一、express 介绍
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,
简单来说, express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用( HTTP 服务)
二、express 使用
2.1 express 下载
express 本身是一个 npm 包,所以可以通过 npm 安装
npm init
npm i express --save2.2 express 基本使用
1、基础代码
//1. 导入 express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
app.get('/home', (req, res) => {
res.end('hello express server');
});
//4. 监听端口 启动服务
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000...');
});
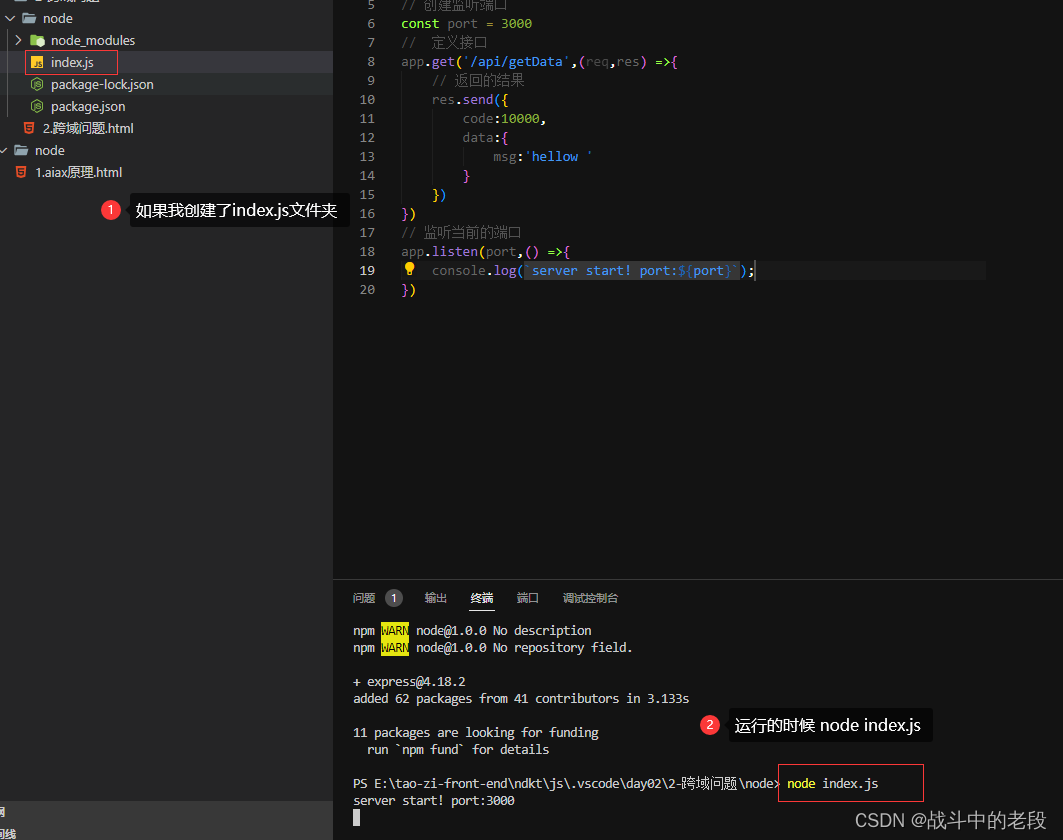
2. 命令行下执行该脚本
node < 文件名 >
# 或者
nodemon < 文件名 >
3. 然后在浏览器就可以访问 http://127.0.0.1:3000/home
2.3 获取请求参数
express 框架封装了一些 API 来方便获取请求报文中的数据,并且兼容原生 HTTP 模块的获取方法
//导入 express
const express = require('express');
//创建应用对象
const app = express();
//获取请求的路由规则
app.get('/hh', (req, res) => {
//1. 获取报文的方式与原生 HTTP 获取方式是兼容的
console.log("请求方法", req.method); //获取请求方法
console.log("请求路径", req.url); //获取请求路径
console.log("协议版本", req.httpVersion); // 获取协议版本
console.log("请求头", req.headers); // 获取请求头
//express 操作
console.log("路径", req.path); //获取请求路径
console.log("请求参数", req.query); //获取请求参数
//获取 ip
console.log("请求设备的地址", req.ip); //获取请求设备的地址
//获取请求头
console.log("请求请求头", req.get("host"));
res.send('请求报文的获取');
});
//启动服务
app.listen(3000, () => {
console.log('启动成功....')
