首先,什么是less?
less和css 区别:
1、Less是一门CSS预处理语言,而css是一种用来表现HTML或XML等文件样式的计算机语言;
2、less扩展了CSS语言,增加了css本身没有的变量、函数等特性;
3、css可以被浏览器直接识别,less需要先编译为css。
2、less和scss Sass和Less都属于CSS预处理器,其基本思想是,用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正常的 CSS 文件,以供项目使用”。 **不同之处:**
1. 编译环境不一样 Less是基于JavaScript,是在客户端处理的。Sass是基于Ruby的,是在服务器端处理的。
2. 变量符不一样,Less是@,而Scss是$。
3. 输出设置,Less没有输出设置,Sass提供4中输出选项:nested, compact, compressed 和 expanded。 4. Sass支持条件语句,可以使用if {}else {},for {}循环等等。而Less不支持。
5. 引用外部CSS文件 css@import引用的外部文件如果不想编译时多生成同名的.css文件,命名必须以_开头, 文件名如果以下划线_开头的话,Sass会认为该文件是一个引用文件,不会将其编译为同名css文件.
6. Sass和Less的工具库不同 Sass有工具库Compass, Less有UI组件库Bootstrap.如何引用?
第一种:引用less.js,引用less文件,在使用服务访问的形式
<link rel="stylesheet/less" type="text/css" href="css/index.less" />
<script src="js/less.js-2.5.2/dist/less.js" type="text/javascript" charset="utf-8"></script>
第二种:本地引用,本地引用需要 将less编译为css
<link href="css/index.css" rel="stylesheet" />
如何编译?
// 安装包
npm install lessc -g
npm install less -g
// 查看版本号
lessc -v
// 进行编译
lessc index.less index.css
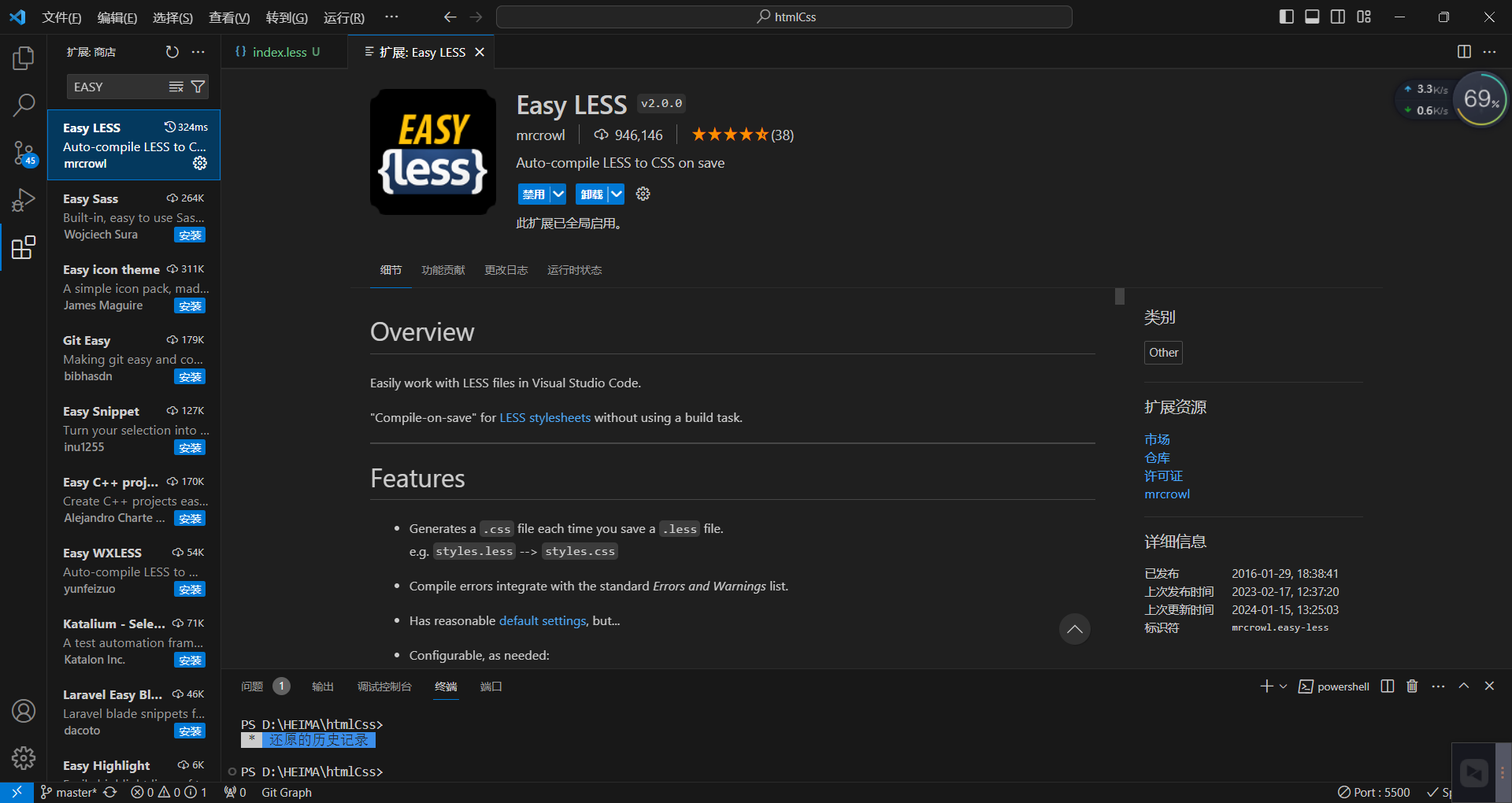
第三种:在vscode中下载ESAY-less插件,只要保存了less就会自动转换成css,很方便。

效果图