多项选择器checkbox-group
多项选择器,内部由多个 checkbox 组成。
<checkbox-group>
<checkbox checked color="red" value="1"></checkbox> 篮球
<!-- disabled:是否禁用 -->
<checkbox disabled color="rgba(0,0,0,0.5)" value="2"></checkbox> 足球
<checkbox color="rgb(0,0,0)" value="3"></checkbox> 排球
</checkbox-group>
属性说明(查看更多属性请查看官网 [swiper | uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| checked | Boolean | false | 当前是否选中,可用来设置默认选中 |
| disabled | Boolean | false | 是否禁用 |
| color | color | checkbox的颜色,同css的color |
效果图展示

单行输入框input
<input type="text" placeholder="给个提示">
<input type="text" v-model="msg">
<input type="text" :value="msg">
<!-- password:密码格式 maxlength:设置最大数 -->
<input type="text" password value="123456" maxlength="6">
属性说明(查看更多属性请查看官网 [swiper | uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的初始内容 | |
| placeholder | String | 输入框为空时占位符 | |
| type | String | text | input 的类型 [有效值] |
| v-model | String | 数据绑定 | |
| :value | String | 数据绑定 | |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| password | Boolean | false | 是否是密码类型 |
效果图展示

单项选择器radio-group
单项选择器,内部由多个 radio 组成。通过把多个radio包裹在一个radio-group下,实现这些radio的单选。
<radio-group @change="handlechange">
<radio value="1" disabled ></radio>篮球
<radio value="2" checked color="red"></radio>足球
<radio value="3"></radio>乒乓球
<radio value="4"></radio>排球
</radio-group>
属性说明(查看更多属性请查看官网 [swiper | uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | radio 标识。当该 radio 选中时,radio 的 change 事件会携带 radio 的 value |
|
| disabled | Boolean | false | 是否禁用 |
| checked | Boolean | false | 当前是否选中 |
效果图展示

滑动条slider
滑动选择器
<view >
<view>{
{slidervalue}}</view>
<slider @changing="sliderChange" min="0" max="100" value="0" step="1"/>
</view>
属性说明(查看更多属性请查看官网 [| uni-app官网 (dcloud.net.cn)](https://uniapp.dcloud.net.cn/component/swiper.html))
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| value | Number | 0 | 当前取值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被(max - min)整除 |
效果图展示(设置滑动条 @change:不是实时改变的 @changing:滑动条的位置实时改变)

滚动选择器picker-view
嵌入页面的滚动选择器。
相对于picker组件,picker-view拥有更强的灵活性。当需要对自定义选择的弹出方式和UI表现时,往往需要使用picker-view。
<view>
<view class="uni-padding-wrap">
<view class="uni-title">日期:{
{year}}年{
{month}}月{
{day}}日</view>
</view>
<picker-view v-if="visible" :indicator-style="indicatorStyle" :value="value" @change="bindChange"
class="picker-view">
<picker-view-column>
<view class="item" v-for="(item,index) in years" :key="index">{
{item}}年</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in months" :key="index">{
{item}}月</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in days" :key="index">{
{item}}日</view>
</picker-view-column>
</picker-view>
</view>
属性说明(查看更多请查看官网picker-view | uni-app官网 (dcloud.net.cn) )
| 属性名 | 类型 | 默认值 |
|---|---|---|
| value | Array<Number> | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 |
| indicator-style | String | 设置选择器中间选中框的样式 |
script部分
<script>
export default {
data: function () {
const date = new Date()
const years = []
const year = date.getFullYear()
const months = []
const month = date.getMonth() + 1
const days = []
const day = date.getDate()
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1; i <= 12; i++) {
months.push(i)
}
for (let i = 1; i <= 31; i++) {
days.push(i)
}
return {
title: 'picker-view',
years,
year,
months,
month,
days,
day,
value: [9999, month - 1, day - 1],
visible: true,
indicatorStyle: `height: 50px;`
}
},
methods: {
bindChange: function (e) {
const val = e.detail.value
this.year = this.years[val[0]]
this.month = this.months[val[1]]
this.day = this.days[val[2]]
}
}
}
</script>


























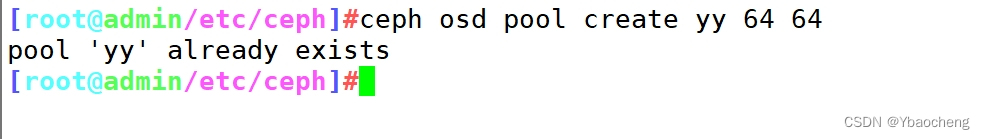
![[ceph] ceph应用](https://img-blog.csdnimg.cn/direct/7fb80d3a150946c79d3588560472f90a.png)