})
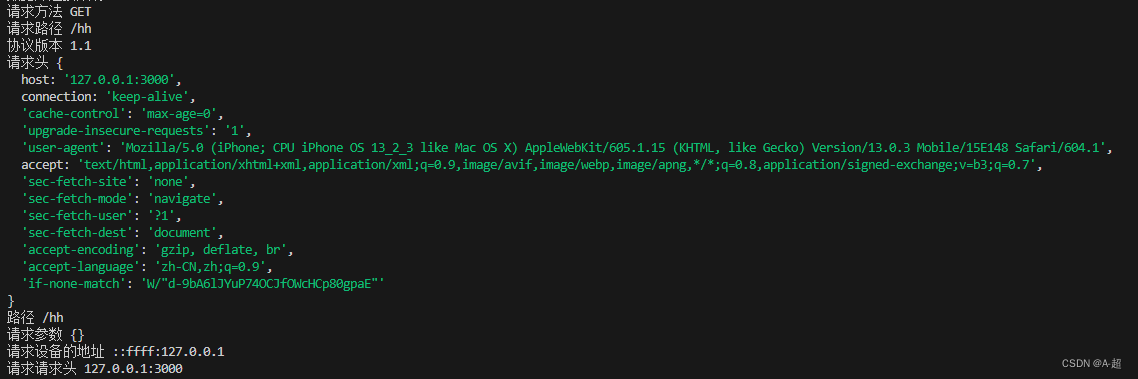
控制台打印如下:

2.4 获取路由参数
路由参数指的是 URL 路径中的参数(数据)

router.get("/users/:userId/books/:bookId", function (req, res, next) {
//获取 URL 路由参数
console.log("URL 路由参数", req.params);
res.setHeader("content-type", "text/html;charset=utf-8");
res.send({ h: "hello" });
});控制台打印如下:
![]()
三、express 响应设置
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
router.get("/response", function (req, res, next) {
//1. express 中设置响应的方式兼容 HTTP 模块的方式
res.statusCode = 404;
res.statusMessage = "xxx";
res.setHeader("abc", "xyz");
res.write("响应体");
// res.end("xxx");
//2. express 的响应方法
// res.status(500); //设置响应状态码
// res.set("xxx", "yyy"); //设置响应头
// res.send("中文响应不乱码"); //设置响应体
//连贯操作
// res.status(404).set("xxx", "yyy").send("你好朋友");
//3. 其他响应
// res.redirect("https://www.baidu.com/"); //重定向
// res.download("./package.json"); //下载响应
// res.json(); //响应 JSON
res.send({ h: "hello" });
});四、express 中间件
4.1 什么是中间件
中间件( Middleware )本质是一个回调函数
中间件函数 可以像路由回调一样访问 请求对象( request ) , 响应对象( response )
4.2 中间件的作用
中间件的作用 就是 使用函数封装公共操作,简化代码
4.3 中间件的类型
全局中间件
路由中间件
4.3.1 定义全局中间件
每一个请求 到达服务端之后 都会执行全局中间件函数
声明中间件函数
/**
* 记录每个请求的 url 与 IP 地址
*/
//导入 express
const express = require("express");
const fs = require("fs");
const path = require("path");
//创建应用对象
const app = express();
//声明中间件函数 名字自定义
function recordMiddleware(req, res, next) {
// res 接受请求报文的对象
// res 接受响应报文的对象
// next 会指向后续的中间件函数或者路由回调
//获取 url 和 ip
let { url, ip } = req;
//将信息保存在文件中 access.log
fs.appendFileSync(
path.resolve(__dirname, "./access.log"),
`${url} ${ip}\r\n`
);
//调用 next
next();
}
//使用中间件函数
app.use(recordMiddleware);
//创建路由
app.get("/home", (req, res) => {
res.send("前台首页");
});
app.get("/admin", (req, res) => {
res.send("后台首页");
});
app.all("*", (req, res) => {
res.send("<h1>404 Not Found</h1>");
});
//监听端口, 启动服务
app.listen(3000, () => {
console.log("服务已经启动, 端口 3000 正在监听中....");
});
应用中间件
app.use(recordMiddleware);4.3.2 定义路由中间件
如果 只需要对某一些路由进行功能封装 ,则就需要路由中间件
调用格式如下:
app.get('/路径',`中间件函数`,(request,response)=>{
});
app.get('/路径',`中间件函数1`,`中间件函数2`,(request,response)=>{
});使用:
//声明中间件
let checkCodeMiddleware = (req, res, next) => {
//判断 URL 中是否 code 参数等于 521
if (req.query.code === "521") {
next();
} else {
res.send("暗号错误");
}
};
router.get("/kkl", checkCodeMiddleware, function (req, res, next) {
res.send({ h: "hello" });
});4.4 静态资源中间件
//引入express框架
const express = require('express');
//创建服务对象
const app = express();
//静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录
