
<template>
<view class="">
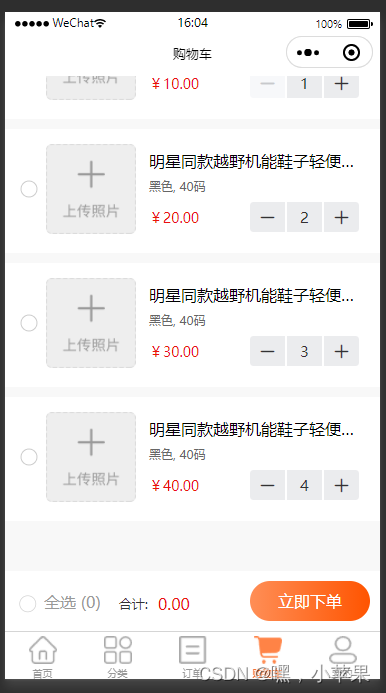
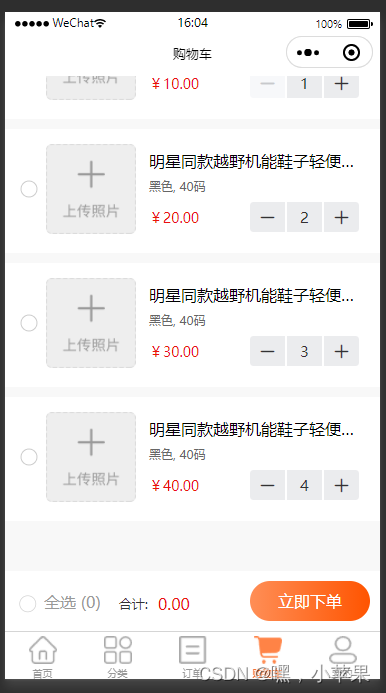
<view class="goods-cart">
<view class="bigbox">
<u-swipe-action v-for="(item, index) in list" :key="index">
<u-swipe-action-item :options="options" :show=item.show @click.stop="dels(item,index)" >
<view class="u-flex u-row-between u-p-x-28 u-p-y-30 " >
<view @click.stop="clickFun(item,index)">
<image src="@/static/select1.png" mode="" v-if="item.checked" class="u-w-40 u-h-40"></image>
<image src="@/static/select.png" mode="" v-else class="u-w-40 u-h-40"></image>
</view>
<view class="" @click="goPage('/pagesA/goods/detail?id=' + item.id)">
<image :src="item.image" mode="aspectFill"></image>
</view>
<view class="right ">
<view class="u-line-1 title-sku">明星同款越野机能鞋子轻便舒适</view>
<view class="title-sku u-f-s-24 u-color-666 ">黑色, 40码</view>
<view class="u-flex u-row-between ">
<view class="u-f-s-28 u-color-EA0">¥{
{
item.price | fixed }}</view>
<view class="">
<u-number-box
v-model="item.num"
:min="1"
@blur="setCartNum(index,item.num)"
@minus="setCartNum(index,item.num)"
@plus="setCartNum(index,item.num)"
></u-number-box>
</view>
</view>
</view>
</view>
</u-swipe-action-item>
<u-gap height="10" bg-color="#f8f8f8"></u-gap>
</u-swipe-action>
</view>
</view>
<view
class="footer-bar u-flex u-row-between"
v-if="list.length"
>
<view class=" u-m-t-10 u-flex">
<label class="radio" @click="radioVal = !radioVal">
<radio style="transform:scale(0.7)" color="#FF4B00FF" value="1" :checked="radioVal" />
<text class="u-color-999">全选 ({
{
chooseNum}})</text>
</label>
<view class=" u-m-l-36 u-flex">
<view class="u-color-333 u-f-s-26">合计:</view>
<view class="u-f-s-32 u-m-l-20 u-m-r-7 u-color-EA0 u-fw-500">{
{
totalPrice | fixed}}</view>
</view>
</view>
<view class="u-m-l-20 btn" @click="goSettle">立即下单
</view>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
radioVal: false,
cart_ids: [],
list: [
{
num:1,price:10,checked:false,image:require('@/static/uplodong.png'),id:1,show:false},
{
num:2,price:20,checked:false,image:require('@/static/uplodong.png'),id:2,show:false},
{
num:3,price:30,checked:false,image:require('@/static/uplodong.png'),id:3,show:false},
{
num:4,price:40,checked:false,image:require('@/static/uplodong.png'),id:4,show:false}
],
options: [
{
text: '移除',
style: {
backgroundColor: '#dd524d'
}
}
],
}
},
filters: {
fixed(val) {
if (!val) return '0.00';
return Number(val).toFixed(2);
}
},
computed: {
totalPrice() {
let that = this;
let num = 0;
let amount = this.list.reduce(function(total, item) {
if (item.checked) {
num++;
return total + parseInt(item.num) * parseFloat(item.price);
} else {
return total;
}
}, 0);
return amount.toFixed(2);
},
chooseNum(){
let that = this;
let num = 0;
for (let i = 0; i < this.list.length; i++) {
if(this.list[i].checked){
num++;
}
}
return num;
}
},
watch: {
radioVal(newValue, oldValue) {
if (newValue && this.cart_ids.length != this.list.length) {
let arr = [];
this.list.forEach((item, index) => {
arr.push(item.id);
this.$set(this.list[index],"checked", true);
});
this.cart_ids = arr;
} else if (!newValue && this.cart_ids.length == this.list.length) {
this.list.forEach((item, index) => {
this.$set(this.list[index],"checked", false);
});
this.cart_ids = [];
}
},
},
onShow() {
this.getCartIndex();
},
onLoad(option) {
},
methods:{
getCartIndex() {
},
setCartNum(i,num) {
this.$set(this.list[i], 'num', this.list[i].num);
if (!this.list[i].checked) {
this.cart_ids.push(this.list[i].id);
this.radioVal = this.cart_ids.length == this.list.length;
this.$set(this.list[i], 'checked', true);
}
},
clickFun(item){
item.checked = !item.checked;
let num = 0;
this.list.forEach(itemdata => {
if(itemdata.checked){
num++;
}
});
this.radioVal = num == this.list.length;
},
dels(item,i) {
console.log(item,i,'删除购物车');
item.show = false;
this.list.splice(i, 1);
},
goSettle() {
let setBool = false;
this.list.forEach(item => {
if(item.checked){
setBool = true;
}
});
if(!setBool){
this.$u.toast('请选择结算商品');
return;
}
}
},
}
</script>
<style lang='scss'>
page{
background: #f8f8f8;
}
</style>
<style lang='scss' scoped>
.u-flex{
display: flex;
align-items: center;
}
.u-row-between{
justify-content: space-between;
}
.footer-bar {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 120rpx;
background-color: #ffffff;
padding: 0 20rpx;
z-index: 9999;
box-sizing: border-box;
}
.bigbox{
width: 750rpx;
border-radius: 10rpx;
}
.goods-cart {
padding-bottom: 200rpx;
image {
width: 180rpx;
height: 180rpx;
border-radius: 10rpx;
}
.right {
box-sizing: border-box;
padding: 0 15rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
height: 180rpx;
.title-sku {
width: 420rpx;
}
}
}
.page-box {
.loading {
padding-top: 30vh;
}
}
.btn {
width: 240rpx;
height: 80rpx;
border-radius: 40rpx;
line-height: 80rpx;
text-align: center;
color: #FFF;
background: linear-gradient(270deg, #FF5400FF 0%, #FF8E56FF 100%);
font-size: 32rpx;
font-weight: 500;
}
</style>