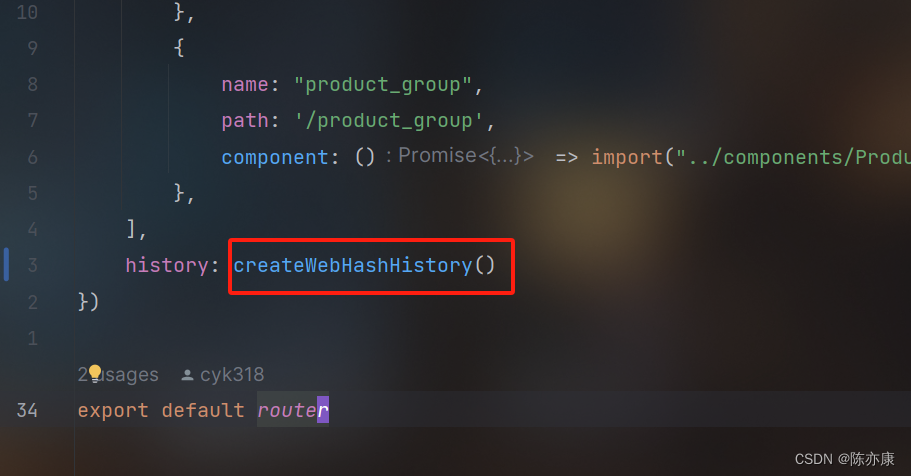
history: { type: 'hash' },
publicPath: 'https://xxxxxxxxx.github.io/xxxxxx/'第三步,package.json里加入
"build:prod": "cross-env UMI_ENV=prod max build",这样打包之后的文件就能正常打开了

























![[论文阅读]DeepFusion](https://img-blog.csdnimg.cn/direct/2b6ad8a8d2fd479eb49521c3d44a102b.png)












![[我的rust付费栏目] 开源作者教学《rust跟我学》 已上线](https://img-blog.csdnimg.cn/direct/4b94dd31056b427788c6a42c1caa4fac.png)