app.use(express.static('./public')); //当然这个目录中都是一些静态资源
//如果访问的内容经常变化,还是需要设置路由
//但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由,
//则谁书写在前,优先执行谁
app.get('/index.html',(request,response)=>{
respsonse.send('首页');
});
//监听端口
app.listen(3000,()=>{
console.log('3000 端口启动....');
});注意事项:1. index.html 文件为默认打开的资源2. 如果静态资源与路由规则同时匹配,谁先匹配谁就响应3. 路由响应动态资源,静态资源中间件响应静态资源
4.5 获取请求体数据 body-parser
express 可以使用 body - parser 包处理请求体
npm i body-parser --save
第二步:导入 body-parser 包
const bodyParser = require('body-parser');
第三步:获取中间件函数
//处理 querystring 格式的请求体
let urlParser = bodyParser.urlencoded({extended:false}));
//处理 JSON 格式的请求体
let jsonParser = bodyParser.json();
第四步:设置路由中间件,然后使用 request.body 来获取请求体数据
app.post('/login', urlParser, (request,response)=>{
//获取请求体数据
//console.log(request.body);
//用户名
console.log(request.body.username);
//密码
console.log(request.body.userpass);
response.send('获取请求体数据');
});
获取到的请求体数据:
const bodyParser = require("body-parser");
//解析 JSON 格式的请求体的中间件
// const jsonParser = bodyParser.json()
//解析 querystring 格式请求体的中间件
const urlencodedParser = bodyParser.urlencoded({ extended: false });
router.get("/dd", urlencodedParser, function (req, res, next) {
// 当中间件urlencodedParser 执行完之后,它会向res 添加一个参数名字为 body,里面有请体的参数
console.log(req.body);
res.send({ h: "hello" });
});
![]()
五、Router
5.1 什么是 Router
express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象。
5.2 Router 作用
对路由进行模块化,更好的管理路由
5.3 Router 使用
创建独立的 JS 文件( homeRouter.js )
//1. 导入 express
const express = require('express');
//2. 创建路由器对象
const router = express.Router();
//3. 在 router 对象身上添加路由
router.get('/', (req, res) => {
res.send('首页');
})
router.get('/cart', (req, res) => {
res.send('购物车');
});
//4. 暴露
module.exports = router;
主文件 :
const express = require('express');
const app = express();
//5.引入子路由文件
const homeRouter = require('./routes/homeRouter');
//6.设置和使用中间件
app.use(homeRouter);
app.listen(3000,()=>{
console.log('3000 端口启动....');
})六、防盗链
6.1 什么是防盗链:
就是禁止别人引用自己网站的资源,保护自己网站的资源,或者减少服务器压力,比如图片的引用
6.2 使用
// 防盗链的使用 使用中间件
const stopHttp = (req, res, next) => {
//检测请求头中的 referer 是否为 127.0.0.1
//获取 referer
let referer = req.get("referer");
if (referer) {
//实例化
let url = new URL(referer);
//获取 hostname
let hostname = url.hostname;
//判断
if (hostname !== "127.0.0.1") {
//响应 404
res.status(404).send("<h1>404 Not Found</h1>");
return;
}
}
next();
};
router.get("/cc", stopHttp, function (req, res, next) {
// 只许可 网站 127.0.0.1 访问该资源
res.send({ h: "hello" });
});