pdf.js实现按需、分片加载pdf文件
1.服务端配置
分片加载的实现是基于 HTTP-RANGE,即服务端的文件接口必须实现了HTTP-RANGE。
服务端文件接口实现HTTP-RANGE,需要服务端添加如下响应头
[
{
key: "Accept-Ranges",
value: "bytes"
},
{
key: "Access-Control-Expose-Headers",
value: "Accept-Ranges,Content-Range"
}
]
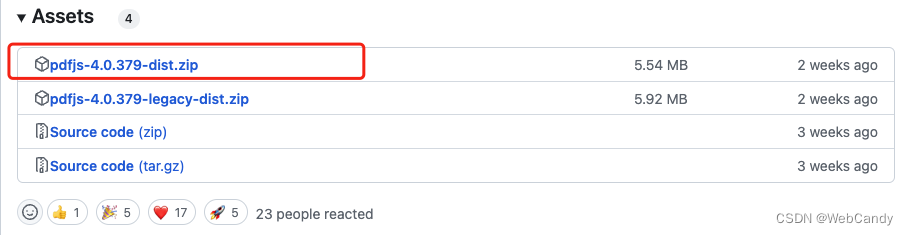
2.下载 releases 包
在 mozilla/pdf.js 的github仓库下载最新的 Releases 包
https://github.com/mozilla/pdf.js/releases

这里以 Vue 为例,其他前端框架同理
将 Releases 包解压后放至前端项目的 public 根目录下,如下图

3.PDF预览
在页面中用 iframe 形式引入 viewer.html 并传入需要预览的pdf地址
<script lang="ts" setup>
import {
ref } from 'vue'
const pdfUrl = ref('http://127.0.0.1:2023/test.pdf')
</script>
<template>
<div class="w-full h-full">
<iframe
:src="`/pdfjs/web/viewer.html?file=${encodeURIComponent(pdfUrl)}`"
frameborder="0"
class="w-full h-full"
></iframe>
</div>
</template>
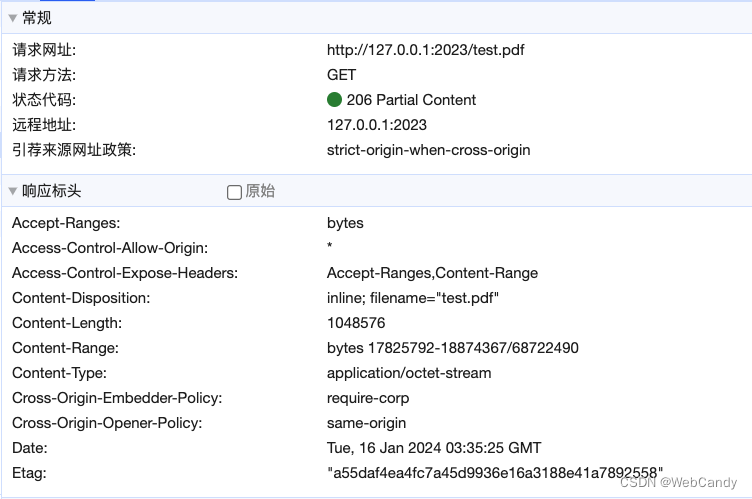
打开网络请求面板,如果 pdf 文件的接口请求都是 206 状态码,说明分片加载成功

点击单个请求,响应标头如下: